こんな方におすすめ
- Shopifyアプリ「Contact Form ‑ Form Builder」の使い方を知りたい方
- Shopifyでお問い合わせフォームをどこにでも配置作成したい方
- お問い合わせにおいて自動返信メールの機能が欲しい方
Contact Form ‑ Form Builderとは

「Contact Form ‑ Form Builder」はお問い合わせフォームが簡単に作成できるアプリです
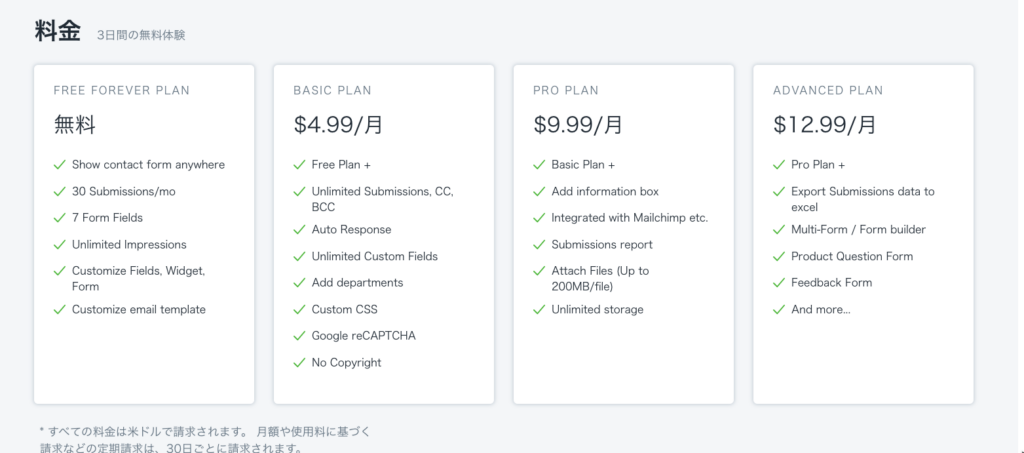
料金
料金は次の通りです。

3日間の無料トライアル期間もあり、有料プランと無料プランでは使える機能が大幅に違うため、有料プランを3日間試してみることをお勧めします!
機能

このアプリでは以下のような特徴があります
- 好きなところにお問い合わせフォームを設置できる
- ポップアップでの表示も可能
- 自動返信メールが可能(有料)
- Google reCAPTCHA(有料)
- カスタマイズがしやすい
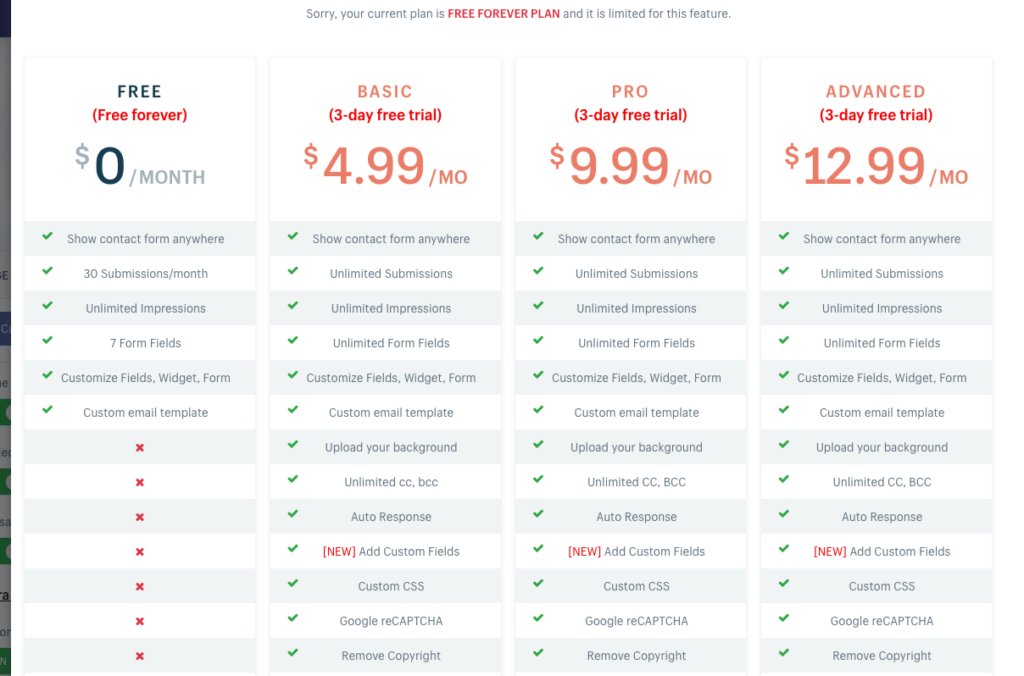
料金による機能は上の料金表の通りです。
無料
- お問い合わせフォームをどこにでも配置
- 月に30件までのメールを受けられる
- 7つまでフィールドを作成可能
- デザインのカスタマイズ
- メールテンプレートのカスタマイズ
BASIC(月額$4.9)
- 無料プランの機能
- 自動返信
- フォームの作成数が無制限
- CSSの利用可
- Google reCAPTCHAの使用
PRO(月額$9.99)
- BASICの機能
- メール管理機能の追加

そうですね、なので基本的にBASICが良いのではないかと思います。
さらに管理をしたい場合はPROなどを使うのが良いと思います。
使い方
アプリのインストール
まずはアプリのインストールをします
下記記事にアプリのインストール方法をまとめてあるので参考にしてみてください。
-

-
Here’s to a Great 2015
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Virtutibus igitur rectissime mihi videris e ...
続きを見る
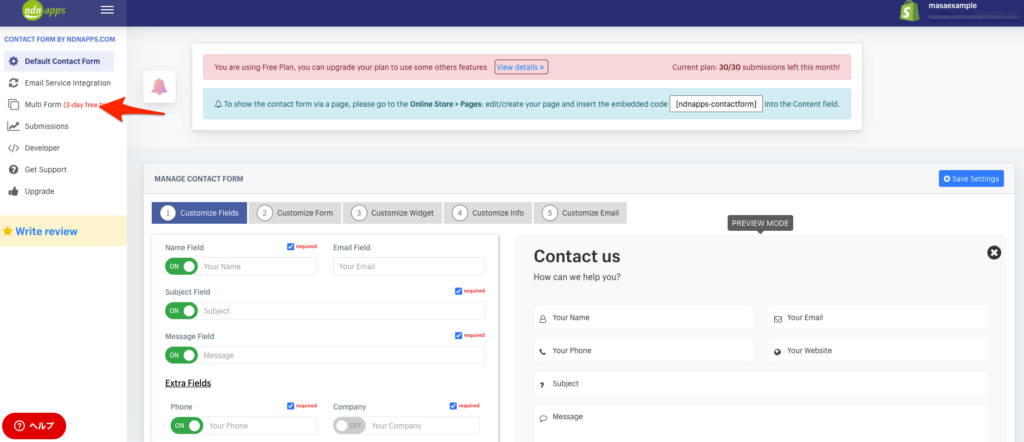
アプリをインストールするとこのような画面に移動します。

今回はBASICプランを使用したいため、上の矢印の部分をクリックしてください。
するとこのような画面が出てきます。

フォームの作成
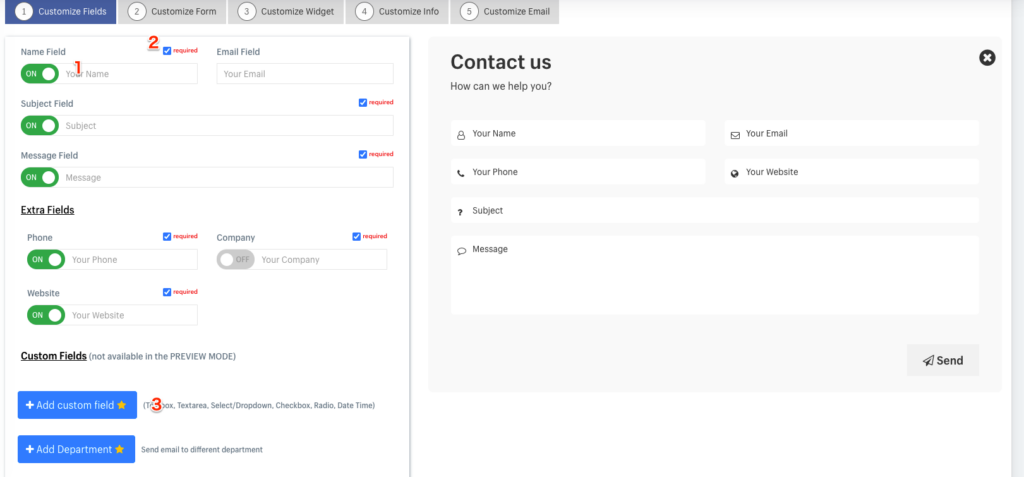
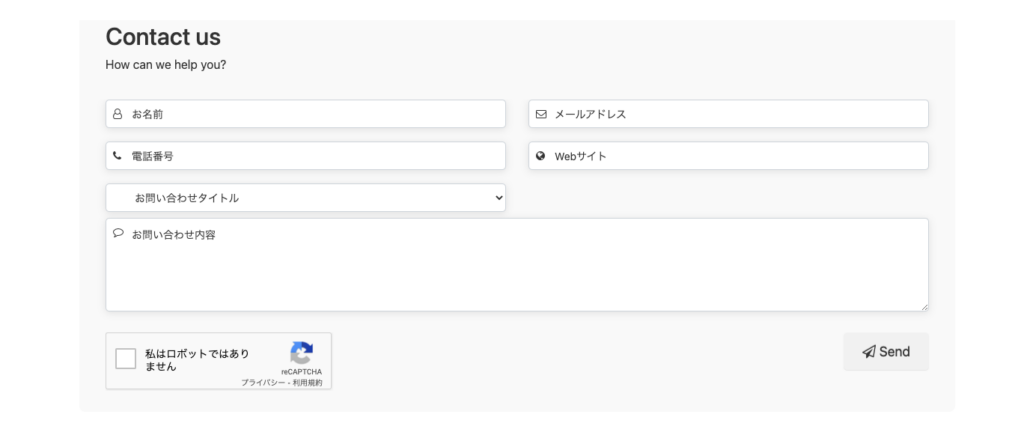
トップ画面ではこのように表示されています

- テキストの変更
- 必須項目か
- 他のフィールドを追加するか
などが編集できます。
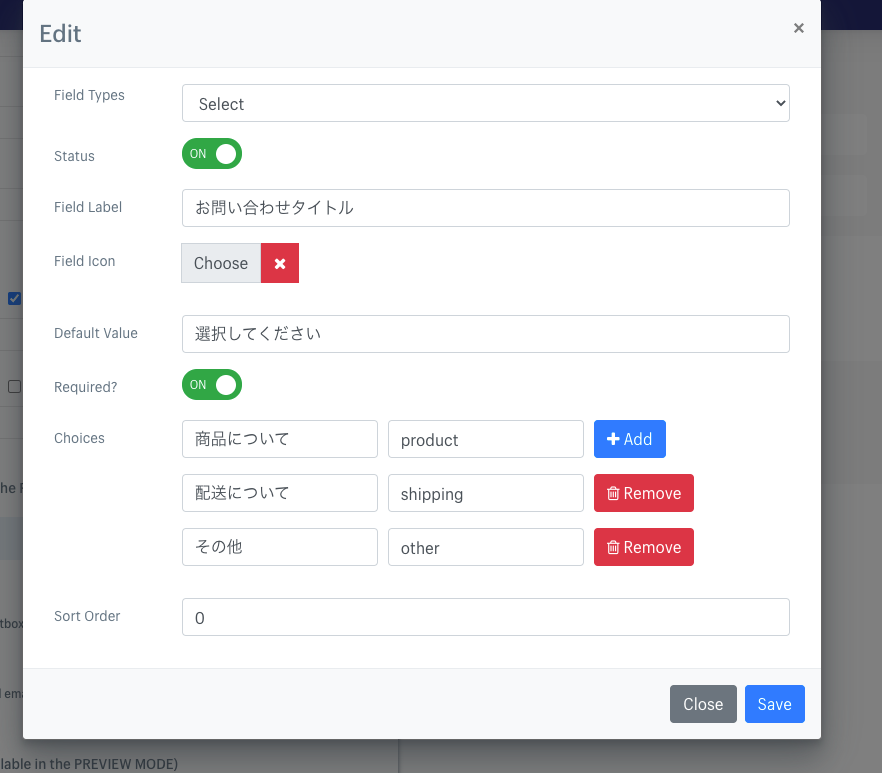
まず、セレクトボックスでお問い合わせタイトルの部分を作成してみました。
このように設定するとうまくいきます。

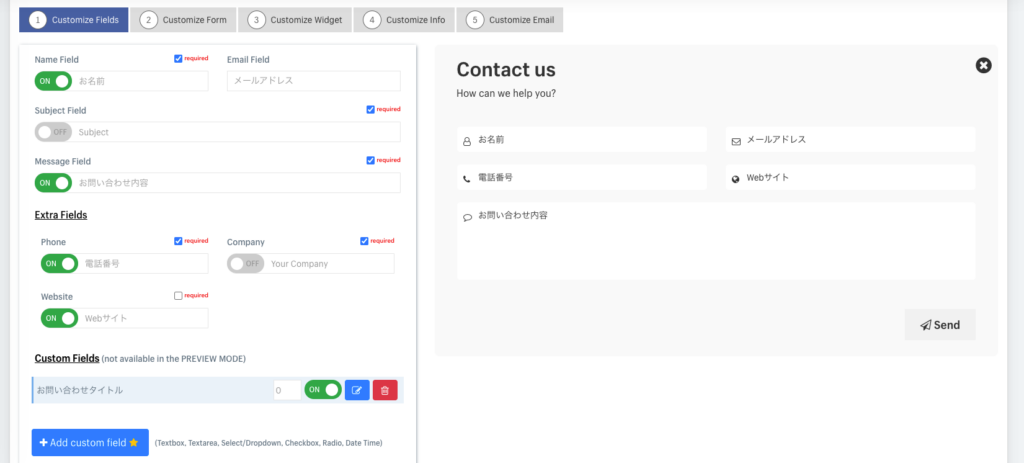
続いて他の要素を日本語に編集したり、必須項目をいじったりしてこのように修正しました。

注意ポイント
プレビューではカスタムフィールドは表示されません
また、順番は変更できないため、注意してください
Google reCAPTCHAの設定
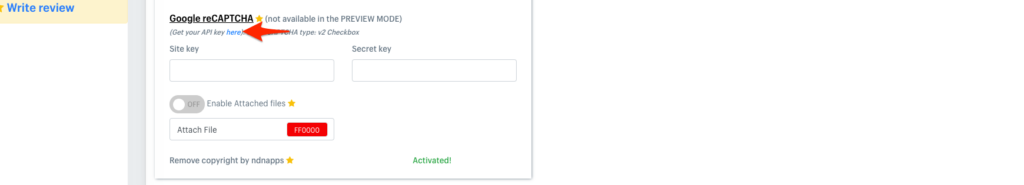
Google reCAPTCHAを設定していきます。
こちらのhereをクリックしてください

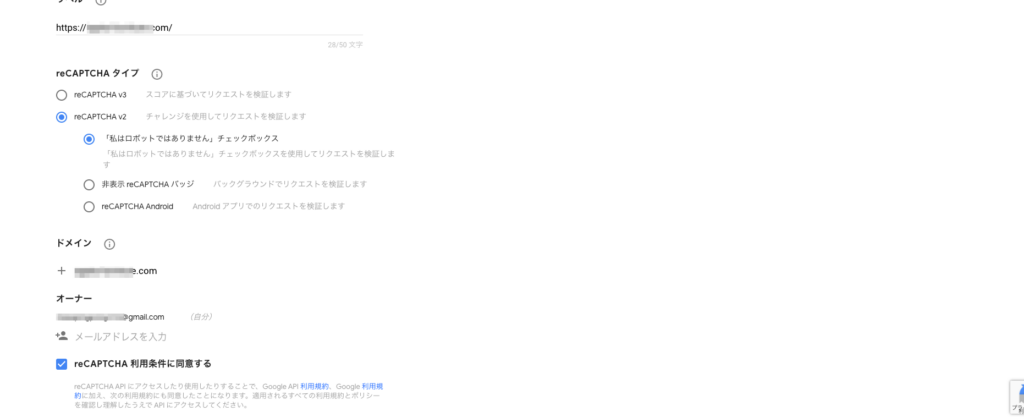
Google reCAPTCHAの画面に移動するため、新規追加でこのように入力してください。
(reCAPTCHAはv2となります)

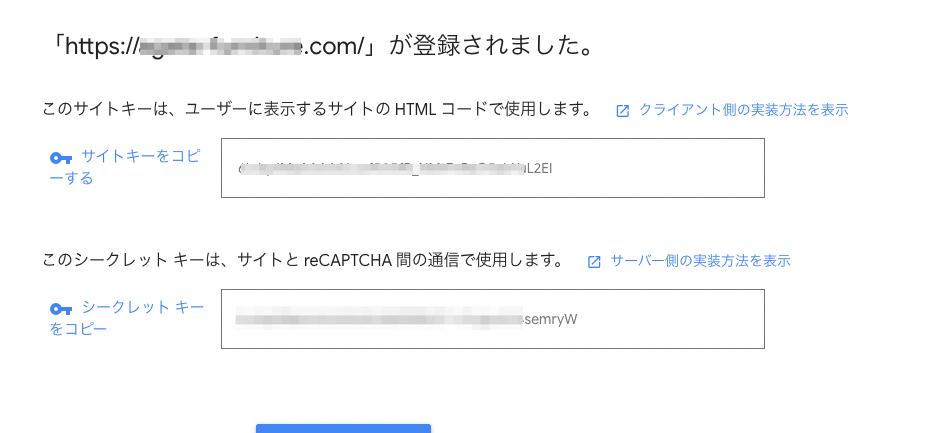
サイトキーとシークレットキーが表示されるため、これを先程のところにコピペして完了です。

表示
それでは一旦、表示させてみましょう
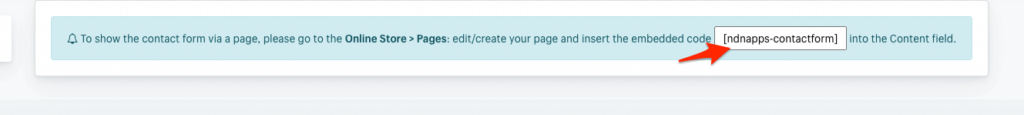
保存をすると、画面上部にこのようなものが出てくるので、こちらをコピーします

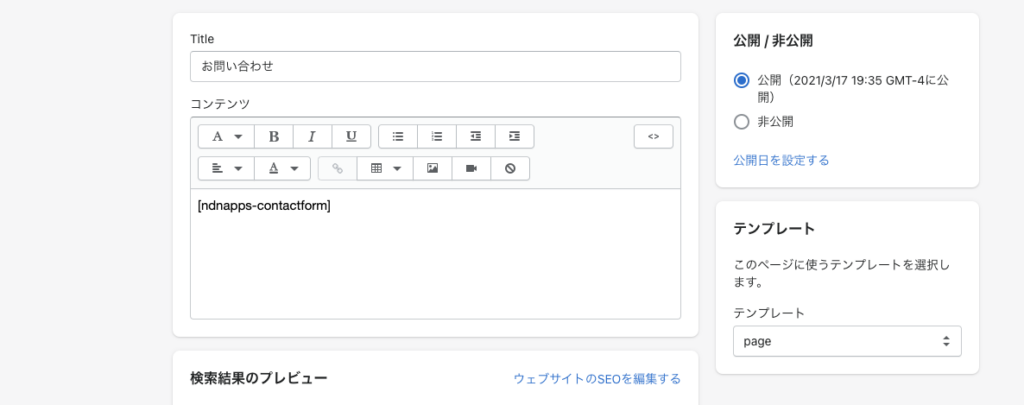
その後、shopifyの表示させたい部分に貼り付けます。

これで表示されます。

デザインの変更
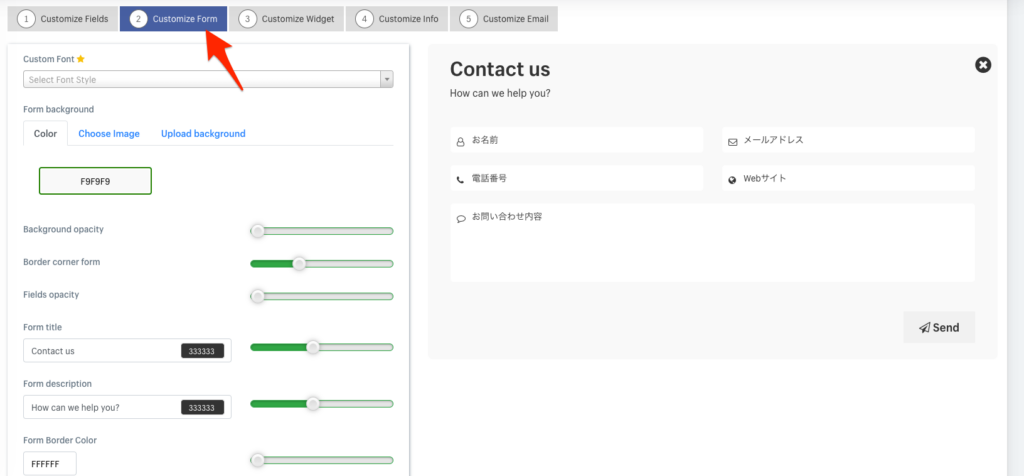
続いてデザインの変更です。
Customize Formを選択してください

ここでは色などを変更することができます。
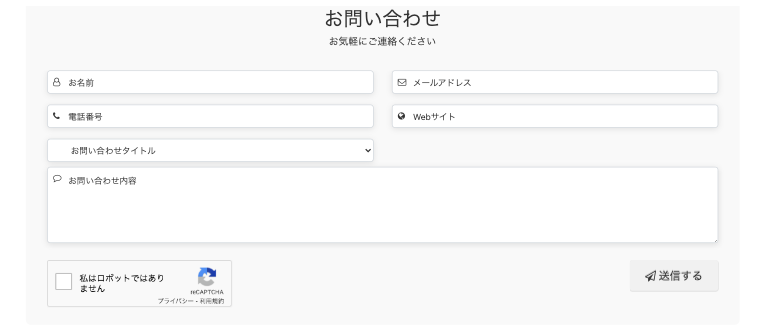
今回は、テキストを日本語にし、cssでタイトルを真ん中に持ってきました

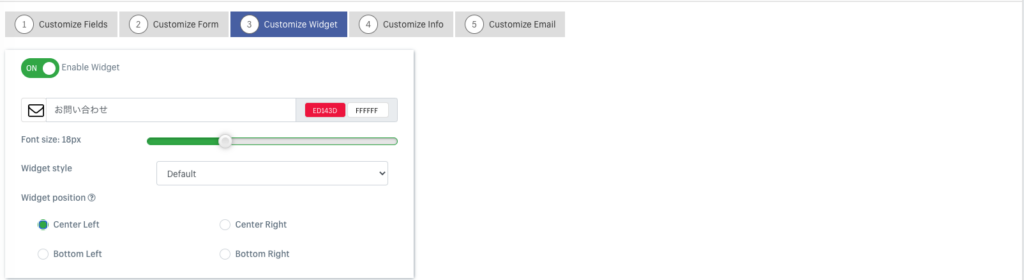
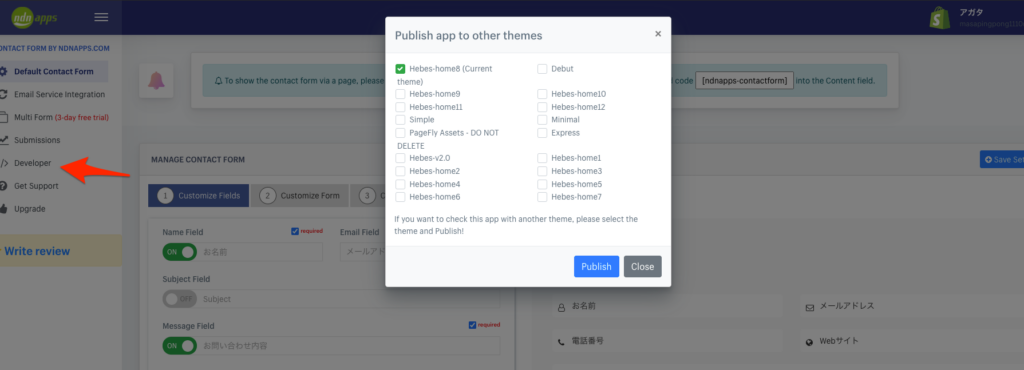
ウィジェットの設定
続いてウィジェット(ポップアップで表示させるためのボタン)の設定をします。
こちらで色やフォントサイズ、位置を設定できます。

また、表示させるためにはDeveloperの部分でテーマにインストールする必要があります。

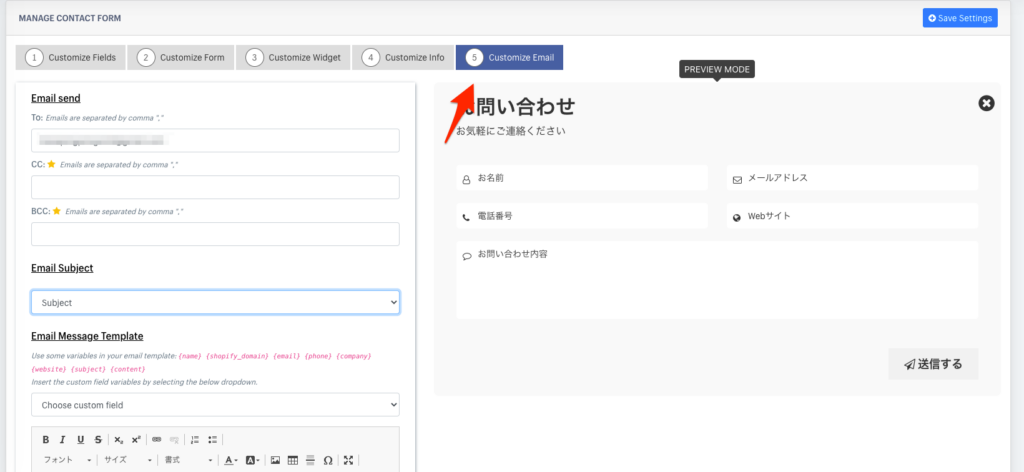
メールの設定
メールの設定です。
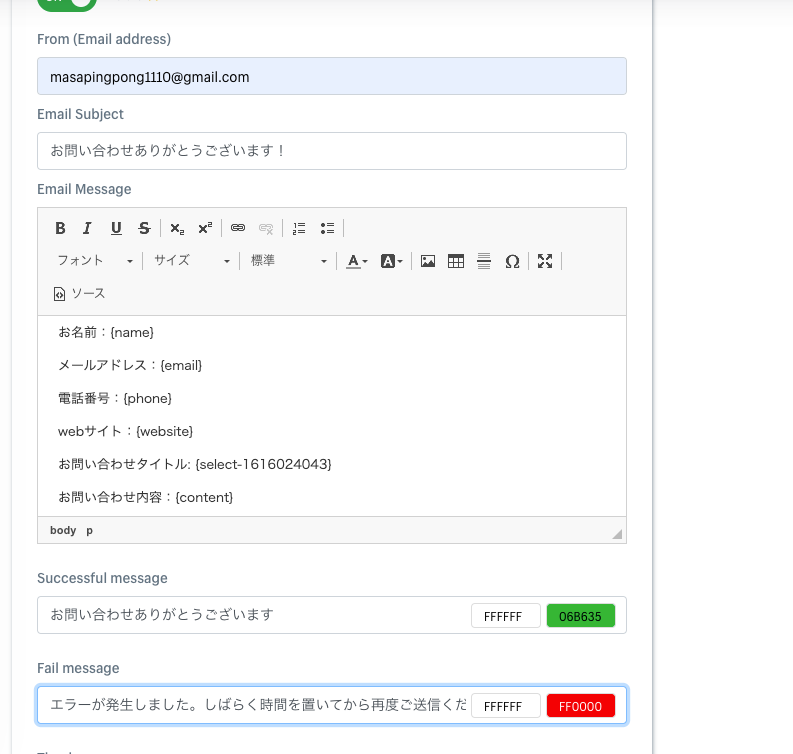
こちらで自動返信メールや、送り手、CCの設定、サンクスメッセージの変更などができます。

サンクスメッセージと自動返信メールをこのように修正しました。
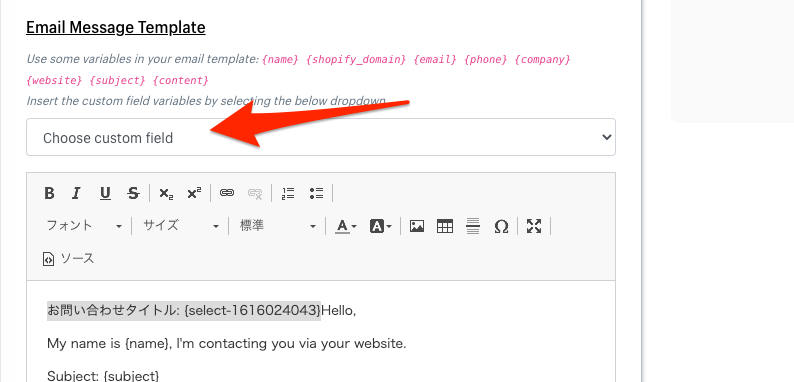
{email}のなどを使うと、お問い合わせフォームに入力された値を表示することができます

セレクトボックスの部分は次のボタンをクリックするとコードが出現するので、こちらをコピペしてください。

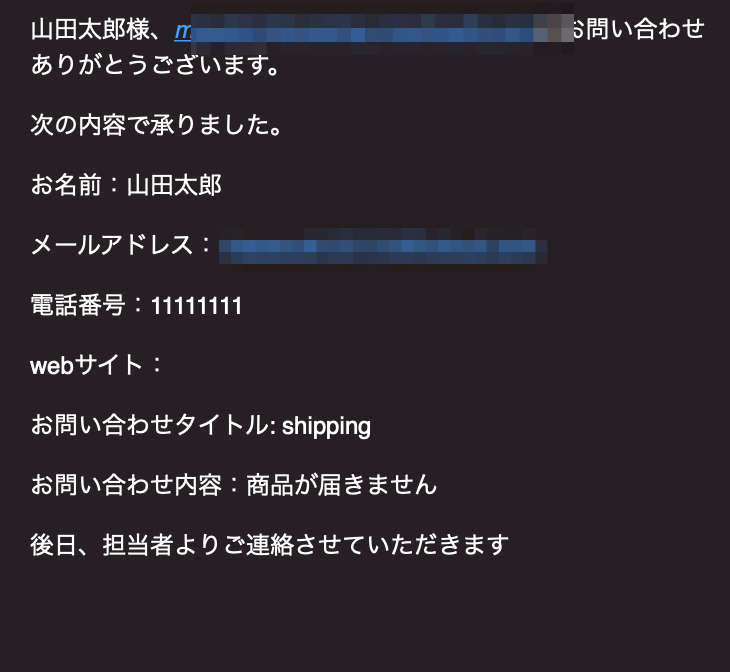
送信すると、このように自動返信メールが届きました。

運営者側にもメールが届きます(もしかしたら迷惑メールに入っている可能性もあります)
まとめ
以上でContact Form ‑ Form Builderの解説を終了します。
今回の記事に関して、質問やご意見ございましたら下記問い合わせフォームよりご連絡ください。
また、AGATA CODEではShopifyの修正を引き受けます。
Shopifyのアプリやテーマのカスタマイズ、商品画像の作成など、Shopifyのあらゆる修正を引き受けています。

CSS使ってもっとデザインを変更したりしたいんだけど...
はい!今回のアプリを代わりに設定することも可能です!
気になる方はこちらへ!

