こんな方におすすめ
- Shopifyアプリ「Contact Us Form Builder」の使い方を知りたい方
- 利用者の多いアプリを使用したい方
- 一つのアプリでさまざまなことをしたい方
Contact Us Form Builderとは

「Contact Form ‑ Form Builder」はお問い合わせフォームが簡単に作成できたり、バナーやページを作成できるアプリです
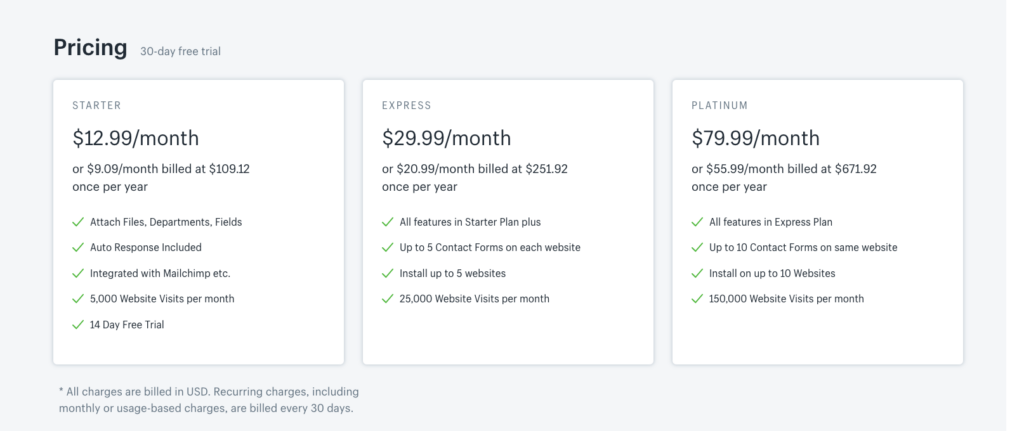
料金
料金は次の通りです。

30日間の無料トライアル期間もあるので、まずは30日利用してみることをお勧めします。

確かに、他のアプリは無料のものや、有料でも500円程度だったりしますね。
このアプリはその分、5アプリくらいの機能があるのです!
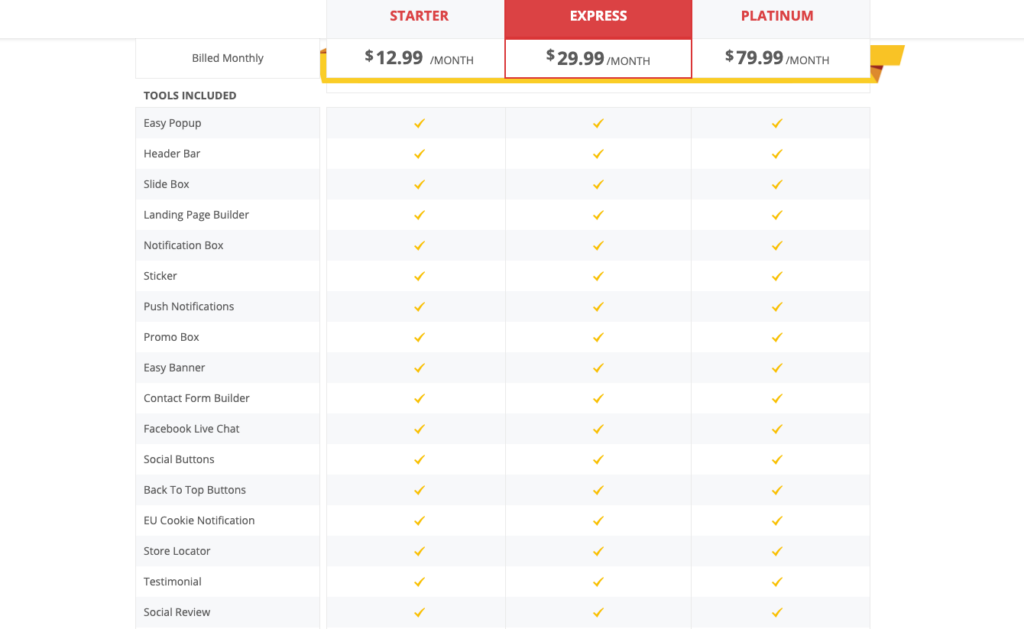
機能

このアプリでは以下のような特徴があります


こんなにもたくさんの機能があるのです!
リストアップしてみると
- お問い合わせフォームの作成(自動返信メールあり)
- ポップアップの作成
- ヘッダーのバナーを作成
- ランディングページを作成
- プロモーションボックスを作成
- ECのCookieの判定を作成
- CSSでのカスタマイズ
- クーポンの使用
などなど、機能が豊富すぎます!
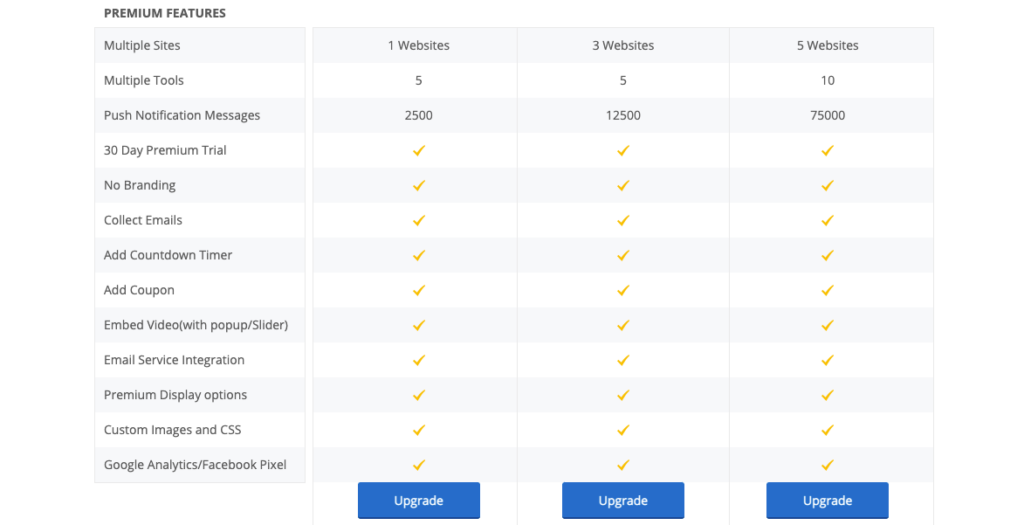
料金による違いは、
- 複数のWebサイトに反映させることができるか
- お知らせメッセージを月に何件まで送れるか
などです。
今回はお問い合わせの部分を紹介します!
他の部分の使い方を知りたい方はページ下部お問い合わせよりご連絡ください!
使い方
アプリのインストール
まずはアプリのインストールをします
下記記事にアプリのインストール方法をまとめてあるので参考にしてみてください。
-

-
Here’s to a Great 2015
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Virtutibus igitur rectissime mihi videris e ...
続きを見る
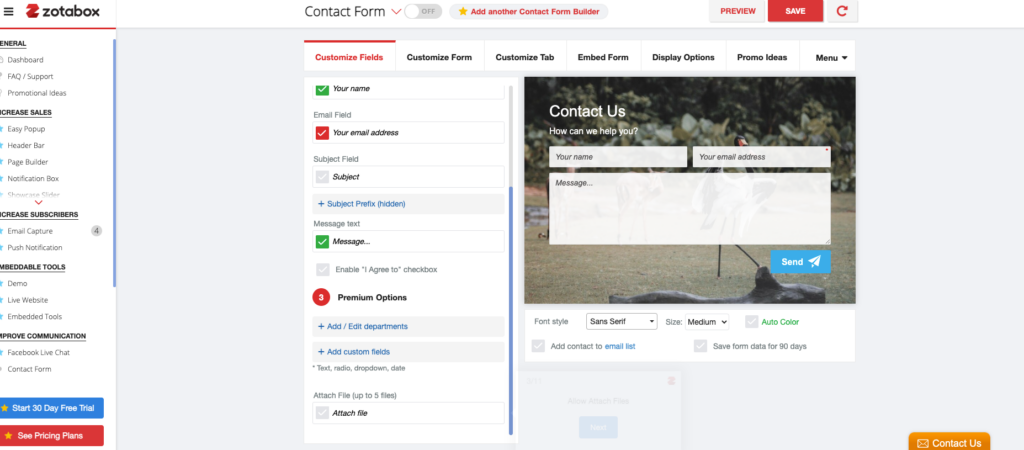
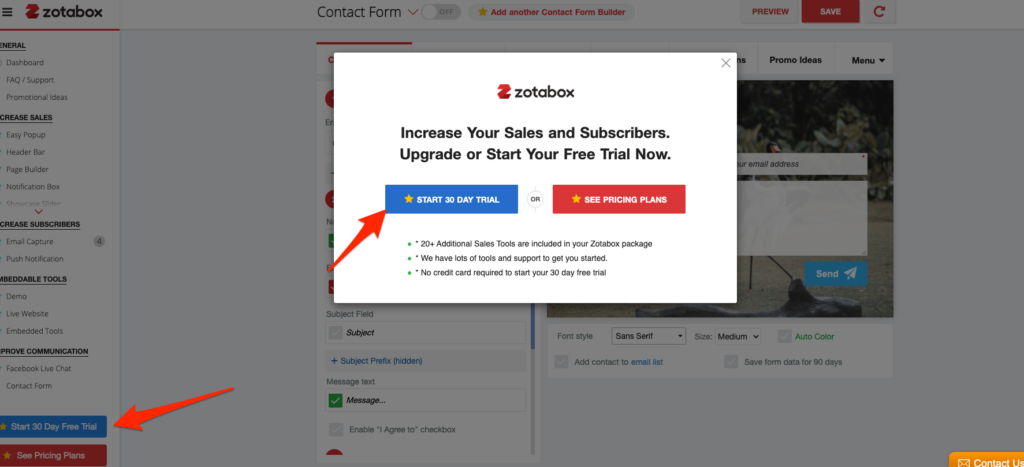
アプリをインストールするとこのような画面に移動します。

プランを変更したい場合は左下の青いボタンをクリックしてください。

表示させてみよう
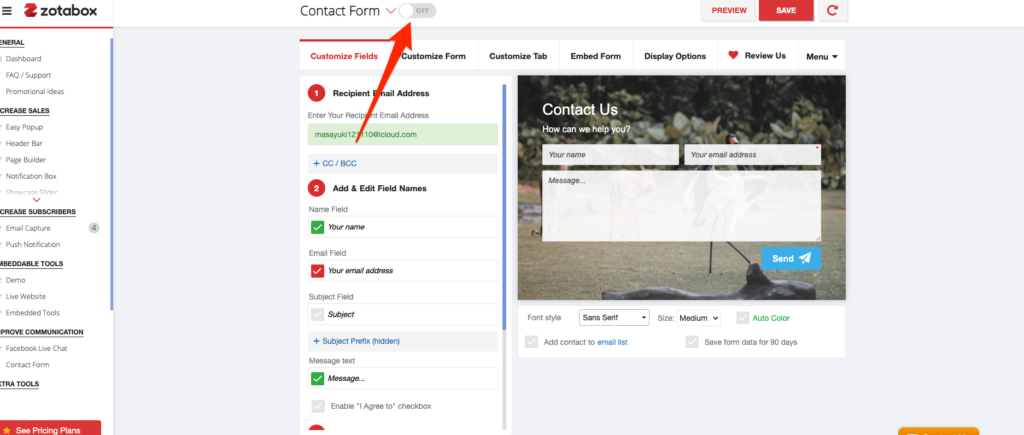
まずは表示させてみます。
矢印の部分をONにして保存してください。

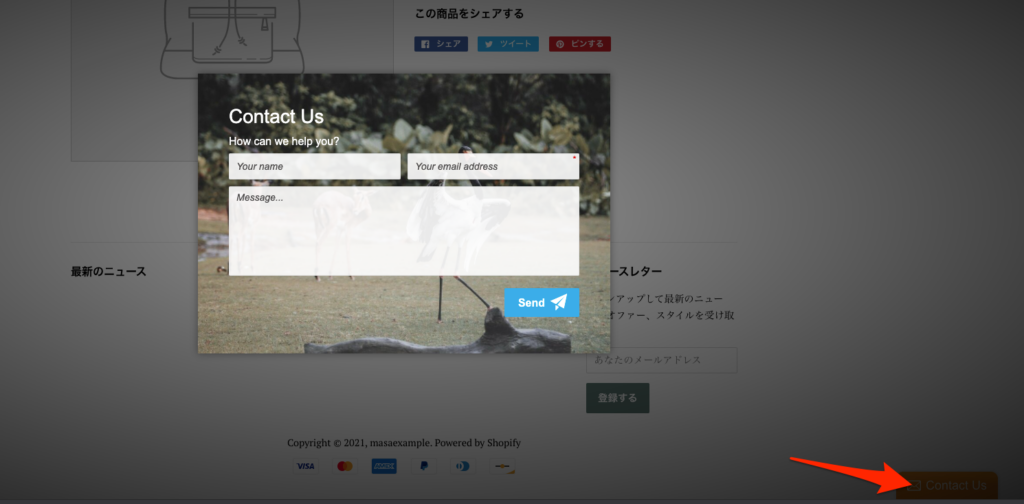
ページ下部に「Contact Us」のボタンがあり、クリックするとこのように表示されました。

フォームの作成
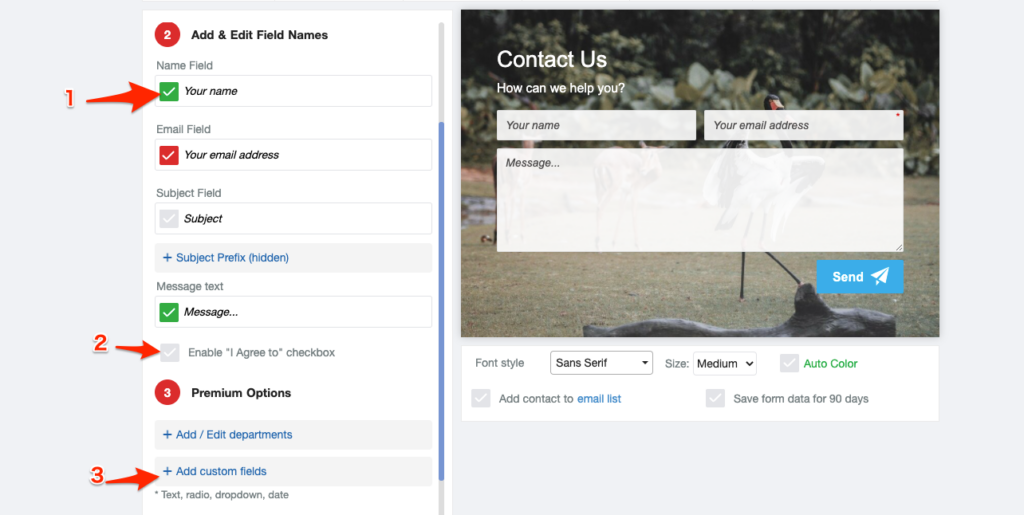
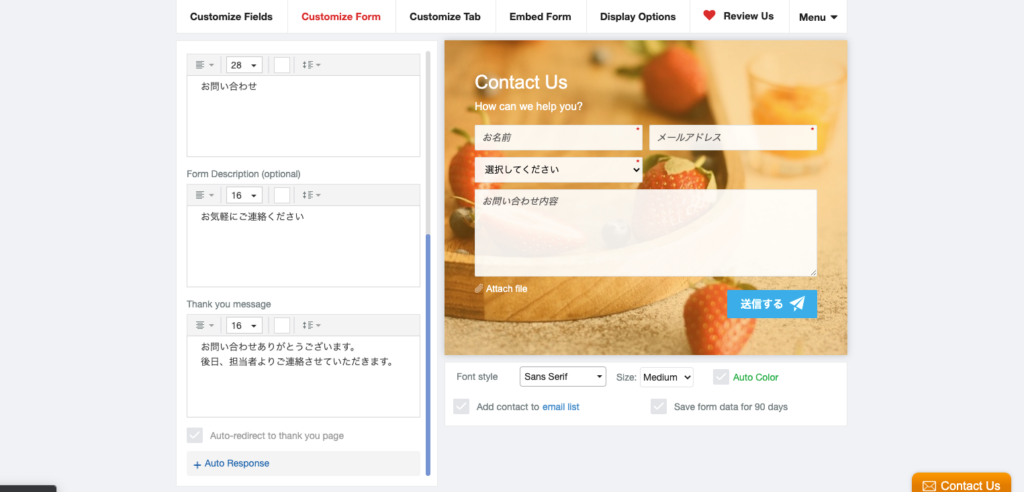
それではフォームを作成していきます。

- 必須項目、表示・非表示を設定できます(赤...必須、緑...表示、グレー...非表示)
- 「プライバシーポリシーに同意後、送信が可能になる」の機能をつけるか選択できます
- 他のフィールドを追加することができます
などが編集できます。
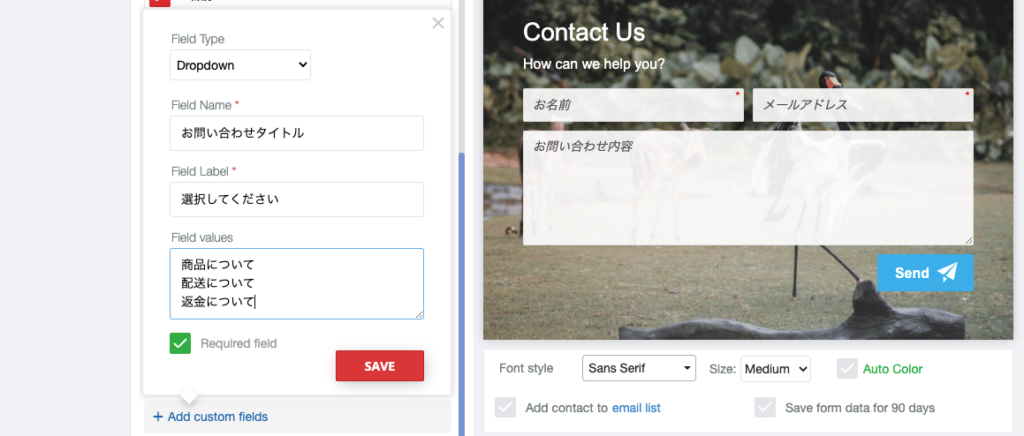
まず、ドロップダウンのメニューでお問い合わせタイトルの部分を作成してみました。
このように設定するとうまくいきます。

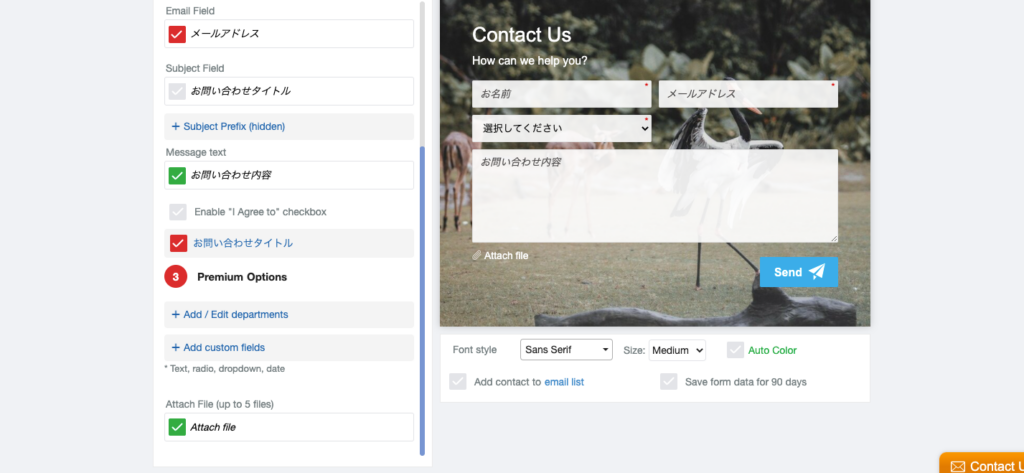
続いて他の要素を日本語に編集したり、必須項目をいじったりして最終的にはこのように修正しました。

デザインの変更
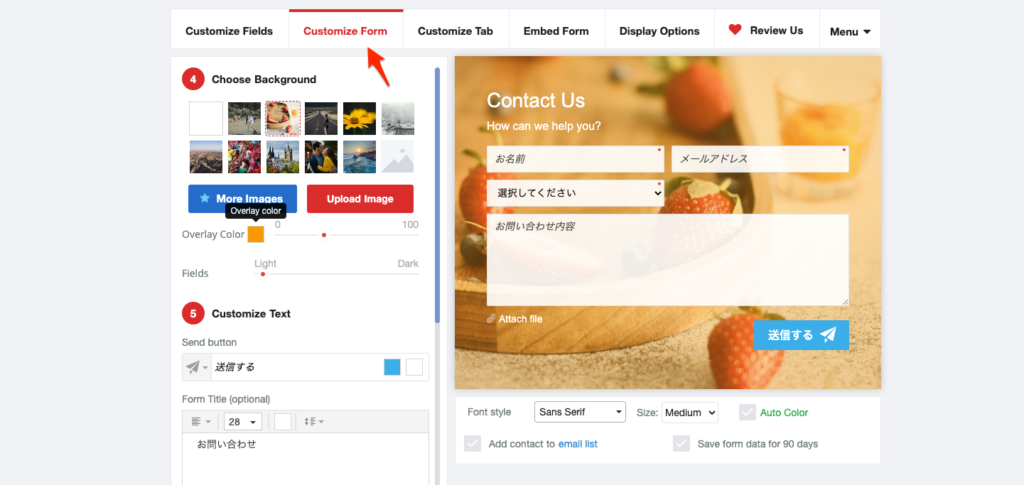
続いてデザインを変更していきます。
「Customize Form」で背景や色、テキストを変更できます。


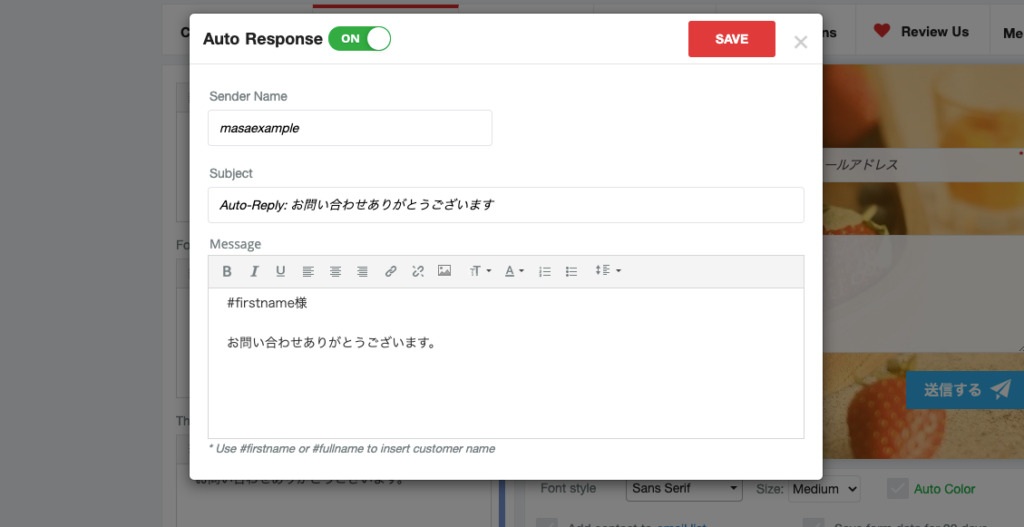
自動返信メールの作成
デザインを編集するページの一番下に自動返信の設定ボタンがあります。
今回はこちらのように設定しました

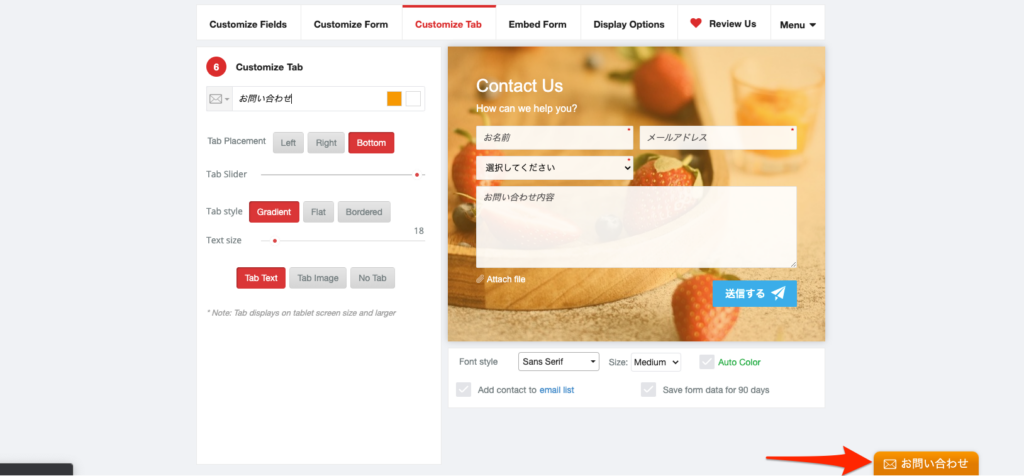
タブの編集
右下に出てくるボタンのカスタマイズができます。

色、位置、サイズなどを変更できます
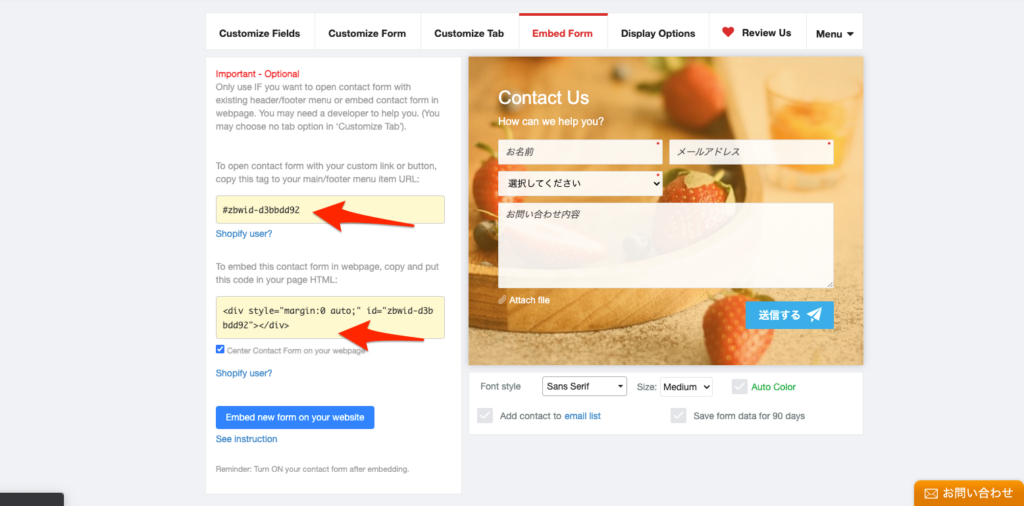
ページへの反映
今はタブのみでのお問い合わせの表示ですが、下記コードをShopifyのコードの部分に埋め込むことで好きなところに表示させることができます!

メールを送信しよう
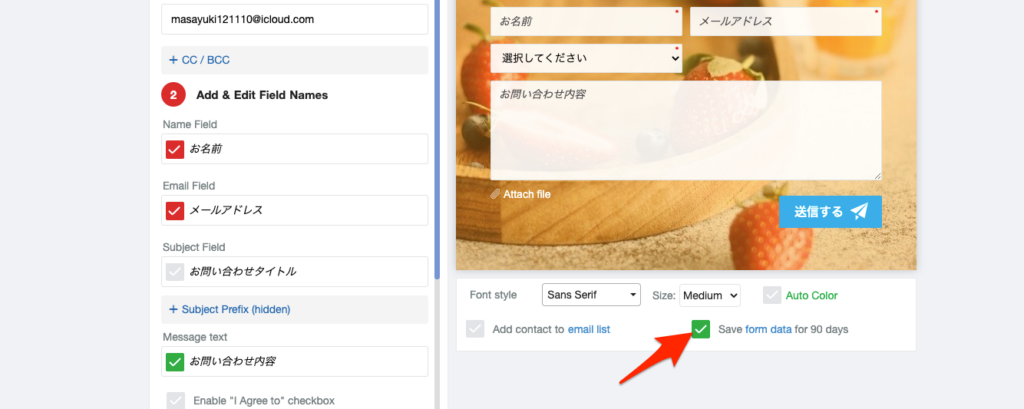
設定が完了したのでメールを送信してみます
メールのみではなく、データとして保存したい場合はこちらにチェックを入れることで90日間データが保存されます。

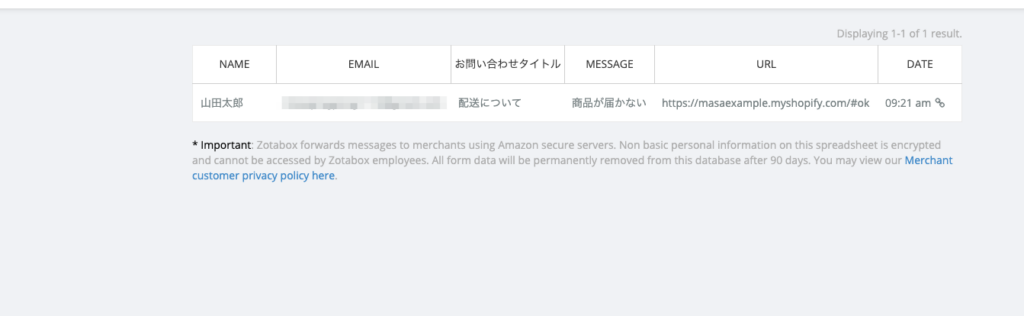
送信してみると
[Menu]▶︎[View Form Data]の部分にこのように表示されました。
エクスポートすることも可能です!

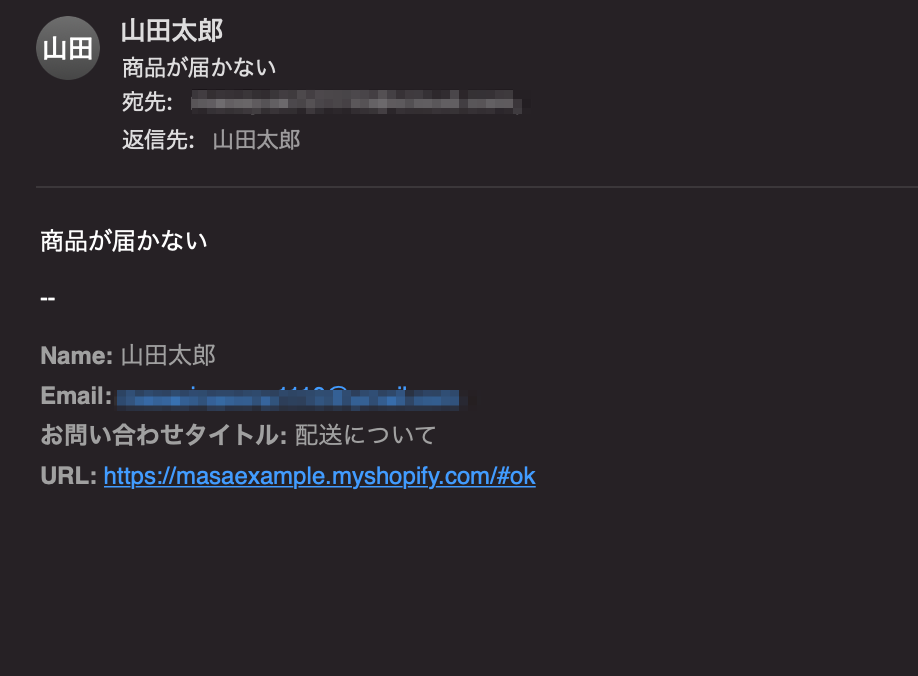
また、管理者、送信者にもメールが無事送られていました


まとめ
以上でContact Us Form Builderの解説を終了します。
今回の記事に関して、質問やご意見ございましたら下記問い合わせフォームよりご連絡ください。
また、AGATA CODEではShopifyの修正を引き受けます。
Shopifyのアプリやテーマのカスタマイズ、商品画像の作成など、Shopifyのあらゆる修正を引き受けています。

デザイン修正したり、他の機能も使ってみたいんだけど...
はい!今回のアプリを代わりに設定することも可能です!
気になる方はこちらへ!

