こんな方におすすめ
- Shopifyで固定ページを作りたい
- Shopifyでランディングページ(LP)を作成したい
- 最初からあるページ以外のページも作成したい
今回はShopifyで固定ページを作成する方法をご紹介します。 固定ページとは「会社概要」「よくある質問」「ブランド説明」などといったサイトの説明などのページになります。 固定ページを作成することで、お客様がストアの情報を探しやすくなり、より売り上げが上がることが期待されます。 Shopifyで固定ページを作成する際、コーディングは不要です。 ブログ感覚で作成することができます! 記事の最後には、もっと簡単に・綺麗な固定ページを作成する方法をご紹介しています。
固定ページを作成する方法
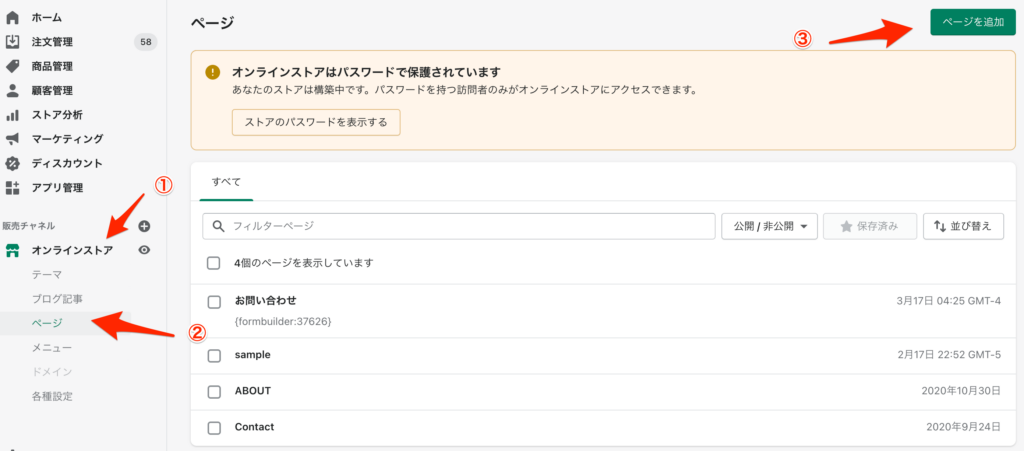
それでは早速、固定ページを作成する方法をご紹介します。 Shopifyの管理画面からオンラインストア▶︎ページと進み、ページを追加をクリックしてください。 
メインの部分の作成
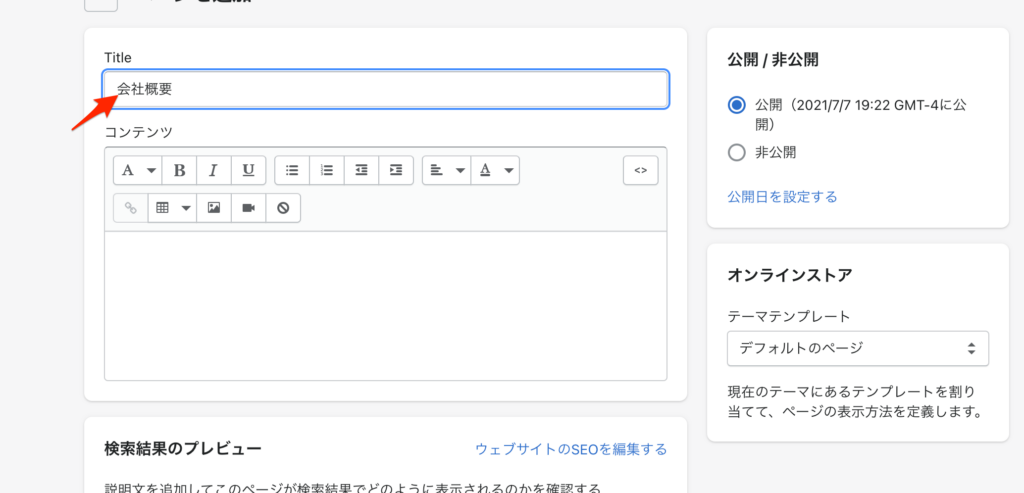
まずはタイトルを記入します。  続いて本文を作成していきます。
続いて本文を作成していきます。  主に使うのはこちらの部分になると思います。
主に使うのはこちらの部分になると思います。
- 見出しを作成します
- 太字にします
- 表を作成します 上に追加する、前に追加する、を使うことで行数や列数を増やすことができます。
- 画像を挿入できます
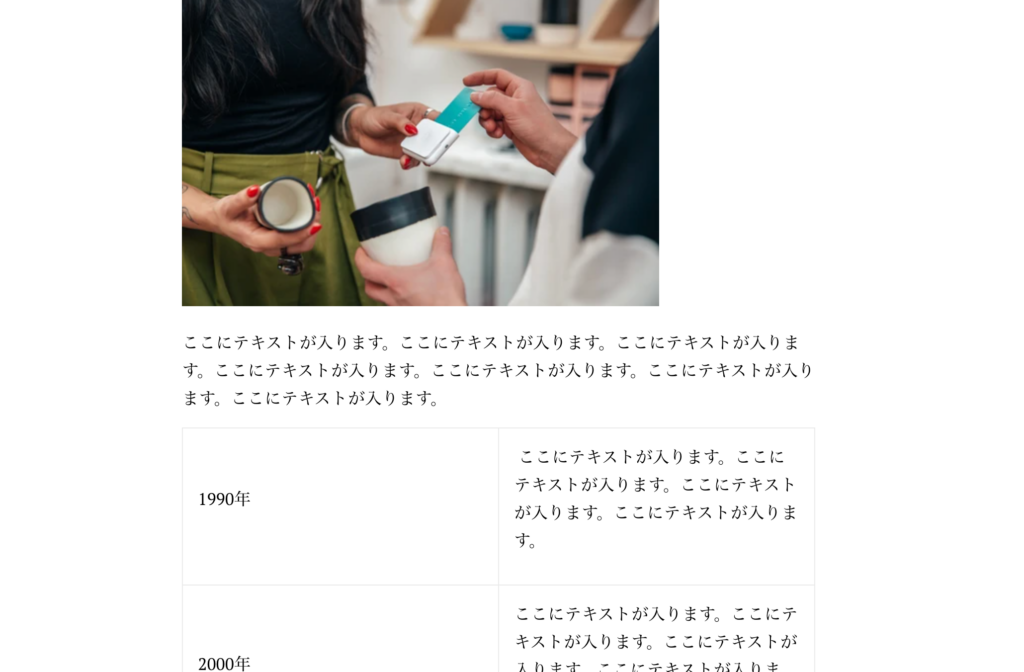
このほかにも位置を中央にしたり、箇条書きにしたり、インデント(段落)をつけることができます。 このようなページを作成できました。 

SEO対策
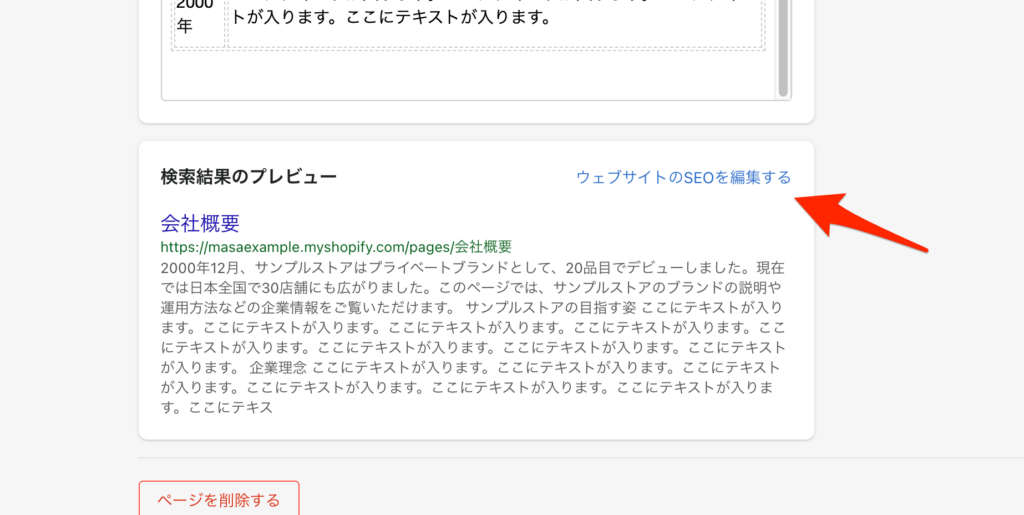
続いてSEO対策をしましょう。

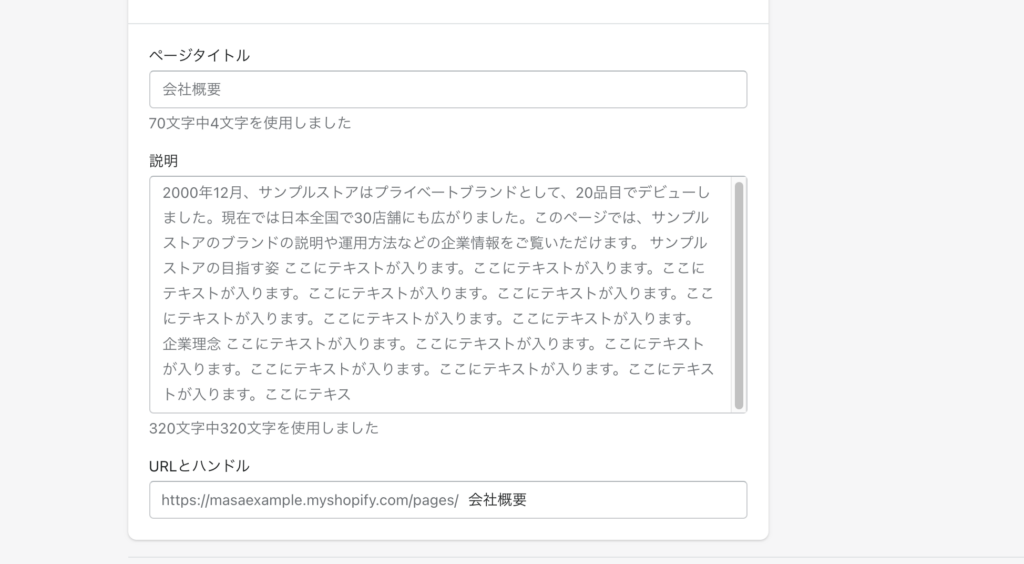
 するとこのような画面が出てきます。
するとこのような画面が出てきます。  こちらの説明を短い文章でまとめ、URLハンドルをアルファベットに変更します。
こちらの説明を短い文章でまとめ、URLハンドルをアルファベットに変更します。  最後に下のチェックを忘れずに入れてください。
最後に下のチェックを忘れずに入れてください。
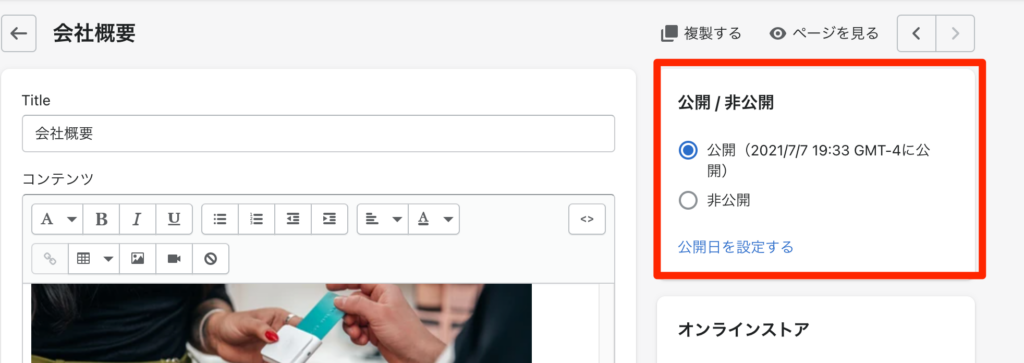
公開の設定
ページの上の方に行くと、公開設定ができます。 公開の日付なども設定できますので、状況に合わせて使い分けてください。 
メニューに追加
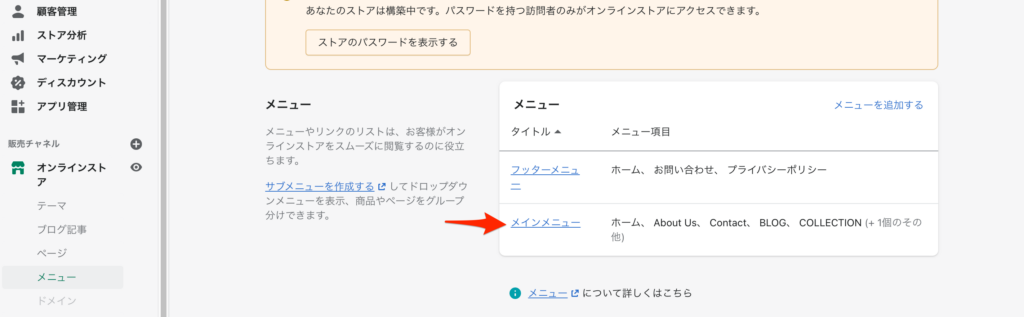
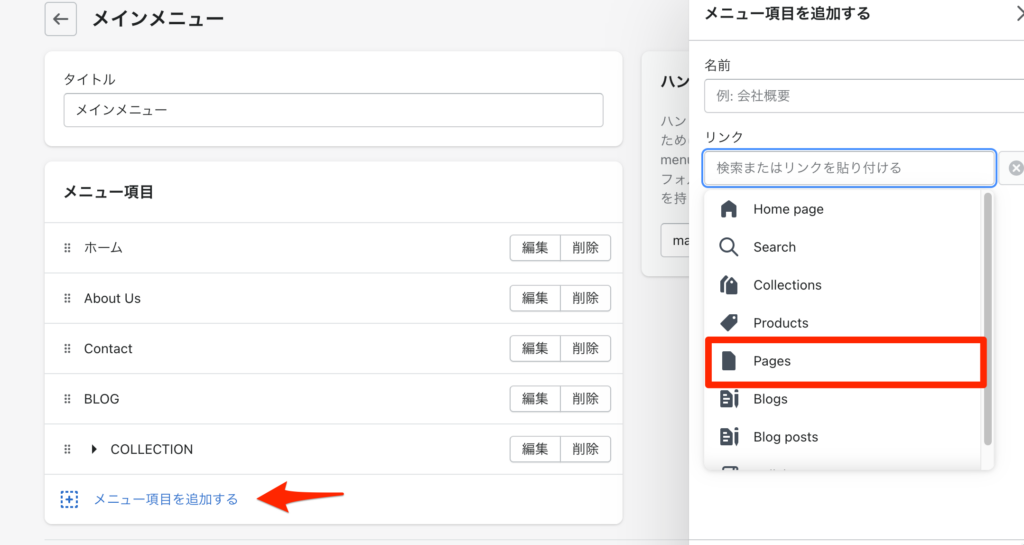
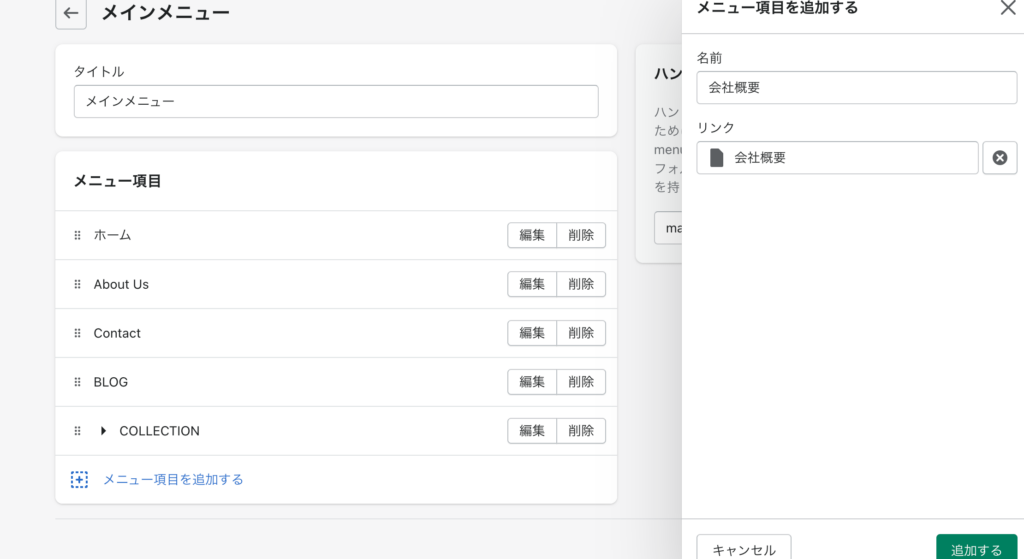
ページを作成しただけでは、お客様は見ることができません。 ここからは、作成したページをメニューに追加する方法をご紹介します。 Shopifyの管理画面からオンラインストア▶︎メニューと進み、メインメニューをクリックしてください。 ホームページ制作ってなんか難しそう... 何十万もホームページにお金はかけられない... そんな方に朗報です! なんと、プログラミング無しで、数千円からホームページを作ることができるのです。 今回は、 ... 続きを見る メニュー項目を追加するを押した後、リンクからPagesをクリックします。
メニュー項目を追加するを押した後、リンクからPagesをクリックします。  作成したページをクリックして、保存します。
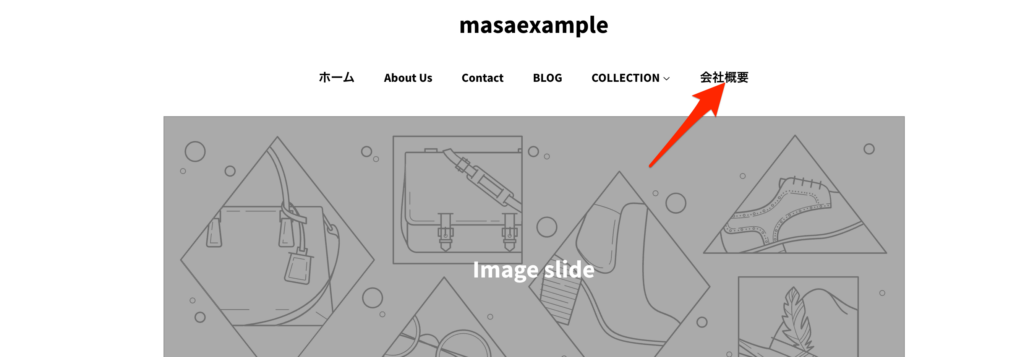
作成したページをクリックして、保存します。  これでこのように表示されました。
これでこのように表示されました。  こちらのメニューを階層構造として表示したい場合は、こちらの記事で解説していますので参考にしてみてください。
こちらのメニューを階層構造として表示したい場合は、こちらの記事で解説していますので参考にしてみてください。

【プログラミング不要】ホームページを自分で作る方法を解説
もっと簡単に・綺麗に固定ページを作成する方法
今回紹介した方法でもページを作成することができますが、PageFlyという基本無料のアプリを使用することで、もっと簡単に綺麗なページが作成できます。



PageFlyの使い方はこちらの記事で解説しています。
ホームページ制作ってなんか難しそう... 何十万もホームページにお金はかけられない... そんな方に朗報です! なんと、プログラミング無しで、数千円からホームページを作ることができるのです。 今回は、 ... 続きを見る

【プログラミング不要】ホームページを自分で作る方法を解説
まとめ&サービス
以上でShopifyで固定ページを作成する方法の解説を終了します。
今回の記事に関して、質問やご意見ございましたら下記問い合わせフォームよりご連絡ください。
また、AGATA CODEではShopifyの修正を引き受けます。 Shopifyのアプリやテーマのカスタマイズ、商品画像の作成など、Shopifyのあらゆる修正を引き受けています。 お見積もりは無料ですのでお気軽にお問い合わせください!
