こんな方におすすめ
- ShopifyでFAQ、良くある質問ページを作成したい
- Shopifyアプリ「HelpCenter | FAQ & HelpDesk」の使い方を知りたい
- HelpCenter | FAQ & HelpDeskをオリジナルデザインにしたい
HelpCenter | FAQ & HelpDeskとは

HelpCenter | FAQ & HelpDeskとは、Shopifyで簡単に「FAQ」、「良くある質問」のページを作成できるアプリです。
こんな感じのものを作成できます。

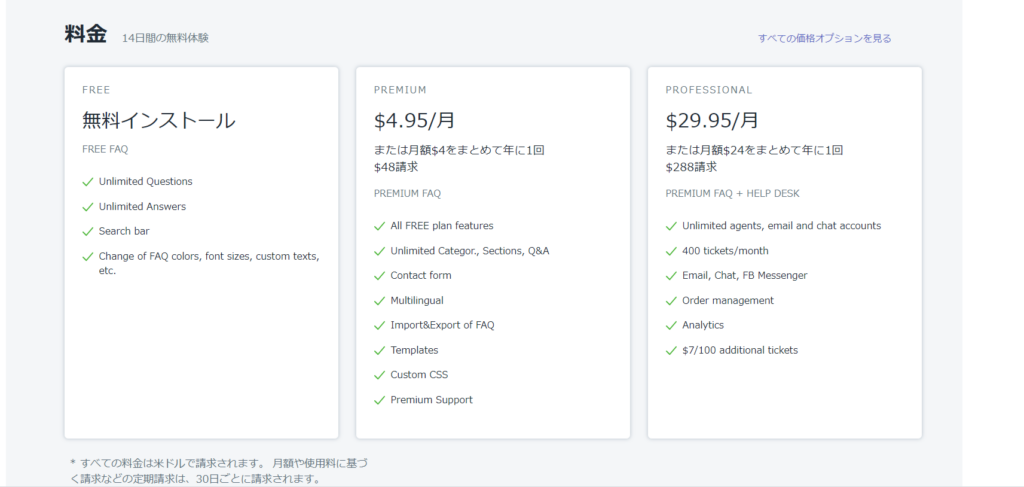
料金
料金は下記のようになっています。

無料プランもあるので、まずは無料で試してみましょう!
また、有料プランも14日間のお試し期間があるので試すことができます。
機能
機能は上の料金表の通りです。
FREE:
- 無制限の質問、回答の作成
- 検索バーの使用
- 色やテキストの変更が可能
PREMIUM($4.95):
- FREEプランの機能
- 無制限のカテゴリー、セクションの作成
- お問い合わせフォーム
- 多言語
- データのインポート、エクスポート
- 5種類のテンプレートを使用可能
- CSSを使用可能
- サポート
PREMIUM($29.95):
- PREMIUMプランの機能
- 質問者の管理が容易に
- メールやチャットの利用
- 分析
少しのQ&Aの使用であれば無料でも十分使えそうです!
柔軟なカスタマイズ、多くのカテゴリーでQ&Aを利用したい場合はプレミアムプランが良さそうです!
この解説ではPREMIUMプランを使用しました。
また、これらの機能の他に、次のような特徴があります。
- 多言語のFAQを作成可能
- 検索可能なFAQ
世界中に商品を販売するサイトやFAQの項目が多いサイトにもおすすめのアプリとなっております。
HelpCenter | FAQ & HelpDeskの使い方
アプリインストール
まずはアプリをインストールします。
こちらからインストールできます。
また、アプリのインストール方法については下記記事にまとめているので参考にしてみてください。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Virtutibus igitur rectissime mihi videris e ... 続きを見る

Here’s to a Great 2015
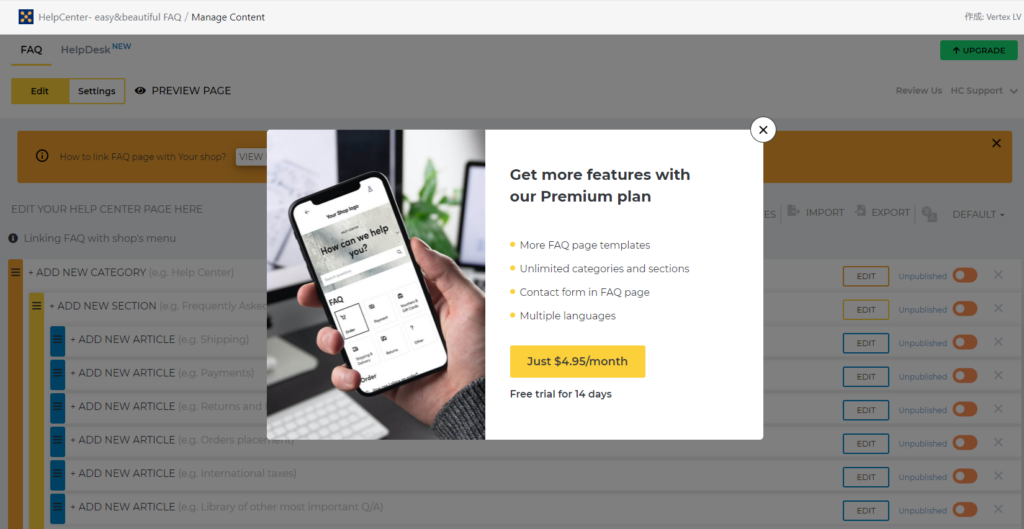
アプリをインストールするとこのような画面に移動します。

有料プランに加入する方はこちらでJust $4.95をクリックしてください。
(あとからでも加入できます)
テキスト入力
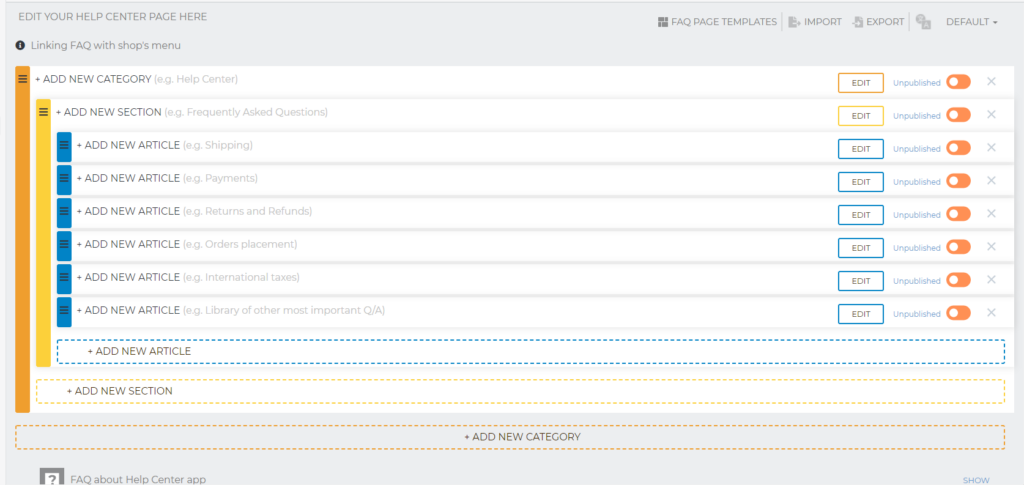
その設定が終わるとこのような画面に移動します。

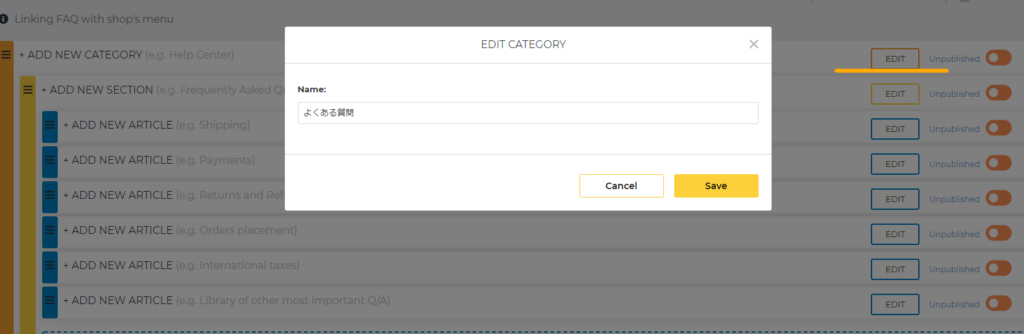
まずはカテゴリーのタイトルを決めます。
右側にあるEDITを押すと変更可能になります。
今回は「よくある質問」にしました。

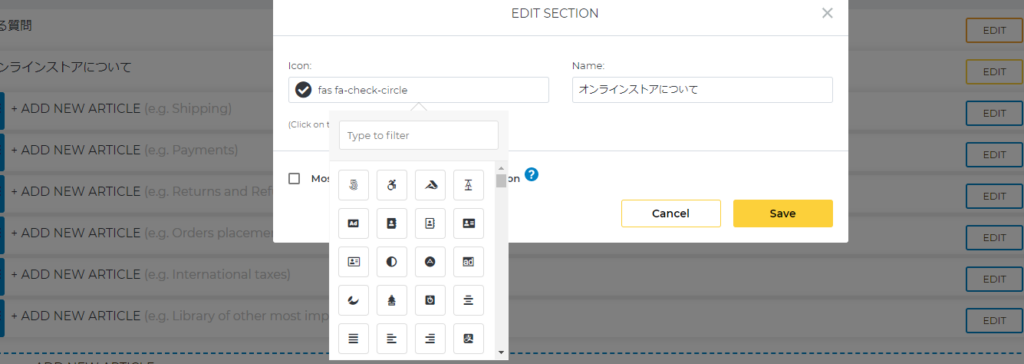
続いてセクションを修正します。
ここではアイコンも設定できるそうです。

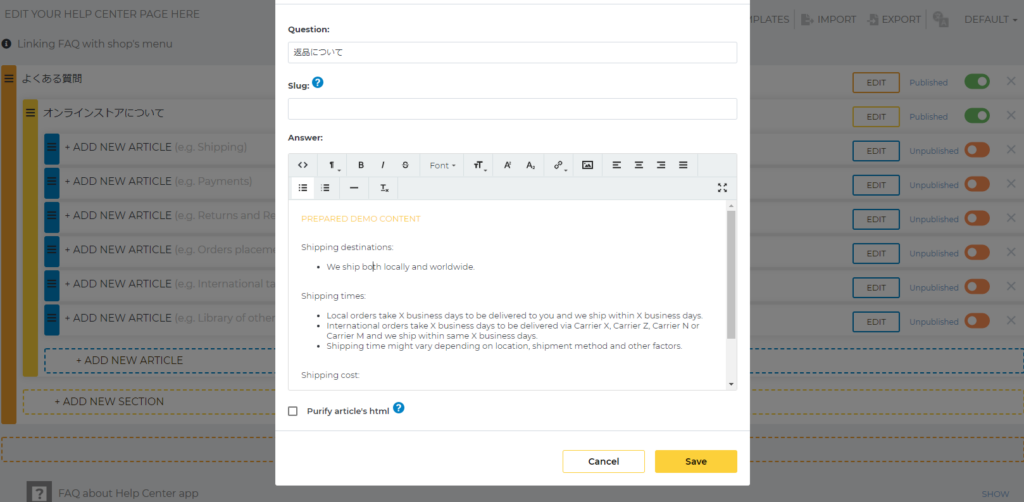
続いてそのセクションの中のQ&Aを作成します。
質問部分はテキストで、回答部分はwordのように文章で作成できます。
回答部分はHTMLのコードでも書けるため自分の好きなようにカスタマイズすることも可能です。

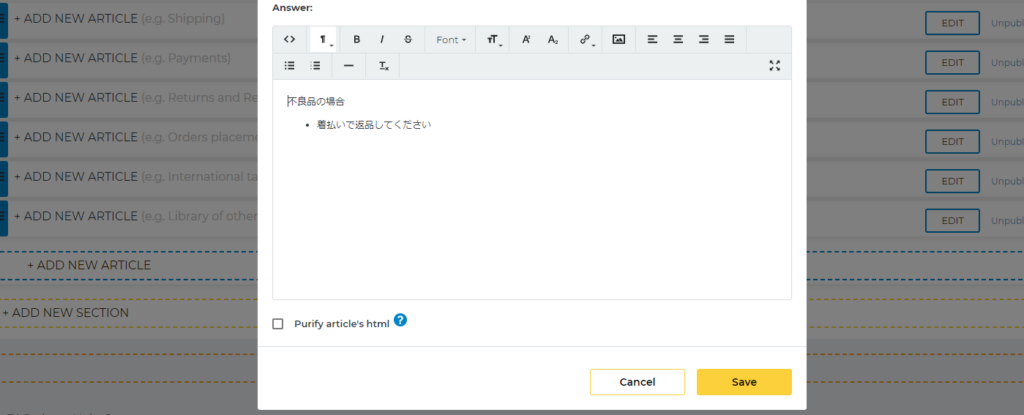
今回は、こんな感じに端的にまとめました。

ページ表示
それでは作成したものがどんな感じで表示されるか確認してみましょう。
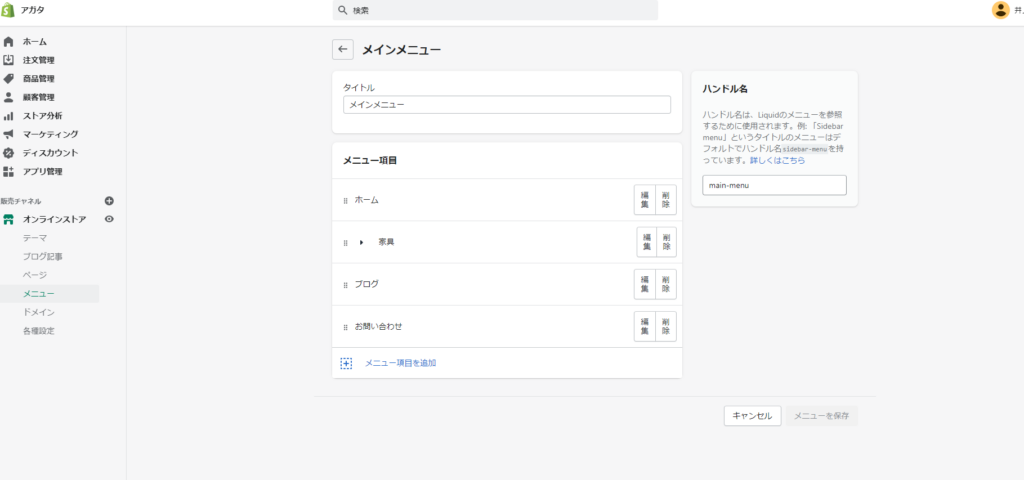
管理画面の
オンラインストア▶メニュー▶メインメニュー
と進んでください。

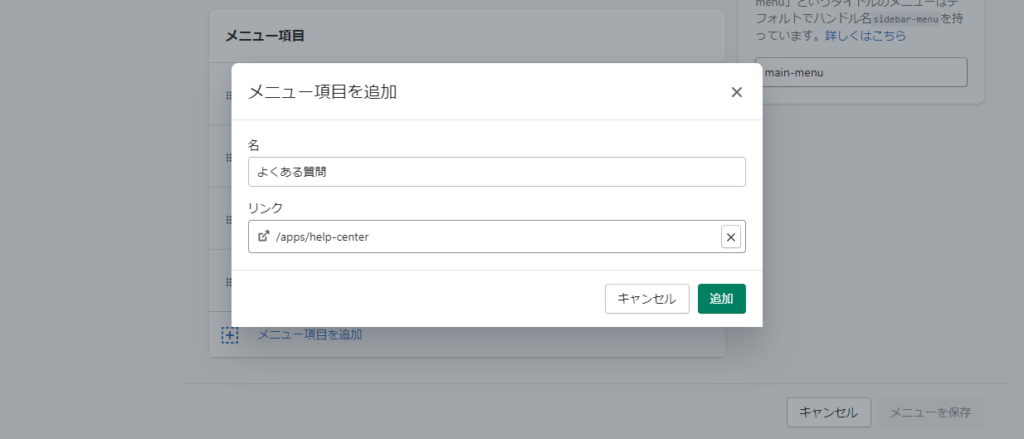
ここで「名」に好きなタイトル、「リンク」に
/apps/help-center
を入力してください。

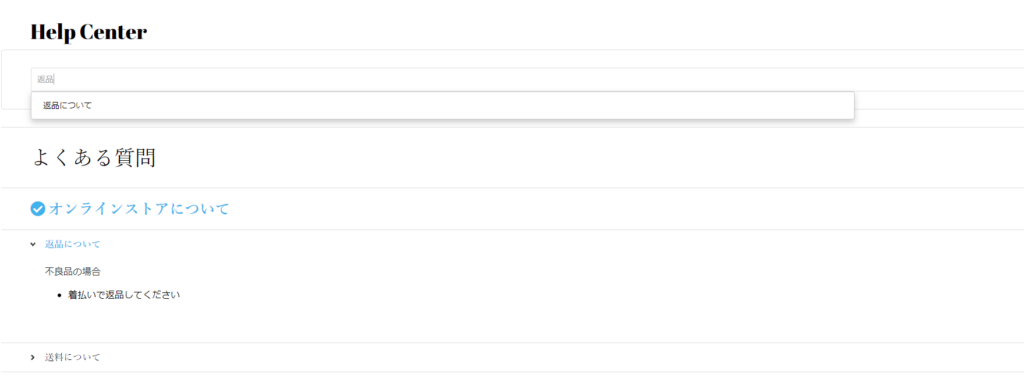
そのメニューをたどって表示をしてみると、こんな感じになっていました。
一番上の検索バーで質問を検索できます。

カスタマイズ
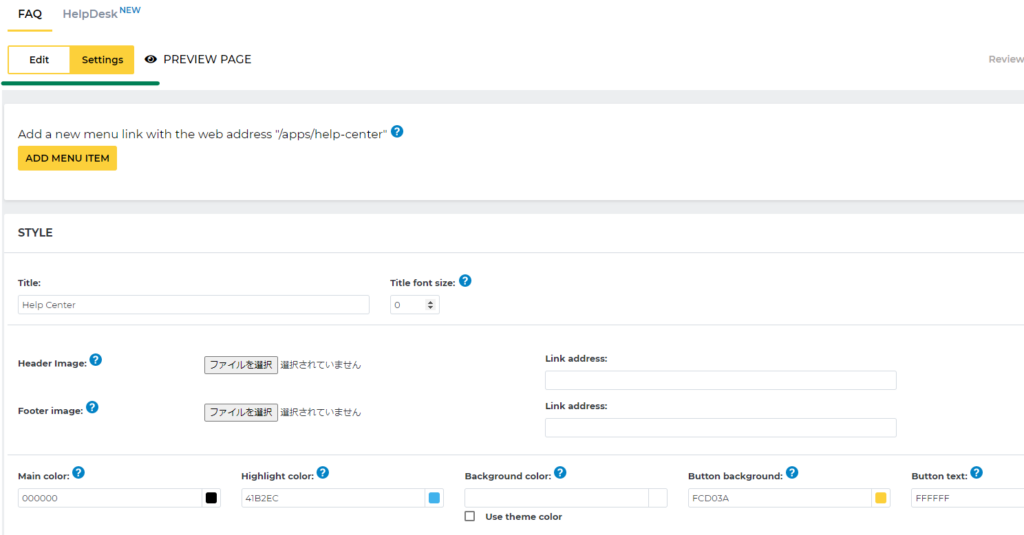
アプリの上の方の「Settings」を押すとこのような画面に移動します

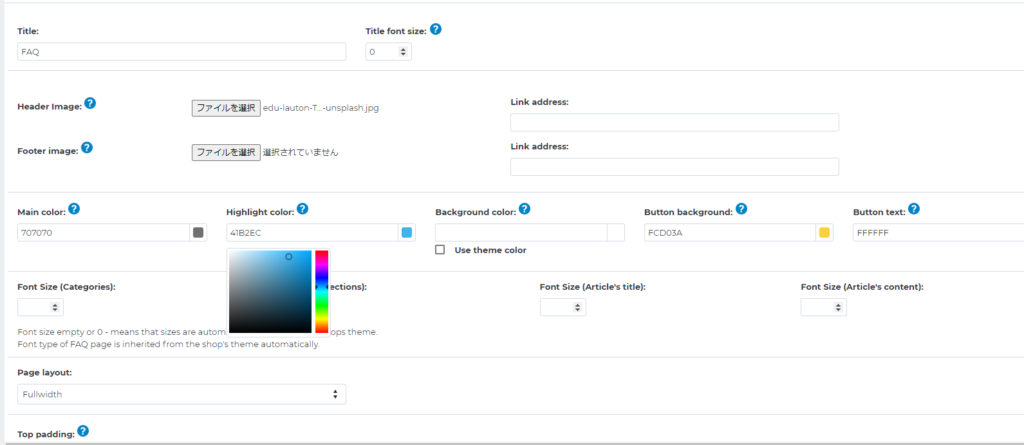
基本デザイン
ここではタイトル、色、文字の大きさ、ヘッダーやフッターの画像を設定できます。

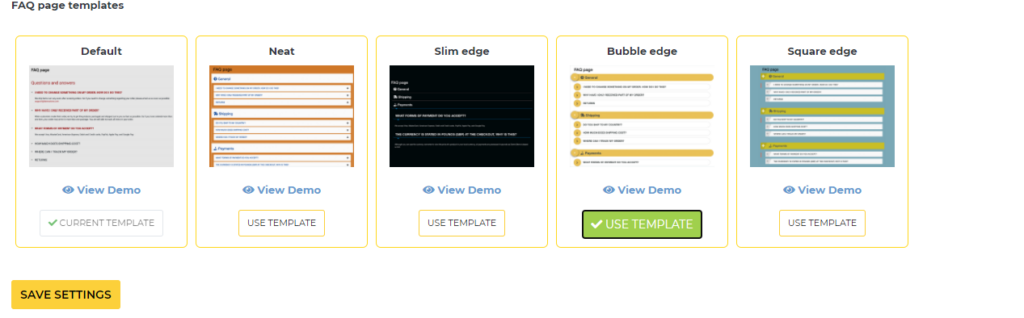
テーマ設定(PREMIUM)
ここではテーマを5種類から選ぶことができます。
自分のストアにあったデザインを選びましょう。

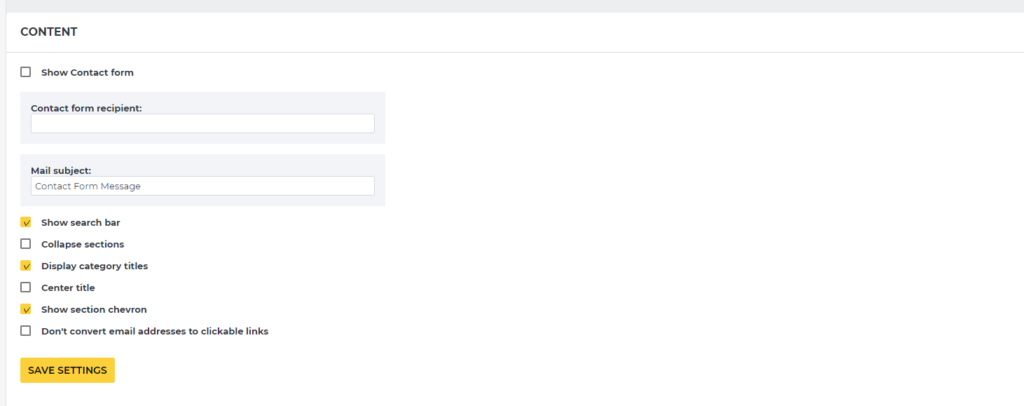
コンテンツ設定
ここでは検索バーやカテゴリーのタイトルなど、コンテンツを表示させるかどうかを設定できます。
余分な表示はここで消すことができます。

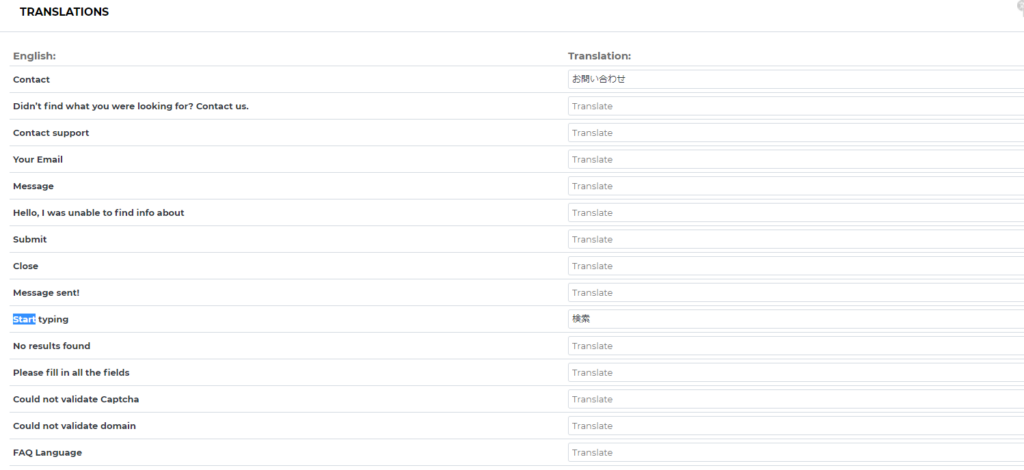
言語設定(PREMIUM)
ここでは言語設定ができます。
デフォルトでは英語になっているため、右に英語に対応する日本語を入力していきましょう。

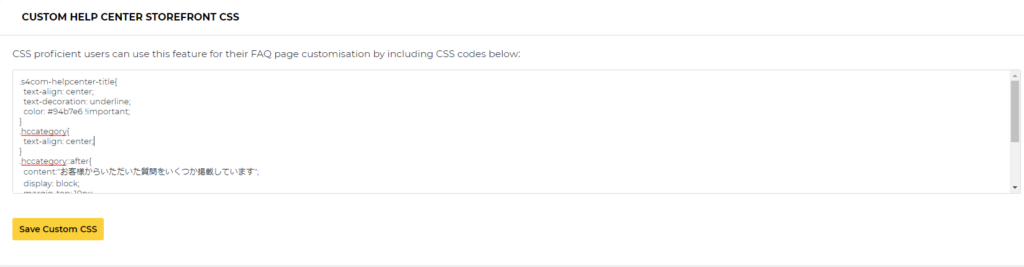
カスタムCSS(PREMIUM)
ここではCSSを入れて自由にデザインを変更できます。
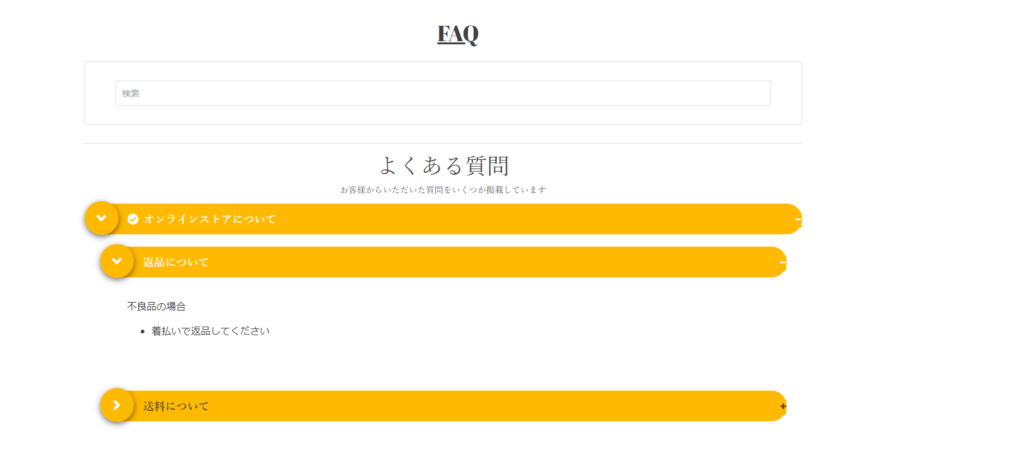
今回は、タイトルを中央にしたり、サブタイトルを入れたりしてみました。

こんな感じになりました!

サービス
- 色を変えたり、文字サイズを変えたりするだけだと、オリジナリティがない...
- もっと自分のショップに合ったデザインにしたい
そんな方に、今回は二つのサービスを用意しました!
回答部分のHTML作成
Q&Aの回答部分はHTMLコードでも作成できます。
そのため、オリジナルのデザインに変更可能です!
デザインの変更
このテーマはカスタムCSS機能があるため、完全オリジナルのデザインが作成可能です。
「テキストの位置を変えたい」、などの小さなものから、
「見た目全体を変更したい」などのものまで可能です。
ご希望の方はこちら!
まとめ
HelpCenter | FAQ & HelpDeskを使って、FAQを作成し、お客様のお悩みをすぐに解決できるショップを作成しましょう!
質問などございましたらお気軽にご連絡ください。

