こんな方におすすめ
- Shopifyで配送日時の指定をしたい方
- Shopifyアプリ「配送日時指定」の使い方を知りたい方
- アプリに頼らず配送日時を指定する機能をつけたい方
ポイント
[2種類]Shopifyで配送日時指定をする方法
配達の時間を指定したい方は多いと思います。 実際、Amazonでは多くの方が配達日時の指定を行っています。 今回は、Shopifyで配送日時を指定する機能をつける方法を2種類ご紹介します。
アプリを使う
「配送日時指定」という日本の会社が作成したアプリがあります。 こちらのアプリを利用することで配送日時を指定する機能をつけることができます。 料金は月額$9.8です。
コードを記述する
自分でShopifyのテーマファイルにコードを記述することで機能をつけることもできます。 この記事では、1番使われているテーマ「Debut」につける方法をご紹介します。 なお、AGATA CODEでは「自分でコード書くのは難しい...代わりに設定して欲しい」という方に向けてサービスを提供しています。 お見積もりは無料ですので、お気軽にご相談ください。
アプリで設定
Shopifyアプリ 「配送日時指定」とは
「配送日時指定」はShopifyで配送日時の機能をつけることができるアプリです。 
料金
料金は次のようになっています。  14日間の無料体験がありますので、お試しで有料プランに入るのも良いと思います。
14日間の無料体験がありますので、お試しで有料プランに入るのも良いと思います。
機能
このアプリには次の機能があります。
- 配送日時の指定
- 配送業社の指定
- 最短/最長で指定できる希望日の設定や、年末年始などの配送を受け付けたくない長期休暇の設定
- 置き配
オススメストア
- 食品や植物など、発送してからできるだけ早く商品を受け取って欲しいストア(再配達防止のため)
- カート離脱率が高いストア
使い方
アプリのインストール
まずはアプリのインストールをします。
下記記事にアプリのインストール方法をまとめてあるので参考にしてみてください。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Virtutibus igitur rectissime mihi videris e ... 続きを見る

Here’s to a Great 2015
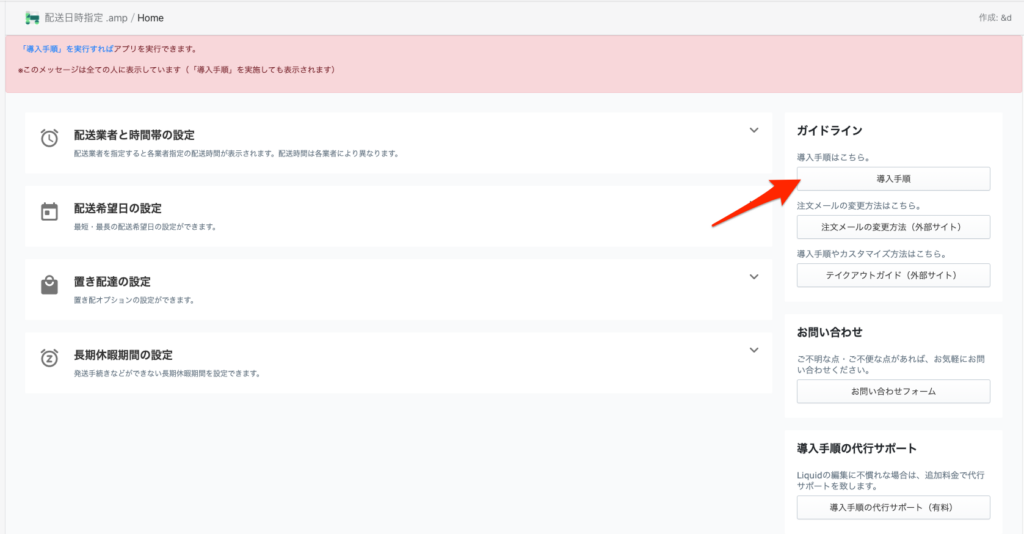
アプリをインストールするとこのような画面に移動します。  こちらの導入手順に沿って進めていきますので、クリックをしてください。
こちらの導入手順に沿って進めていきますので、クリックをしてください。
テーマにインストール
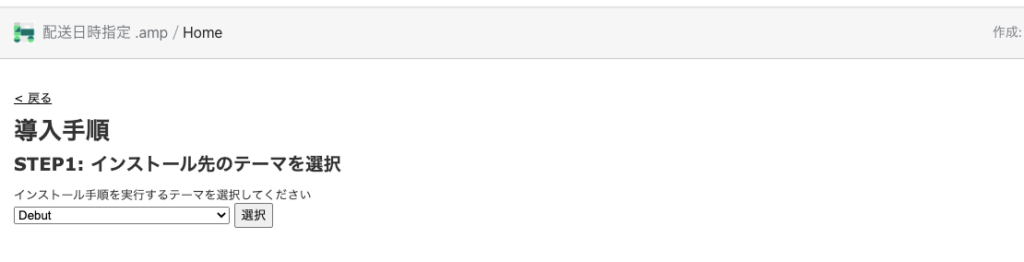
このような画面が表示されますので、インストールするテーマを選択します。
こちらをクリックします。

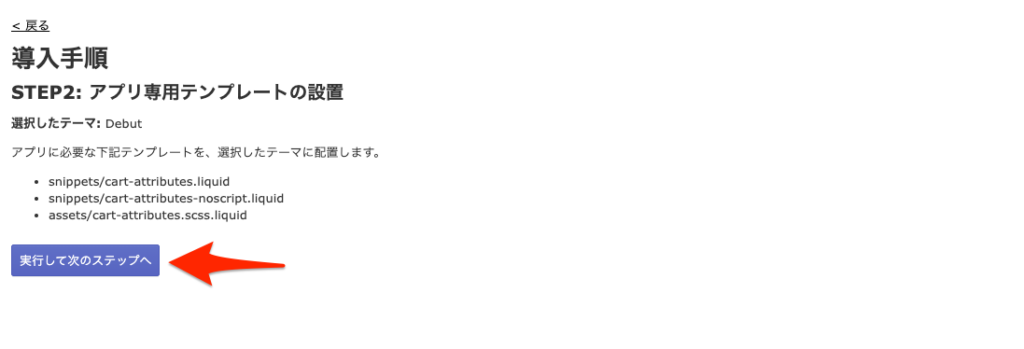
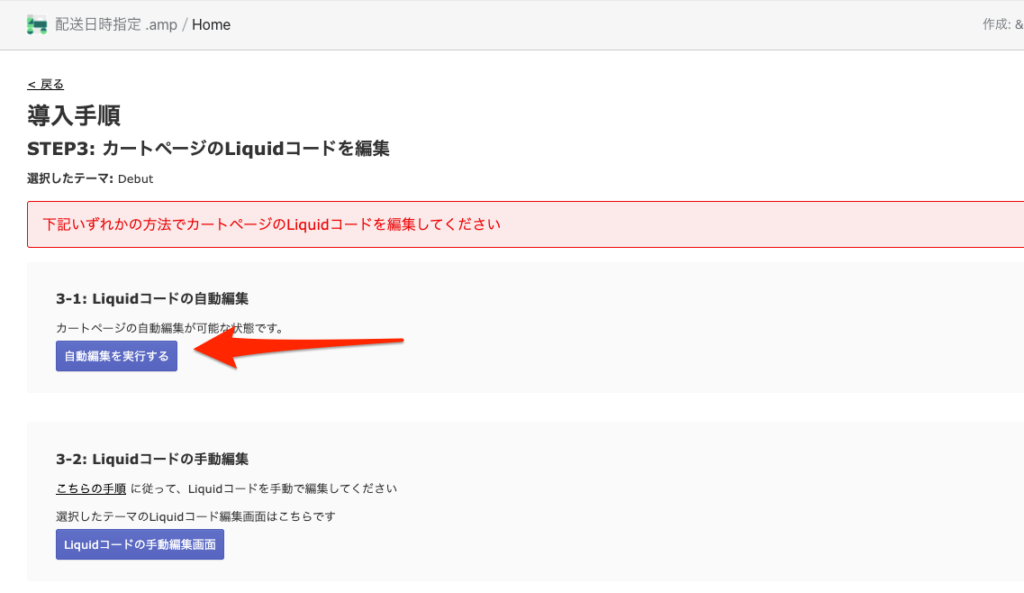
手動と自動のどちらで設定するかを聞かれますので、今回は自動をクリックします。
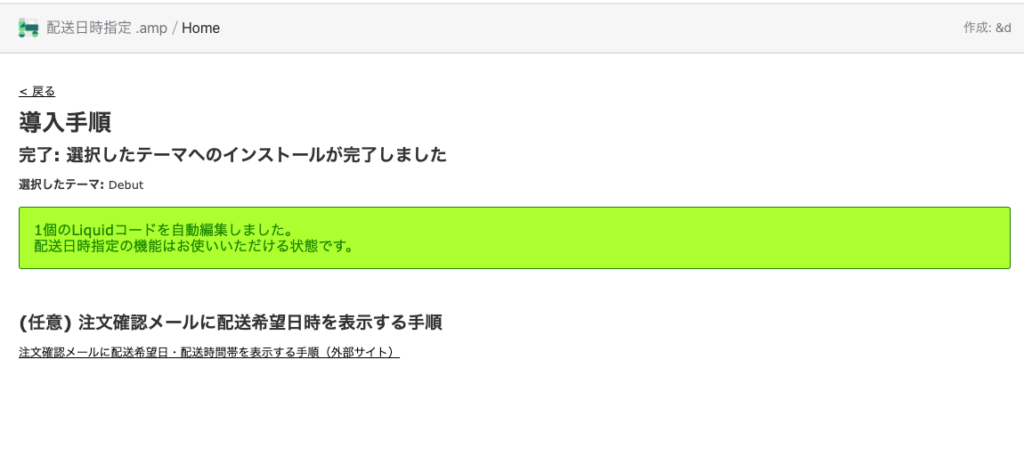
これで完了です。

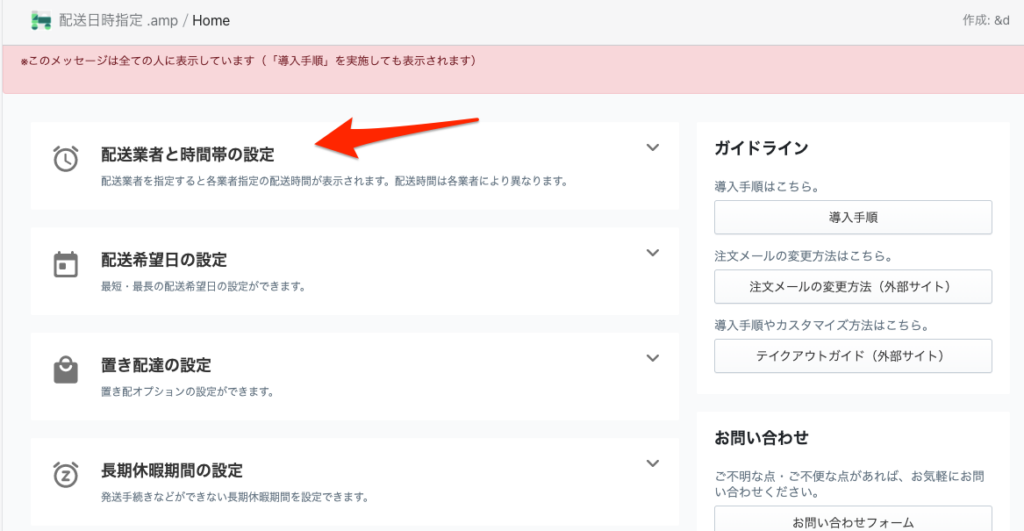
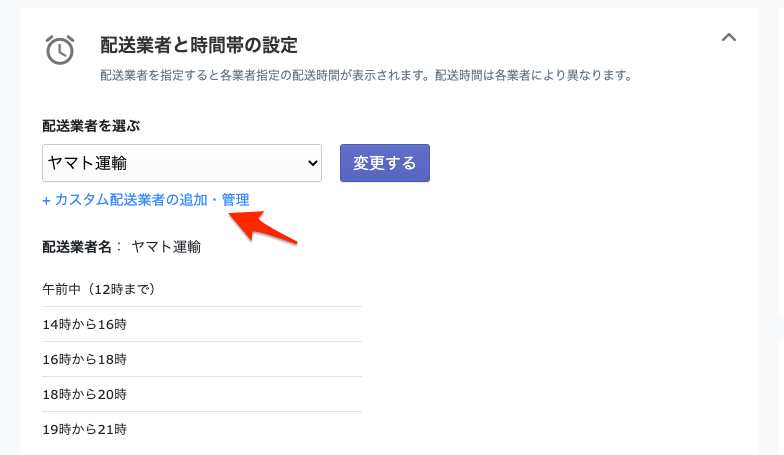
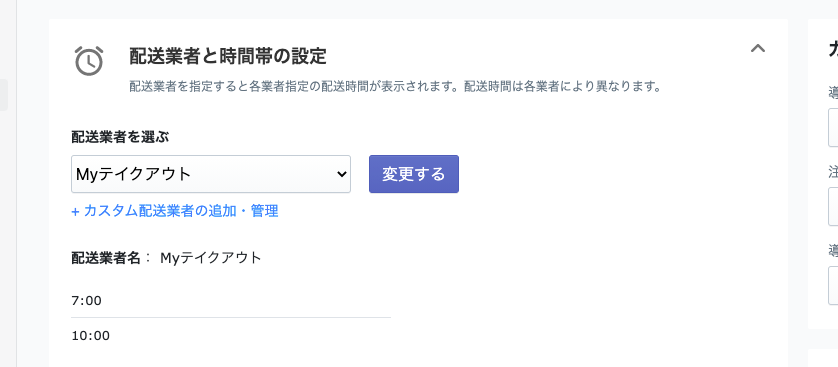
配送業者と時間帯の設定
こちらをクリックしてください。

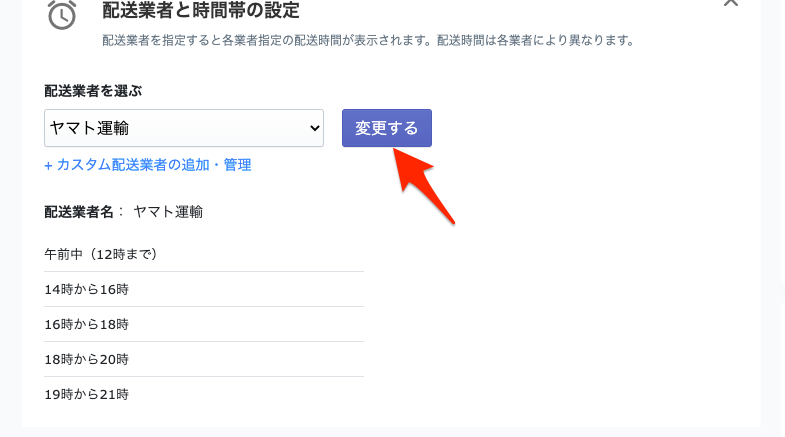
今回はヤマト運輸を設定します。
その後、変更するを選択すると自動で時間が切り替わります。

配送希望日の設定
配送希望日の設定をクリックするとこのような画面が出てきます。

- 最短で指定できる配送希望日・・・1とすると明日からの日付を選択できます
- 最長で指定できる配送希望日・・・30とすると、30日後まで選択できます
この他にも締め時間や休業日の設定ができます。
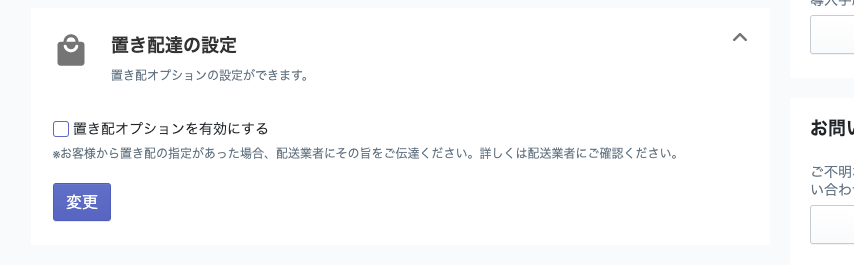
置き配達の設定
置き配達の設定をクリックするとこのような画面が出てきます。
置き配を利用したい方はチェックを入れてください。

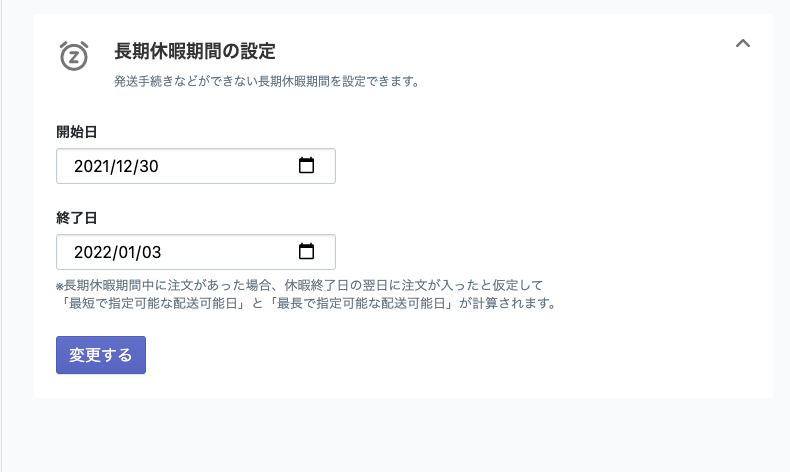
長期休暇の設定
長期休暇の設定では期間を指定することで、その期間に配達をできなくすることができます。
このようにすると年末年始休業を設定できます。

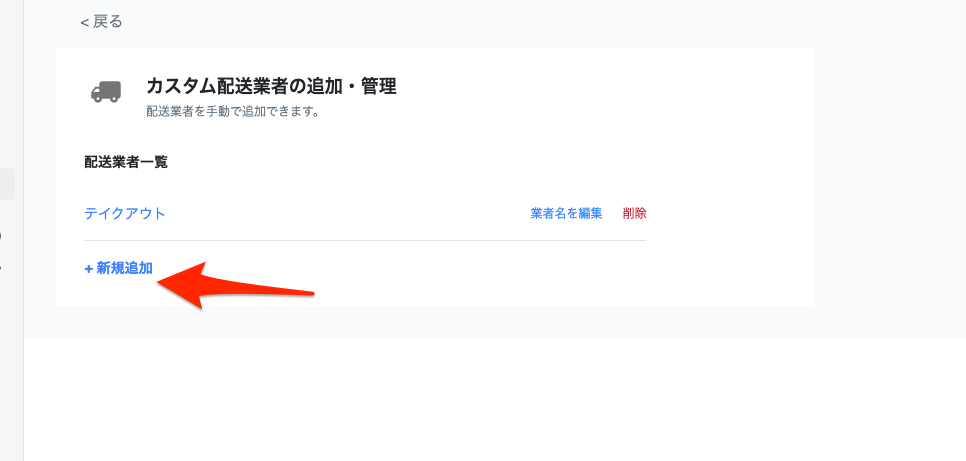
テイクアウト設定
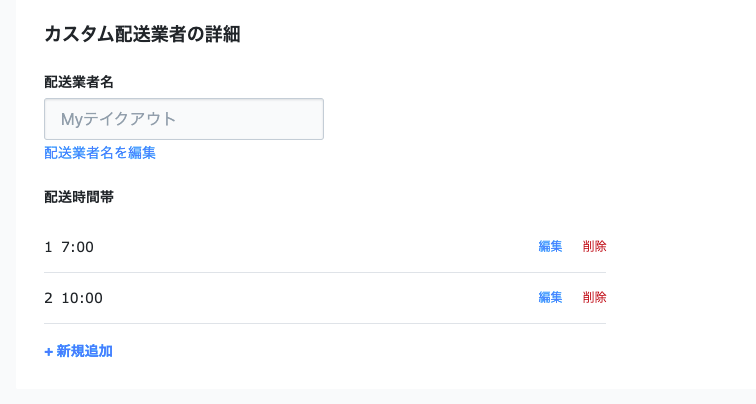
先程の配送業者と時間帯の設定でカスタム配送業者の追加・管理をクリックします。

新規追加をクリックします。

このように、名前と、テイクアウトが可能な時間帯を選びます。

このように設定ができました。

表示の確認
カート画面にこのように表示されます。

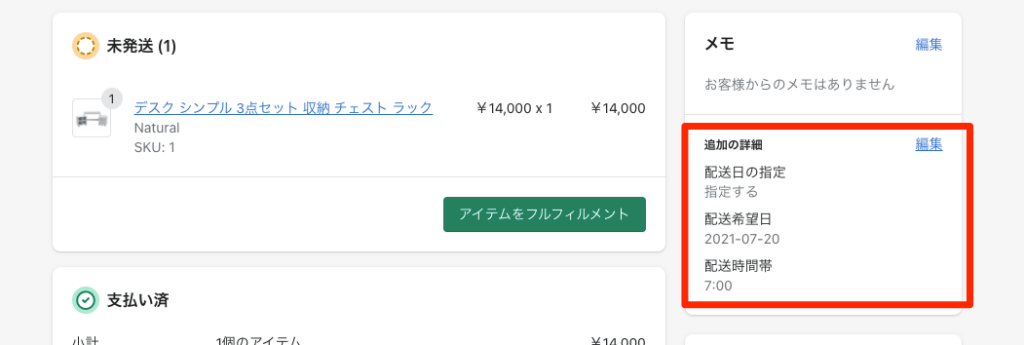
購入すると注文管理の画面から、メモのところより情報を確認できます。

アプリを使わずに導入
次に、アプリを使用せずにコードを記述することで、配送日時を指定する機能を追加する方法を紹介します。
今回使用するテーマはDebutです。
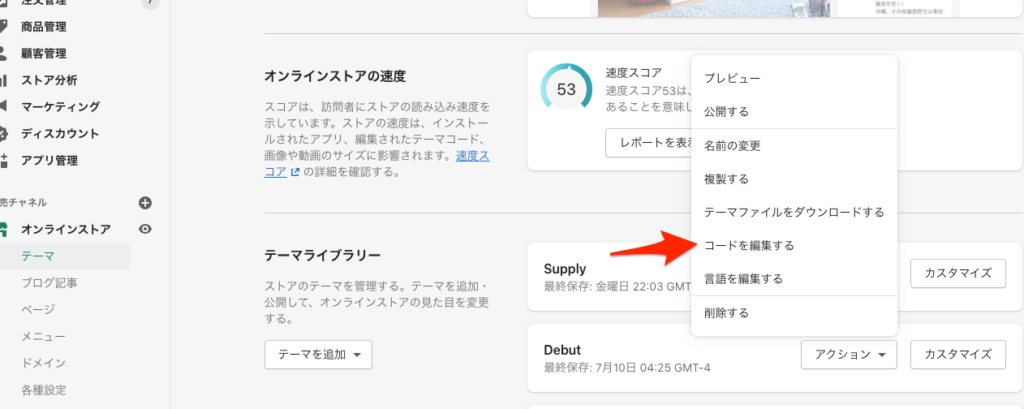
まず、こちらのコードを編集するをクリックします。

コードの編集
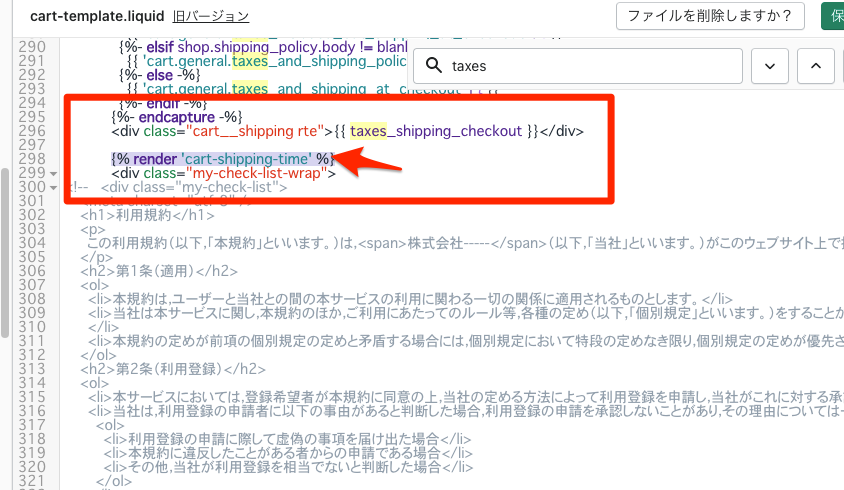
cart-template.liquidのこちらの部分に次のコードを入れます。
html
{% render 'cart-shipping-time' %}

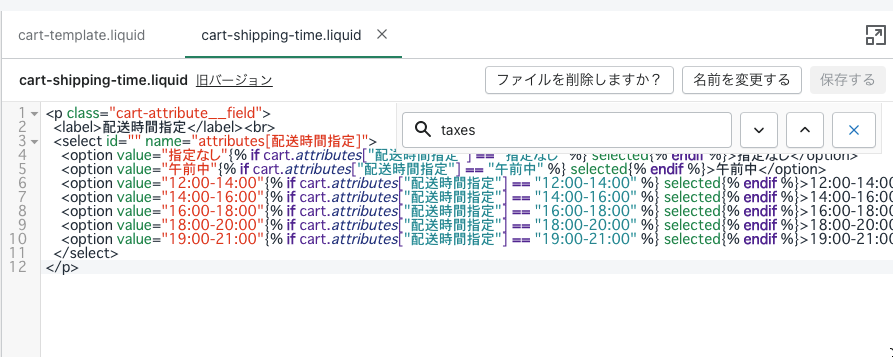
続いて、snippetsフォルダの中にcart-shipping-time.liquidファイルを作成し、次のコードを入力します。
html
<p class="cart-attribute__field"><label>配送時間指定</label><br><select id="" name="attributes[配送時間指定]"><option value="指定なし"{% if cart.attributes["配送時間指定"] == "指定なし" %} selected{% endif %}>指定なし</option><option value="午前中"{% if cart.attributes["配送時間指定"] == "午前中" %} selected{% endif %}>午前中</option><option value="12:00-14:00"{% if cart.attributes["配送時間指定"] == "12:00-14:00" %} selected{% endif %}>12:00-14:00</option><option value="14:00-16:00"{% if cart.attributes["配送時間指定"] == "14:00-16:00" %} selected{% endif %}>14:00-16:00</option><option value="16:00-18:00"{% if cart.attributes["配送時間指定"] == "16:00-18:00" %} selected{% endif %}>16:00-18:00</option><option value="18:00-20:00"{% if cart.attributes["配送時間指定"] == "18:00-20:00" %} selected{% endif %}>18:00-20:00</option><option value="19:00-21:00"{% if cart.attributes["配送時間指定"] == "19:00-21:00" %} selected{% endif %}>19:00-21:00</option></select></p>

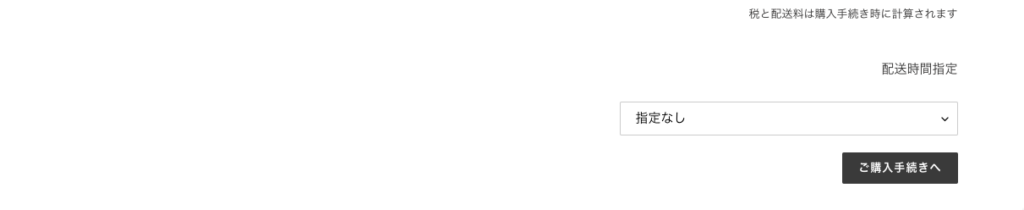
表示確認
このように表示されました。

まとめ&サービス
以上で配送日時指定の機能の解説を終了します。 今回の記事に関して、質問やご意見ございましたら下記問い合わせフォームよりご連絡ください。 また、AGATA CODEではShopifyの修正を引き受けます。 Shopifyのアプリやテーマのカスタマイズ、商品画像の作成など、Shopifyのあらゆる修正を引き受けています。


