・スマホサイズになったときに変なところで改行してしまう
・スマホ画面とPC画面で改行位置を変えたい
はじめに
HTMLで文章を作成するとき、横幅が足りず変なところで改行されてしまうことがよくありますよね。
だからといって、スマホ画面に合わせて文章の改行(br)を設定してしまうと、今度はPCでの映りが悪くなってしまう...
今回はそのような悩みを解決する、HTMLで改行をレスポンシブに対応させる方法を紹介します。
失敗例
まずは失敗例(あるある)を紹介します。
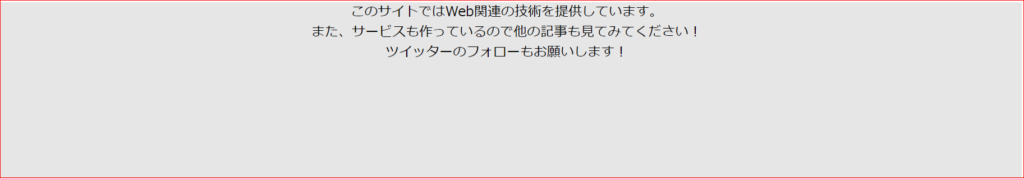
下記のようなコードを書いて表示をすると
<div class="sample">
<p>このサイトではWeb関連の技術を<br class="br_hidden">提供しています。<br>
また、サービスも作っているので<br class="br_hidden">他の記事も見てみてください!<br>
ツイッターのフォローもお願いします!</p>
</div>.sample{
height: 500px;
background-color: #e6e6e6;
text-align: center;
}
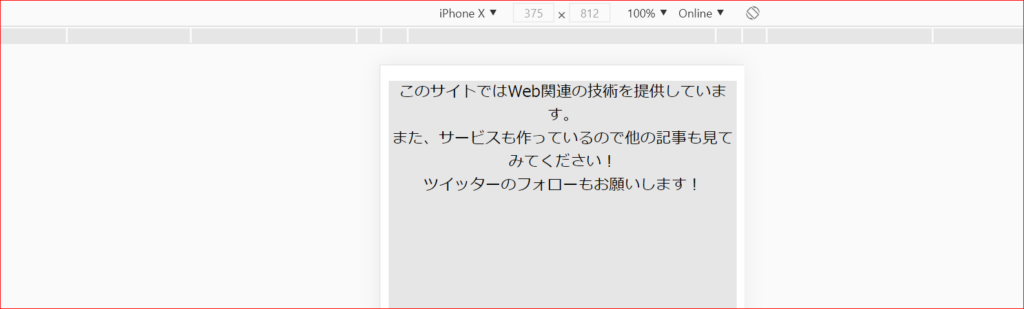
このようにPCでは表示されますが、スマホ画面にすると...

このように「す。」だけ次の行に行ってしまい、見栄えが悪いです...
解決方法
それでは解決方法を紹介します。
ポイントは
<br>にdisplay:none;を与えることです!
コードを見てみましょう。
<div class="sample">
<p>このサイトではWeb関連の技術を<br class="br_hidden">提供しています。<br>
また、サービスも作っているので<br class="br_hidden">他の記事も見てみてください!<br>
ツイッターのフォローもお願いします!</p>
</div>先ほどのHTMLにスマホで開業したい部分に下記コードを加えます。
<br class="br_hidden">そしてつぎのようなCSSに変更してください。
.sample{
height: 500px;
background-color: #e6e6e6;
text-align: center;
}
.br_hidden{
display: none;
}
@media screen and (max-width: 500px){
.br_hidden{
display: block;
}
}br_hiddenというクラスに、PC画面では「display:none」を与え、スマホ画面ではblockを与えます。
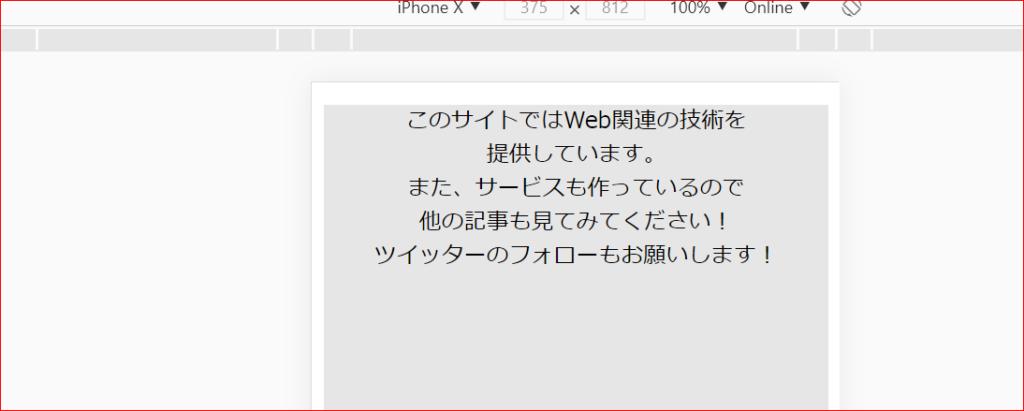
そうすることで、スマホ画面の時のみbrを出現させることができます!

このように表示できました!
まとめ
display:noneとbrを組み合わせることで、好きな画面サイズでbrの使い分けができます!
変なところで改行されてしまう!というかたは是非使ってみてください!
