こんな方におすすめ
- ヘッダーの機能(ナビゲーションなど)をつけたい
- 検索機能をつけたい
はじめに
今回は
- 商品追加
- メニュー追加
- ヘッダー作成
を行います。
今回のコードは下記リンクにまとめてあるので参考にしてみてください。(branch:no3)
注意ポイント
ShopifyでSassの使用が非推奨になったため、scssファイルを読み込む部分のコードを一部変更しました。
(2021/8/16)
準備(コードを書く前に)
商品を追加しよう
まず、商品を追加していきましょう。
といっても、一つ一つ追加していくのは大変なので今回はアプリを使って一気に追加していきます。
「SIMPLE SAMPLE DATA」というアプリを使います。(無料)
以前、使い方の記事を書いたので、そちらを参考にしてみてください。
-

-
Shopifyで仮の商品を簡単に用意する方法
こんな方におすすめ Shopifyでどんなネットショップが作れるか試してみたいけど商品を入れるのが大変... Shopifyで店を自分で開発する練習をしたいけど毎回商品を用意するのはめんどうくさい.. ...
続きを見る
また、アプリのインストール方法がわからない、と言う方は、次のサイトにインストール方法をまとめたので参考にしてみてください。
-

-
Here’s to a Great 2015
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Virtutibus igitur rectissime mihi videris e ...
続きを見る
なお、追加するジャンルは「Clothes」でいきましょう。

コレクションを追加しよう
「SIMPLE SAMPLE DATA」を使うと、コレクションも自動生成されます。

今回はこれに加えて「Maker」というジャンルを作成します。
「商品管理」→「コレクション」→「コレクションの作成」を選択します。
まず、名前を入力しましょう。
画像、説明はなくても大丈夫です。

続いて、どんな商品をこのコレクションに対応させるかを設定します。
「コレクションの種類」で「自動」を選択します。
「条件」は「いずれかの条件」を選択します。
これを選択することで、選んだもののどれかに対応していればコレクションに入ります。
続いて、条件の内容を設定していきます。
多すぎても大変なので下の画像のように5つほど設定します。

設定できたら保存しましょう。
ページを追加しよう
続いて、いくつかページを追加していきます。
「オンラインストア」→「ページ」→「ページを追加」を選択します。
タイトルに「About」と入力して保存します。

同様に、「Contact」も追加してください。
メインメニューを設定しよう
続いて、メインメニューを設定します。
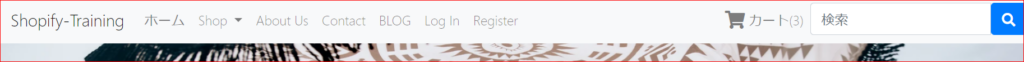
これはこの部分に当たります。

「オンラインストア」→「メニュー」を選択します。
現在、「メインメニュー」と「フッターメニュー」が追加されています。
追加でメニューが必要になったらここに追加してください(サイドバーメニューなど)。
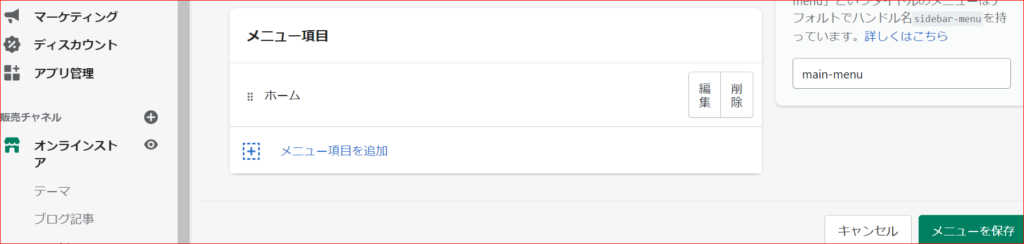
「メインメニュー」をクリックします。
まず、必要の無い「カタログ」を削除します。

続いてメニューの中身を追加していきます。
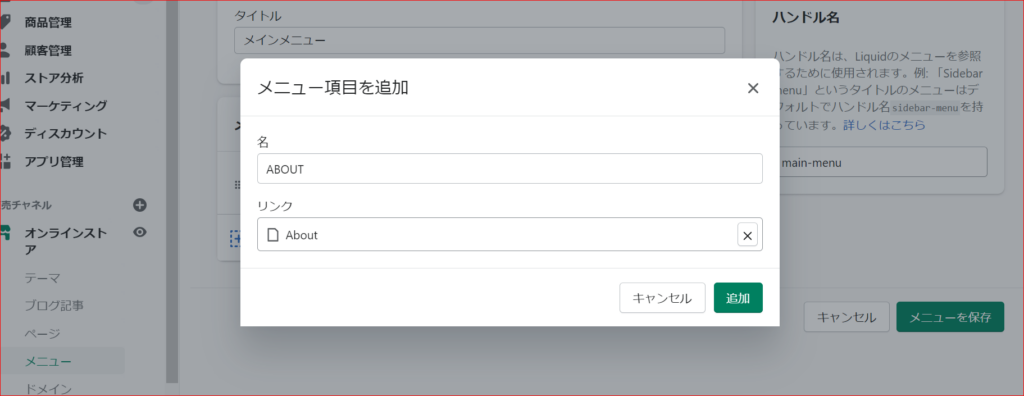
「メニュー項目を追加」→名前:ABOUT 、リンク:ページ→About
を選択します。

「追加」を押してください。
同様に「Contact」も追加します。
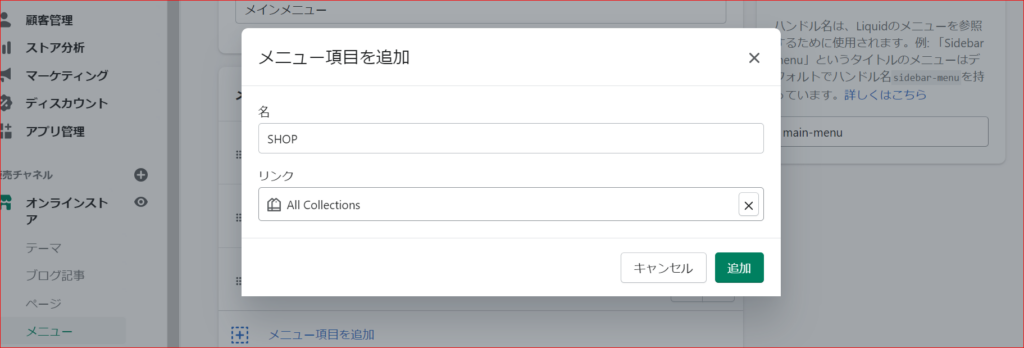
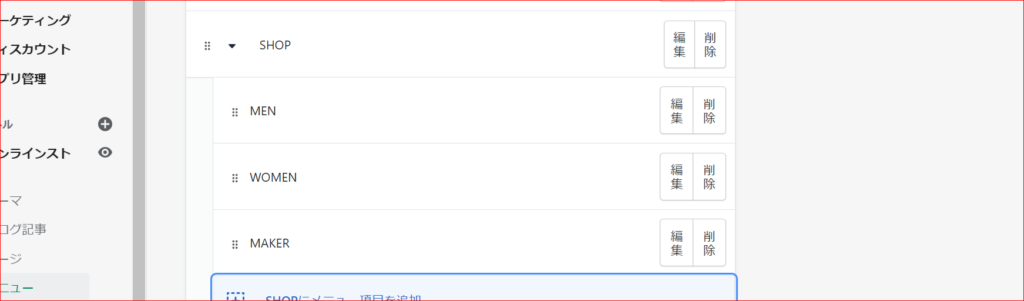
続いて、名前:SHOP、リンク:コレクション→「All Collections」 を作成します。

その配下に
リンク→コレクション から、
「MEN」「WOMEN」「MAKER」を選択して作成します。
(左のサイコロの6みたいなところを持って、SHOPの下に持って行くと、階層構造が出来ます)

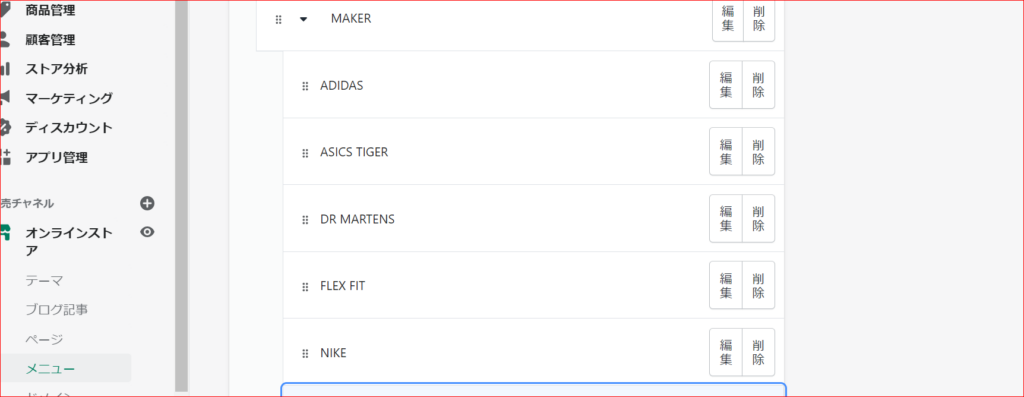
同じように、MAKERの下に、先ほどMakerコレクションに入れた
「ADIDAS」「ASICS TIGER」「DR MARTENS」「FLEX FIT」「NIKE」
を追加してください。

完了したら、保存をしてください。
ヘッダーを作成しよう
Layout¥theme.liquidを編集しよう
それでは、Layoutフォルダのtheme.liquidファイルを開いてください。
cssを読み込もう
</head>の近くに以下のようなコードがあると思います。
{{ 'application.scss.css' | asset_url | stylesheet_tag }}
{{ 'application.js' | asset_url | script_tag }}上はassetsフォルダの「application.scss」を、
下は「application.js」を読み込んでいます。
まず、Sassが非推奨となったため、application.scssファイルの名称をapplication.css.liquidに変更してください。
その後、先程のcssの部分をこちらに変更してください。
{{ 'application.css' | asset_url | stylesheet_tag }}注意ポイント
「application.css.liquid」ではなく、「application.css」と記載してください
では、application.css.liquidに第一回で配布したHTMLのstyle.cssファイルの中身を貼り付けてください。
続いて、reset.cssにあたるファイルを作成します。
assetsフォルダの下に「reset.css.liquid」を作成し、配布したHTMLのassets\css\reset.cssの中身を貼り付けてください。
続いて、先ほどの
{{ 'application.css' | asset_url | stylesheet_tag }}
{{ 'application.js' | asset_url | script_tag }}の上に以下のコードを貼り付けてください。
{{ 'reset.css' | asset_url | stylesheet_tag }}これでreset.css.liquidのファイルが読み込まれました。
また、その上のあたりに下記コードを入れてください。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">bodyを変更しよう
<body>の中身を変更していきます。
デフォルトでいろいろコードが書き込まれていますが、下記コードに書き換えてください。
<body>
{% section 'header'%}
{{ content_for_layout }}
{% section 'footer'%}
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous"></script>
</body>解説していきます。
{{ content_for_layout }}はtemplatesフォルダ内のファイルを読み込みます。
ホーム画面なら、templates\index.liquidが読み込まれます。
{% section 'header'%}
{% section 'footer'%}はsectionsフォルダの中の「''」を読み込むよ、という意味です。
なので、sectionsフォルダ(前回作成した)にheader.liquidとfooter.liquidを作成します。
|
sections └header.liquid └footer.liquid |
これでヘッダーとフッターが読み込まれました。
header.liquidを編集しよう
header.liquidの中に、配布したHTMLのindex.htmlの下記部分を貼り付けてください。
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="index.html">Shopify-Training</a>
<a href="cart.html" class="tb_menu ml-auto pr-3">
<span class="navbar-text ">
<i class="fas fa-shopping-cart fa-lg"></i>
</span>
<span class="navbar-text ">
カート(5)
</span>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown"
aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="index.html">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="about.html">ABOUT</a>
</li>
<li class="nav-item">
<a class="nav-link" href="blog.html">BLOG</a>
</li>
<li class="nav-item">
<div class="dropdown drop-hover">
<a class="nav-link dropdown-toggle" href="#">
SHOP
</a>
<ul class="dropdown-menu">
<li class="dropright drop-hover">
<a class="dropdown-item dropdown-toggle" href="collection.html" data-toggle="dropdown">SIZE</a>
<ul class="dropdown-menu">
<li>
<a class="dropdown-item" href="collection.html">1</a>
</li>
<li>
<a class="dropdown-item" href="collection.html">10</a>
</li>
</ul>
</li>
<li>
<a class="dropdown-item" href="collection.html">MENS</a>
</li>
<li>
<a class="dropdown-item" href="collection.html">WOMENS</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">CONTACT</a>
</li>
</ul>
<div class="pc_menu d-flex">
<a href="cart.html">
<span class="navbar-text ">
<i class="fas fa-shopping-cart fa-lg"></i>
</span>
<span class="navbar-text ">
カート(5)
</span>
</a>
<form>
<div class="input-group ml-2">
<input type="text" class="form-control" placeholder="検索">
<span class="input-group-btn">
<button type="button" class="btn btn-primary"><i class="fas fa-search"></i></button>
</span>
</div>
</form>
</div>
</div>
</nav>
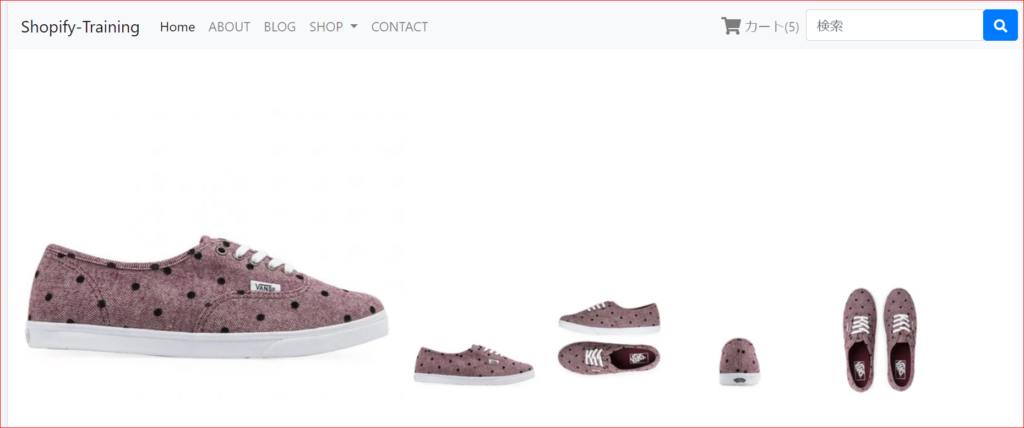
</header>一旦、これでしっかり表示されているか確認してみましょう。
「オンラインストア」→「テーマ」→「カスタマイズ」で確認できます。

しっかりヘッダーが表示されました。
続いて、メニューを読み込んでいきます。
17行目くらいの
<ul class="navbar-nav mr-auto">の中身を以下のコードに変更してください。
<ul class="navbar-nav mr-auto">
<!-- リンクをひとつずつ取り出す -->
{% for link in linklists.main-menu.links %}
<li class="nav-item">
<!-- リンクの名前をchild_list_handleで定義 -->
{% assign child_list_handle = link.title | handleize %}
<!-- リンクのchild_linkが空でなかったら(リンクが下の階層を持っていたら) -->
{% if linklists[child_list_handle].links != blank %}
<!-- ドロップダウンメニューを出す -->
<div class="dropdown drop-hover">
<!-- href="{{ link.url }}"でリンクのURLを指定 -->
<a class="nav-link dropdown-toggle" href="{{ link.url }}">
<!-- {{ link.title }}でタイトルを表示 -->
{{ link.title }}
</a>
<ul class="dropdown-menu">
<!-- 下の階層のリンクを1つずつ取り出す -->
{% for childlink in linklists[child_list_handle].links %}
<!-- その名前をsub_list_handleとして定義する -->
{% assign sub_list_handle = childlink.title | handleize %}
<!-- sub_list_handleがあったら -->
{% if linklists[sub_list_handle].links != blank %}
<!-- ドロップダウンメニューを出す -->
<li class="dropright drop-hover">
<a class="dropdown-item dropdown-toggle" href="{{ childlink.url }}"
data-toggle="dropdown">{{ childlink.title }}</a>
<ul class="dropdown-menu">
<!-- sub_list_handleのタイトルを1つずつ表示 -->
{% for sublink in linklists[sub_list_handle].links %}
<li>
<a class="dropdown-item" href="{{ sublink.url }}">{{ sublink.title }}</a>
</li>
{% endfor %}
</ul>
</li>
{%else%}
<li>
<a class="dropdown-item" href="{{ childlink.url }}">{{ childlink.title | escape }}</a>
</li>
{%endif%}
{% endfor %}
</ul>
</div>
{%else%}
<a class="nav-link" href="{{ link.url }}">{{ link.title }}</a>
{%endif%}
</li>
{% endfor %}
</ul>解説していきます。
{% for link in linklists.main-menu.links %}上記コードは、「main-menuのリンクを1つずつ取り出すよ」
という意味になります。
このmain-menuとは、この部分になります。

{% assign child_list_handle = link.title | handleize %}これは、linkのタイトル部分を別の変数で定義しています。
{% assign %}で変数を定義することができます。
また、以下のように「|」で区切ると、その値のタイプを変更できます。
「handleize」は英語を小文字に、スペースを「-」で埋めるよう変更します。
| handleize https://shopify.dev/docs/themes/liquid/reference/filters/string-filters
{% if linklists[child_list_handle].links != blank %}if文で条件分岐をします。
そのリンクが下のリンクを持っている場合(SHOPのように)と、持っていない(ABOUTのように)場合に分けて、持っていたらドロップダウンを作成するようにします。
{% for childlink in linklists[child_list_handle].links %}
{% assign sub_list_handle = childlink.title | handleize %}
{% if linklists[sub_list_handle].links != blank %}そのドロップダウンの中でも、同じように階層があるかないかをチェックし、条件分岐させます。
あとは上の解説に書いたとおりです。
続いてカートの部分を編集します。
4行目くらいの
<a href="cart.html" class="tb_menu ml-auto pr-3">
<span class="navbar-text ">
<i class="fas fa-shopping-cart fa-lg"></i>
</span>
<span class="navbar-text ">
カート(5)
</span>
</a>を下記コードに変更してください。
<a href="/cart" class="tb_menu ml-auto pr-3">
<span class="navbar-text ">
<i class="fas fa-shopping-cart fa-lg"></i>
</span>
<span class="navbar-text ">
カート({{cart.item_count}})
</span>
</a>また、下の方にある下記コードを
<a href="cart.html">
<span class="navbar-text ">
<i class="fas fa-shopping-cart fa-lg"></i>
</span>
<span class="navbar-text ">
カート(5)
</span>
</a>下記コードに変更してください。
<a href="/cart">
<span class="navbar-text ">
<i class="fas fa-shopping-cart fa-lg"></i>
</span>
<span class="navbar-text ">
カート({{cart.item_count}})
</span>
</a>カートへのリンクは
<a href="/cart">で指定できます。
また、カートの個数は下記コードで指定できます。
{{cart.item_count}}続いて検索機能を付けていきます。
一番下の下記コードを
<form>
<div class="input-group ml-2">
<input type="text" class="form-control" placeholder="検索">
<span class="input-group-btn">
<button type="button" class="btn btn-primary"><i class="fas fa-search"></i></button>
</span>
</div>
</form>下記コードに変更してください。
<form class="search" action="/search">
<div class="input-group ml-2">
<input type="text" class="form-control" placeholder="検索" name="q" value="{{ search.terms | escape }}">
<span class="input-group-btn">
<button type="submit " class="btn btn-primary"><i class="fas fa-search"></i></button>
</span>
</div>
</form>これだけで検索機能が実現できます。
input内のvalueの値と、formのactionの値を指定するだけで実現できるのはありがたいですね。
まとめ
今回はかなり長い記事となりました。お疲れさまでした!
今回のコードは下記リンクにまとめてあるので参考にしてみてください。(branch:no3)
https://github.com/masa-ino/shopify-training
なお、質問や要望がありましたら、お問い合わせフォームまたはコメント欄によろしくお願いします。
次回はフッターを作成していきます。
ページ一覧
全体像の確認
https://agata-code.com/programming/original-no1/
開発環境のセット
https://agata-code.com/programming/original-no2/
ヘッダーの作成
https://agata-code.com/programming/original-no3/
フッターの作成
https://agata-code.com/programming/original-no4/
トップページの作成
https://agata-code.com/programming/original-no5/
Aboutページの作成
https://agata-code.com/programming/original-no6/
お問い合わせフォームの作成
https://agata-code.com/programming/original-no7/
コレクションページの作成
https://agata-code.com/programming/original-no8/
個別商品ページの作成
https://agata-code.com/programming/original-no9/
カートページの作成
https://agata-code.com/programming/original-no10/
ブログの作成
https://agata-code.com/programming/original-no11/
ログイン機能の実施


