こんな方におすすめ
- Shopifyでオリジナルテーマを作成したい
- Shopifyで商品の情報を取得し、表示したい
はじめに
Shopifyオリジナルテーマを作成しよう、の第5回は「トップページの作成」です。
webサイトを訪れたときに一番最初に出てくるページの作成となります。
今回の学習を通して学べることは主に以下の三つです
- 画像の表示方法
- 商品の情報取得、表示
- 商品の表示数の制限
今回のコードは下記リンクにまとめてあるので参考にしてみてください。(branch:no5)
また、今回のテーマのもとのhtmlは第1回の記事に公開してあるので、そちらからダウンロードをお願いします。
トップページを作成しよう
それではトップページを作成していきます。
templatesフォルダのindex.liquidを修正します。
デフォルトでいろいろ書き込まれていますが、以下のコードに変更してください。
{% section 'toppage-header'%}
{% section 'toppage-products'%}そして、sectionsフォルダの中に
「toppage-header.liquid」「toppage-products.liquid」
の二つのファイルを作成してください。
sections
toppage-header.liquid
toppage-products.liquid
toppage-header.liquidは一番上の大きな画像を、
toppage-products.liquidは商品を表示します。
トップの画像を表示
まず、トップページの一番上に好きな画像を入れられるように修正していきます。
toppage-header.liquidに下記コードを貼り付けてください
(配布したHTMLファイルのindex.htmlにあるものです。)
<div class="toppage_bg_img mb-5" style="background-image: url('assets/img/index_top.jpg');"></div>このコードをShopify用に変更してきます。
下記コードに変更してください
<div class="toppage_bg_img mb-5" style="background-image: url('{{section.settings.toppage_header_image | img_url: '1920x'}}');"></div>
{% schema %}
{
"name": "Toppage Header Image",
"settings": [
{
"type": "image_picker",
"id": "toppage_header_image",
"label": "Toppage Header Image"
}
]
}
{% endschema %}解説していきます。
まず、schemaの部分ですが、今回は画像を入れたいため、
typeに "image picker" を指定します。
他のnameやsettingsのところは第3回で説明したとおりです。
続いて背景画像の部分です。
一行目の
{{section.settings.toppage_header_image | img_url: '1920x'}}で画像を出力しています。
| img_url: '1920x'「img_url」で画像ファイルであることを指示、
'1920x'は大きさをしていしています。
配置する画像の大きさに合わせて指定してみてください。
こちらに詳しく書いてあります

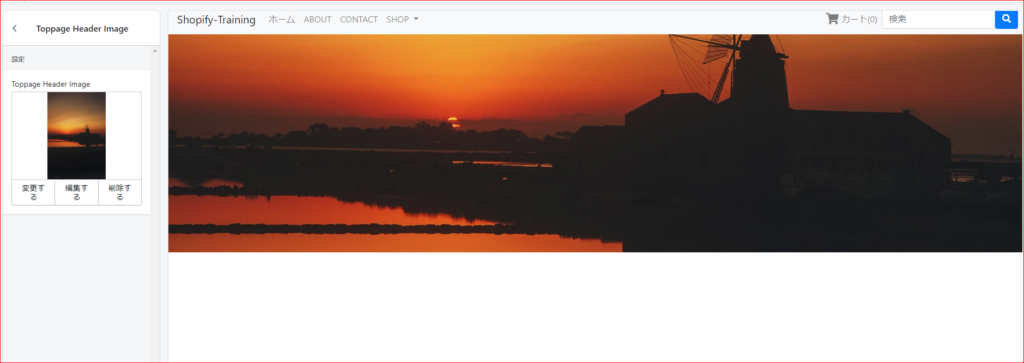
このように自由に画像をカスタマイズできるようになりました。
商品を表示
続いて、商品を表示します。
今回はコレクションを指定し、その中の商品をいくつか表示してみます。
まず、header-products.liquidに下記コード(配布したHTMLファイルのもの)を配置してください。
<div class="main">
<div class="container">
<div class="row">
<a href="product.html" class="col-sm mb-3">
<div class="card">
<img class="item_list_img" src="assets/img/clothes1.jpg" alt="">
<div class="card-body">
<p class="card-text font-weight-bold">商品タイトル</p>
<p>¥3,000</p>
</div>
</div>
</a>
<a href="product.html" class="col-sm mb-3">
<div class="card">
<img class="item_list_img" src="assets/img/clothes2.jpg" alt="">
<div class="card-body">
<p class="card-text font-weight-bold">商品タイトル</p>
<p>¥3,000</p>
</div>
</div>
</a>
<a href="product.html" class="col-sm mb-3">
<div class="card">
<img class="item_list_img" src="assets/img/clothes3.jpg" alt="">
<div class="card-body">
<p class="card-text font-weight-bold">商品タイトル</p>
<p>¥3,000</p>
</div>
</div>
</a>
</div>
</div>
</div>
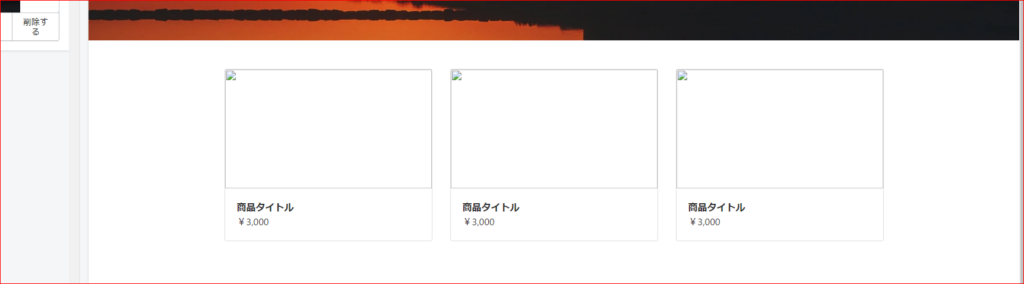
こんな感じで表示されました。
これをShopify用に編集していきます。
まず、一番下に下記コードを貼り付けてください。
{% schema %}
{
"name": "Toppage Collection",
"settings": [
{
"type": "collection",
"id": "toppage_collection",
"label": "Toppage_Collection"
}
]
}
{% endschema %}今回はコレクションを指定したいため、
"type": "collection"
を指定します。
続いて、
<div class="row">の部分を下記コードに変更します。
<div class="row">
{% assign collection = collections[section.settings.toppage_collection] %}
{% for product in collection.products %}
<a href="{{product.url}}" class="col-sm mb-5 h-100">
<div class="card">
<img class="item_list_img" src="{{product.featured_image.src | img_url: '1920x'}}" alt="">
<div class="card-body">
<p class="card-text font-weight-bold">{{product.title}}</p>
<p>{{product.price | money}}</p>
</div>
</div>
</a>
{% endfor %}
</div>まず、collectionは
collections[section.settings.id名]のように、指定します。
ただし、これを毎回書くのは大変なので
{% assign %}
を使ってcollectionという変数に格納します。
コレクション内の個別の商品は
collection.products
で取り出すことができます。
基本的にはこれをfor文を使って1つずつ取り出していきます。
商品の情報は、
- product.url ... 商品URL
- product.title ... 商品タイトル
- product.price | money ... 商品の値段を¥マークを付けて表示
- product.featured_image.src ... 商品の画像を一枚取り出して表示
のようにして取り出すことができます。
詳しくは下記リンクを参考にしてみてください。
それでは表示させてみましょう。
今回はadidasを指定しました。

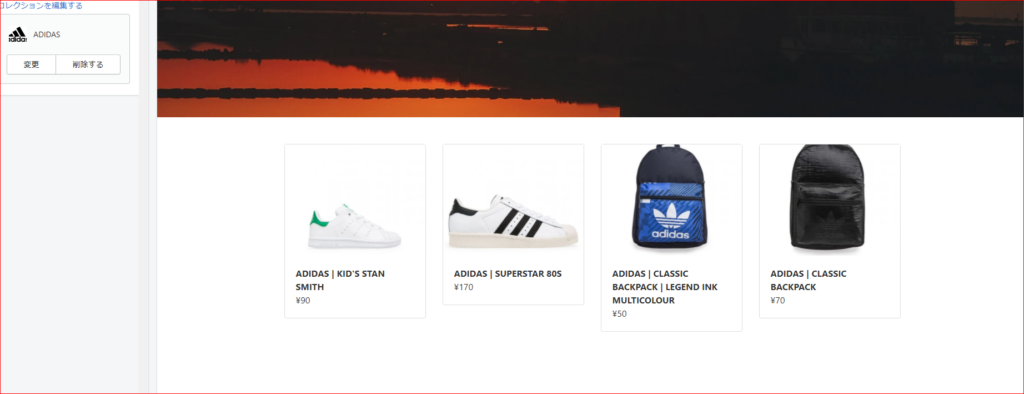
こんな感じに表示することができました。
商品数を制限する方法
adidasを指定すると4つ商品が出てきました。
ただし、商品の数を指定したいときもあります。
その場合はfor文の外側をpaginateで囲います。
{% paginate collection.products by 3 %}
{% for product in collection.products %}
<a href="{{product.url}}" class="col-sm mb-5 h-100">
<div class="card">
<img class="item_list_img" src="{{product.featured_image.src | img_url: '1920x'}}" alt="">
<div class="card-body">
<p class="card-text font-weight-bold">{{product.title}}</p>
<p>{{product.price | money}}</p>
</div>
</div>
</a>
{% endfor %}
{% endpaginate %}paginate は基本的にはブログなどで次のページに行くときなどに使われますが、
このように指定することでfor文で回す回数を指定することができます。
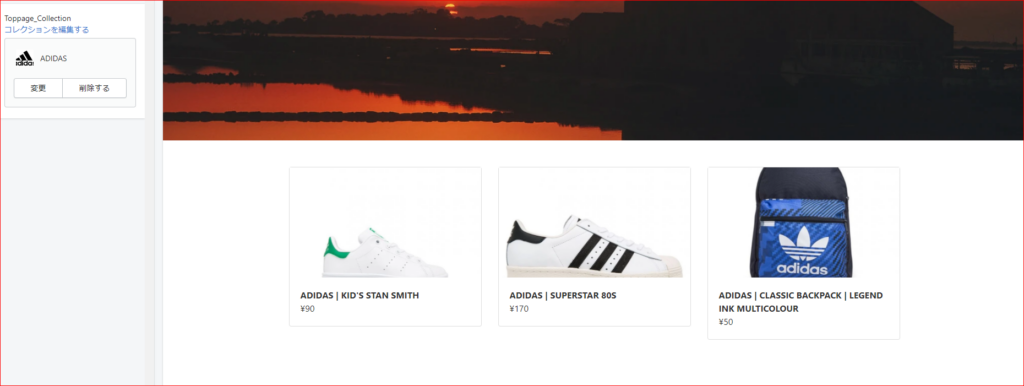
今回は3を指定したので最大3つ表示されます。

良い感じになりました。
このコレクションの部分を「Sale」などにすると実用的かもしれません。
まとめ
今回は
- 画像の表示方法
- 商品の情報取得、表示
- 商品の表示数の制限
を主に行いました。
今回のコードは下記リンクにまとめてあるので参考にしてみてください。(branch:no5)
なお、質問や要望がありましたら、お問い合わせフォームまたはコメント欄によろしくお願いします。
次回はAboutページを作成していきます。
ページ一覧
全体像の確認
https://agata-code.com/programming/original-no1/
開発環境のセット
https://agata-code.com/programming/original-no2/
ヘッダーの作成
https://agata-code.com/programming/original-no3/
フッターの作成
https://agata-code.com/programming/original-no4/
トップページの作成
https://agata-code.com/programming/original-no5/
Aboutページの作成
https://agata-code.com/programming/original-no6/
お問い合わせフォームの作成
https://agata-code.com/programming/original-no7/
コレクションページの作成
https://agata-code.com/programming/original-no8/
個別商品ページの作成
https://agata-code.com/programming/original-no9/
カートページの作成
https://agata-code.com/programming/original-no10/
ブログの作成
https://agata-code.com/programming/original-no11/
ログイン機能の実施

