こんな方におすすめ
- Shopifyで他の国の通貨も使用したい
- BEST Currency Converterの使い方を知りたい
BEST Currency Converterについて
BEST Currency Converterは簡単にShopifyの商品を多通貨表示することができるアプリです。
いろんな国へ販売する「越境ECサイト」において多通貨表示は売り上げを大きく左右します。
機能
機能は主に以下の通りです
- 多通貨表示
- デザイン変更
- ユーザーの所在地に合わせて自動で通貨を変換(有料)
料金
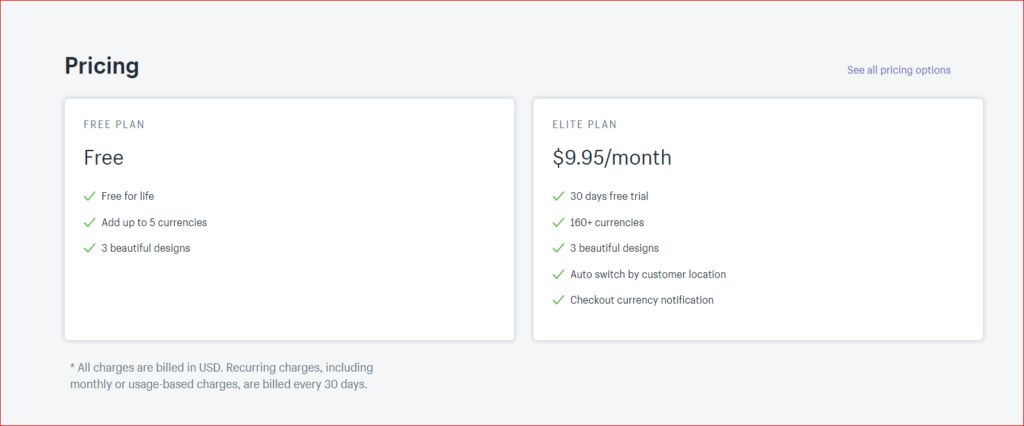
料金は以下のようになっています。

無料では
- 5つの通貨を設定
- 3つのデザイン
が提供されています。
有料になると、
- ユーザーの所在地に合わせて自動で通貨を変換
- 通貨の設定が無制限
などが使えます。30日間の無料お試し期間もあるので試しに使ってみるのもありですね。
BEST Currency Converterの使い方
アプリインストール
まずはアプリインストールです。
下記記事にインストール方法をまとめてあるので参考にしてみてください。
-

-
Here’s to a Great 2015
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Virtutibus igitur rectissime mihi videris e ...
続きを見る
検索窓に「BEST Currency Converter」と入力すると出てくると思います。
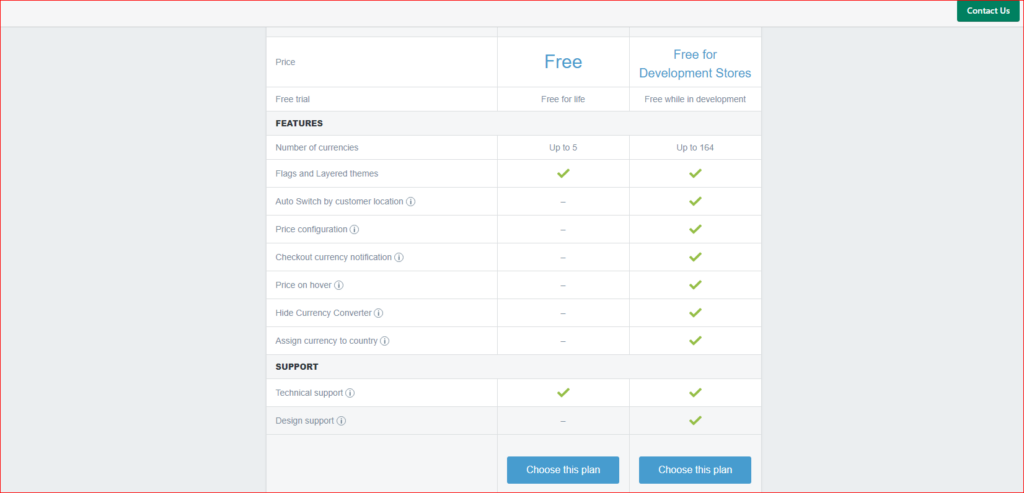
インストールが完了すると次のようなページに移動します。

左は一般の方、右は開発者としてのインストールとなります。
開発者は有料プランと同じようなことができるようですね。
今回は左の「Free」のプランで行います。
一番下の同意にチェックを入れたら「Choose this plan」をクリックしてください。
するとこのような画面に移動します。

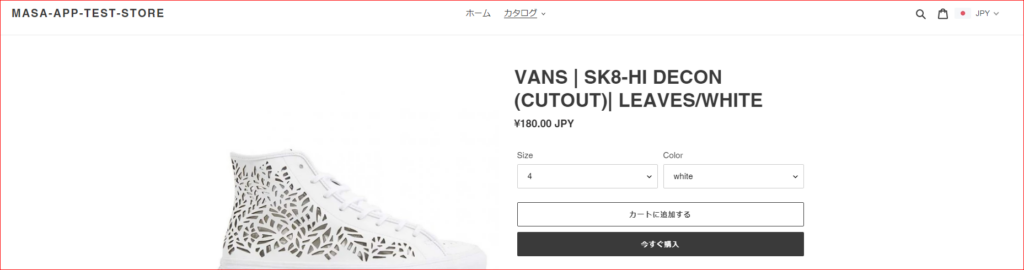
いったん、自分のショップのページを見てみましょう。

右上にあるように日本の国旗とJPYのものが出現しました。
ここから通貨を選択できるのですが、まだ変わりません。
Shopifyの通貨の設定をする必要があります
Shopifyの通貨設定
それではShopifyの通貨の設定を行っていきます。
管理画面に移動し、「設定」→「一般設定」と進んでください。
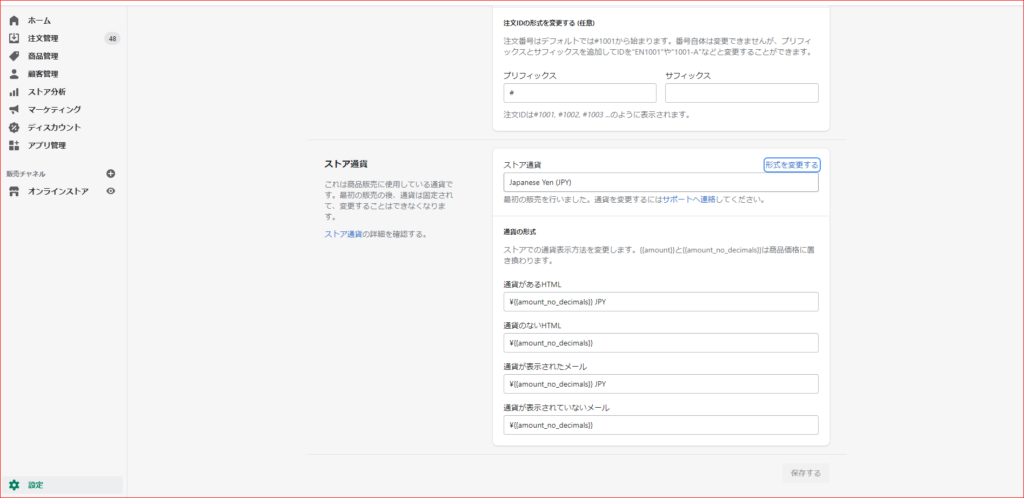
一般設定の一番下に行くとストア通貨というものがありますので、「形式を変更する」をクリックしてください。

現在上のようになっているのですが、ここで
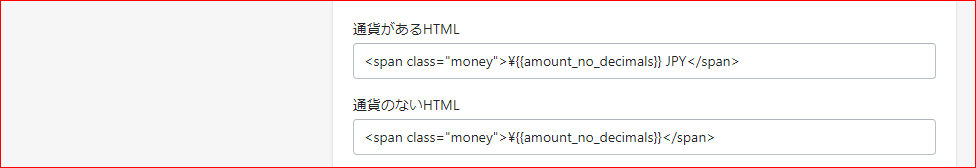
- 通貨があるHTML
- 通貨のないHTML
を下記のように変更してください。

<span class="money">¥{{amount_no_decimals}} JPY</span>
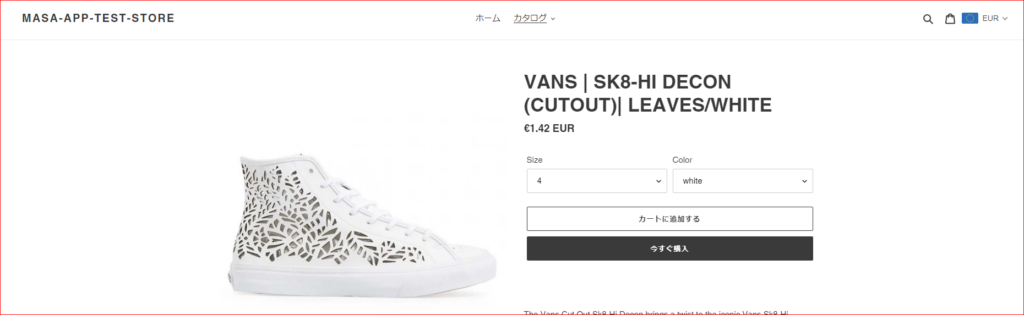
<span class="money">¥{{amount_no_decimals}}</span>変更を保存し、ショップの画面に戻ると

変更が反映されるようになりました。
BEST Currency Converterの設定、カスタマイズ
続いて通貨の設定などを行っていきます。
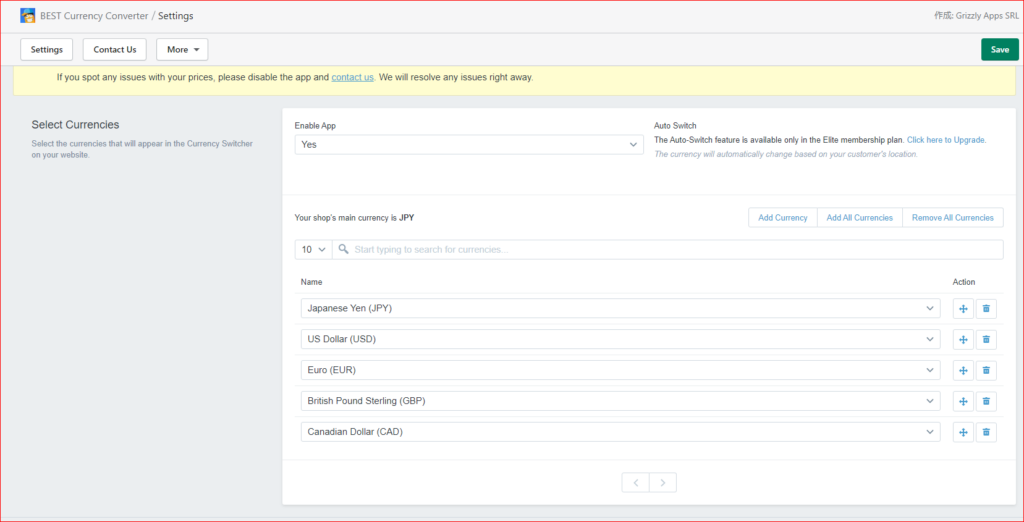
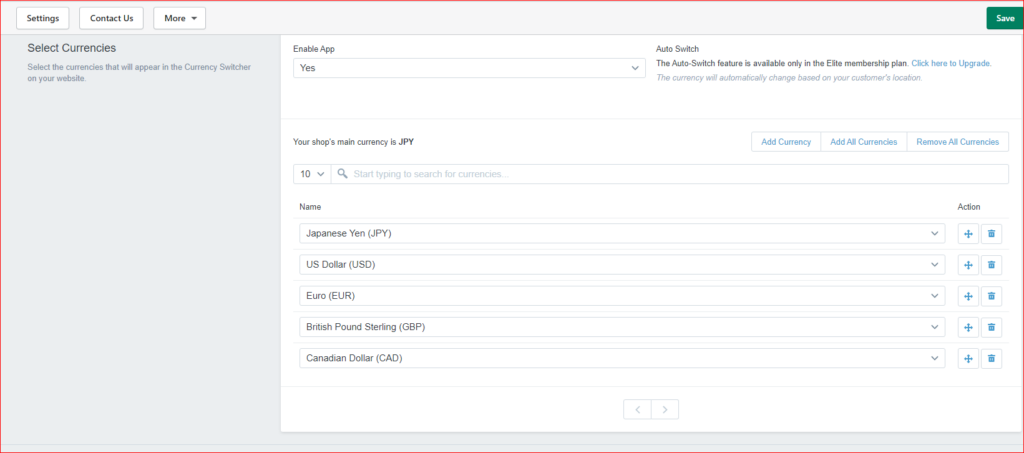
アプリの画面は以下のようになっています。

Enable Appは先ほどの通貨設定のところを表示するかどうかを設定できます。
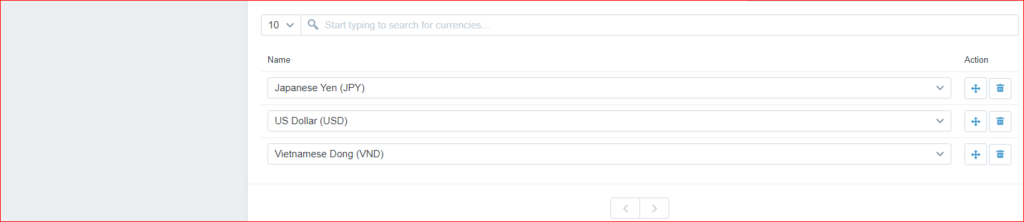
続いて下の通貨のリストみたいなところを編集していきます。
現在は5つの通貨が表示されるようになっており、メインはJPYとなっています。
今回は下記のように日本、アメリカ、ベトナムの3つを設定してみました

ゴミ箱マークを押すとその通貨が消え、下矢印みたいなボタンを押すと通貨が設定できるようになります。
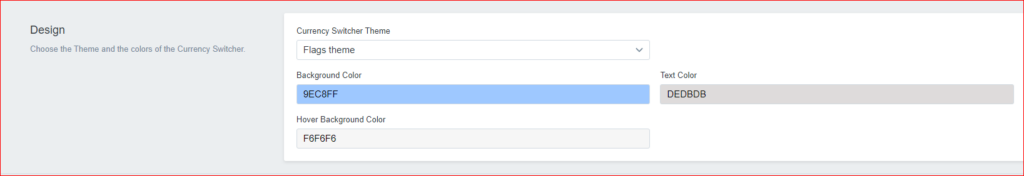
続いて下記のところで表示する色を設定します。

Currency Switcher Themeでは3つのテーマデザインから選ぶことができます。
Background Colorは背景色、Text Colorは文字色、Hover Background Colorはカーソルを当てたときの背景色となります。

このように表示を変更することができました。
まとめ
この多通貨の機能を制作会社さんなどにお願いすると結構な値段がかかりますが、アプリだと簡単に、無料でカスタマイズすることが可能になります。
是非アプリを有効活用してみてください。
質問等ございましたらお問い合わせフォームまでよろしくお願いします。
