こんな方におすすめ
- Shopifyで配送日時を指定する機能を付けたい
- カレンダーマスターの使い方を知りたい
- コードを埋め込む部分がよく分からない...
「カレンダーマスター」について

機能
「カレンダーマスター」は日本国内で配送日時指定を行いたい方向けに作成されたアプリです。
主な機能は下記の通りです。
- ストアの休日設定
- 配送日時の指定
- カレンダーのカスタマイズ
配送日時の設定では配送作業にかかる日数によって、最短のお届け日と最長のお届け日を設定することができます。
また、配送業者を指定すると自動でそれらの業者の配達可能時間を表示してくれます。
このアプリは日本で使うように作成されたためドキュメントが日本語なのがありがたいです!
料金
料金は1ヶ月約1000円となっています。
14日間の無料お試し期間があるため、まずは無料で試してみると良いですね。

「カレンダーマスター」の使い方
これから「カレンダーマスター」の使い方を解説してきます。
なお、アプリをインストールすると「How to Use」の部分に日本語で解説した文章と動画があるのでそちらを見ていただくのも良いと思います。
アプリインストール
まずはアプリのインストールを行いましょう。
こちらよりインストール可能です。
アプリのインストール方法は下記記事でも紹介しているため参考にしてみてください。
-

-
Here’s to a Great 2015
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Virtutibus igitur rectissime mihi videris e ...
続きを見る
アプリをインストールすると自動的にアプリが開かれます。
コードの挿入、表示
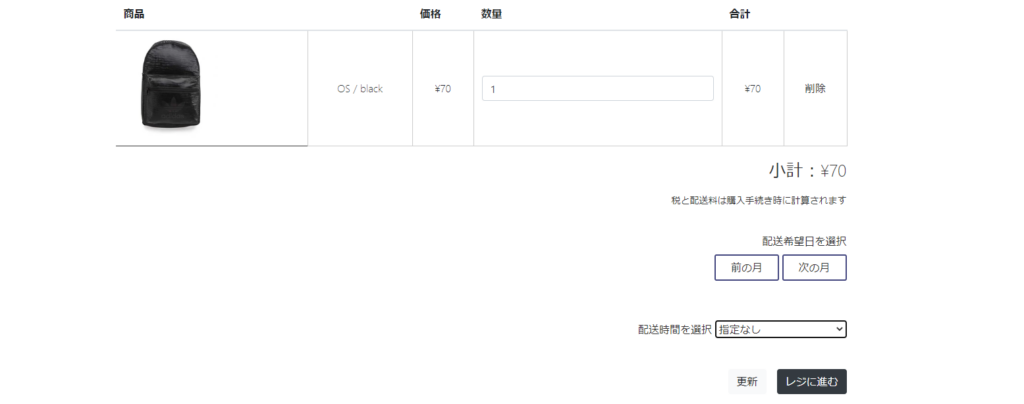
カレンダーを表示させたい部分にコードを入れていきます。
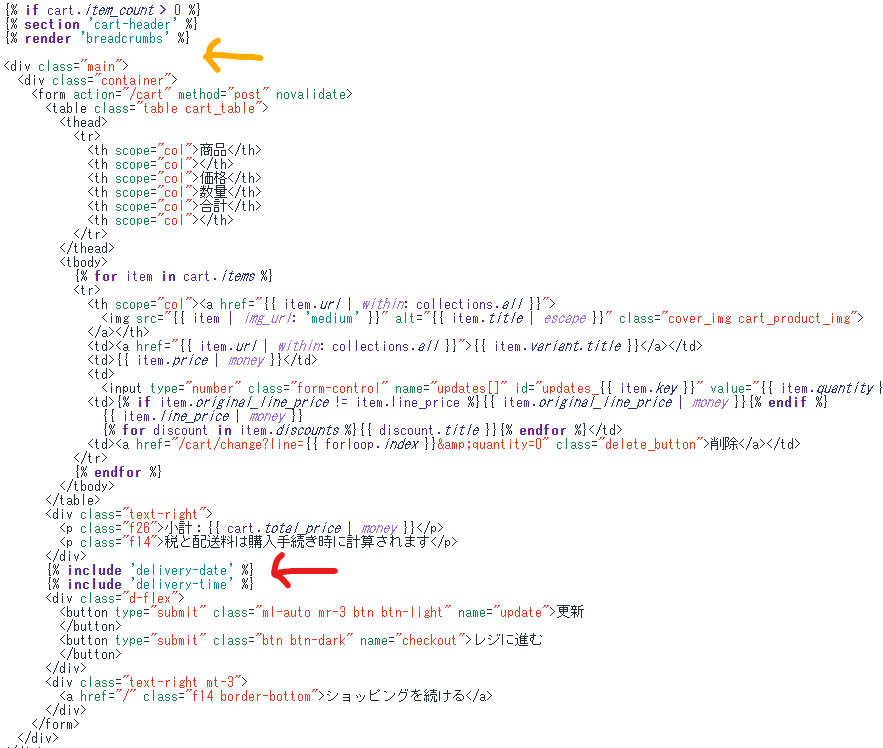
この2行を表示させたい部分に入れます
{% include 'delivery-date' %}
{% include 'delivery-time' %}上は配達日、下は配達時間を表示させます。
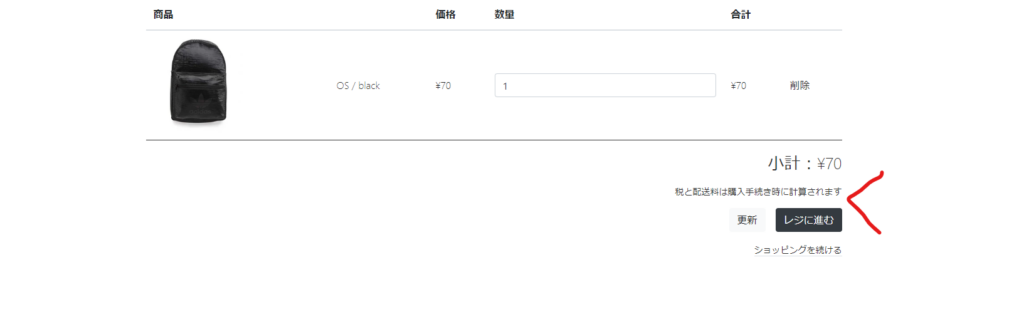
私はレジに進むの上に設置しました。


続いてCSSファイルを呼び出します。
これはカートページ(cart.liquid)の上あたりに入れれば大丈夫ですので、私は上の画像のオレンジの矢印の部分に入れました。

なお、先ほど入れたコードは、アプリインストール時に、下記ファイルが入るため、それらを呼び出している感じです
- snippets/delivery-date.liquid(日時指定カレンダー表示ファイル)
- snippets/delivery-time.liquid(配送時間選択ボックス表示ファイル)
- assets/deliverydate.scss.liquid(CSSファイル)
無料で設定します!
日時・配送業者の選択
続いて、日時、配送業者の選択をします。
アプリの「Setting」を開いてください。
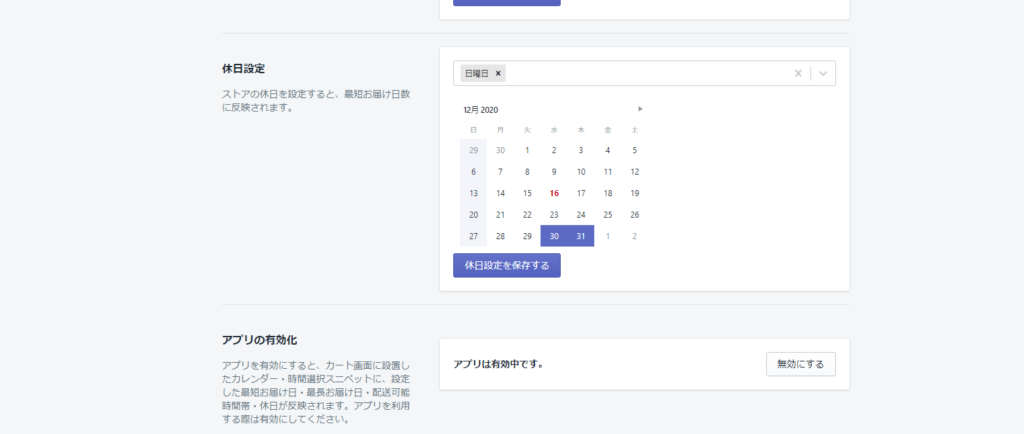
ここで
- 最短お届け日数
- 最長お届け日数
- 配送業者
- 休日設定(保存を忘れずに)
- アプリの有効化(有効にする)
を設定します。
今回は下記のように設定しました。


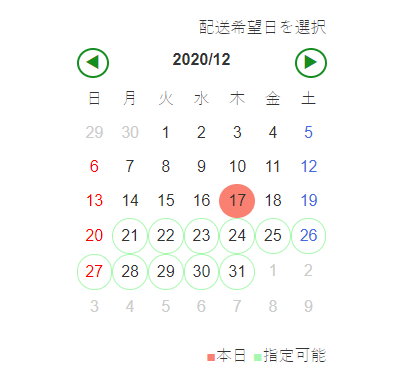
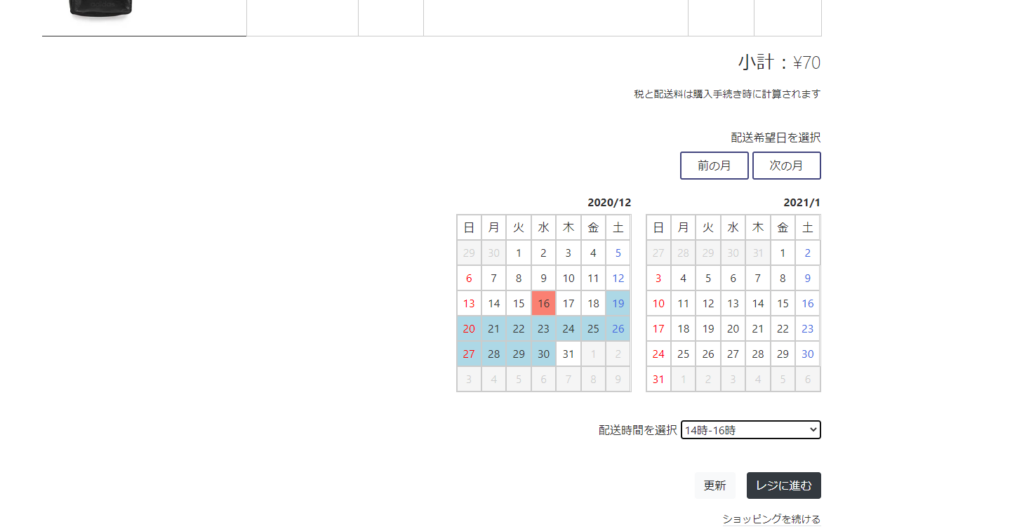
このように表示が変わりました。

カスタマイズ
先ほど登録した{{ 'deliverydate.scss.css' | asset_url | stylesheet_tag }}の部分である、
deliverydate.scss.cssを編集することでカスタマイズができます。
また、私にご相談していただければ、下記のようにオリジナルなデザインにカスタマイズできます。
まとめ
配達時間を指定できる機能をつけて、ショップの利便性を上げていきましょう!
質問等ございましたらお問い合わせフォームよりよろしくお願いします。