テーマの変更方法
テーマをカスタマイズするにあたって、まずは自分が使いたいテーマを購入・変更する必要があります。
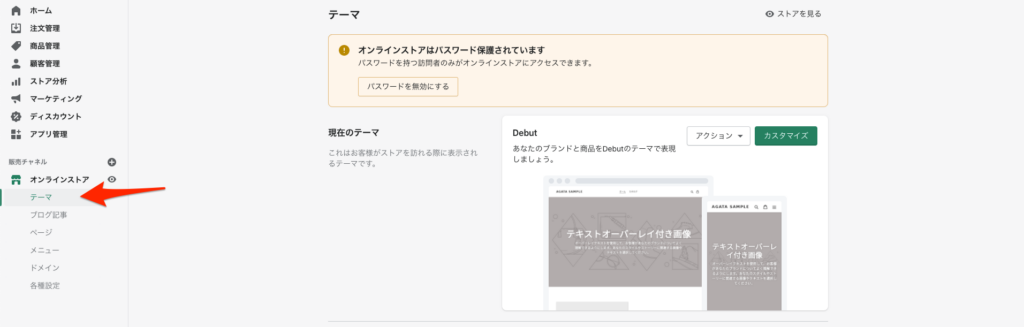
「オンラインストア」の「テーマ」をクリックしてください。
すると次のような画面が出てきます。

現在のテーマにもあるよう、現在は「Debut」というテーマが指定されています。
Debutでも良いのですが機能が少し特殊でDebutの説明をしてもあまり汎用性がないと感じたので今回は別のテーマを使用してみます。
無料テーマの選択
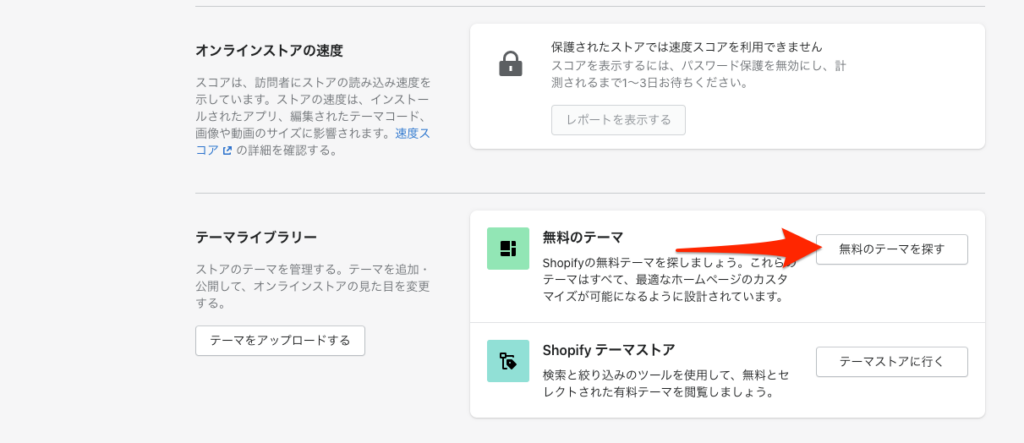
先程のページの下の方に行くと「無料テーマを探す」というボタンが出てくるのでクリックしてください。

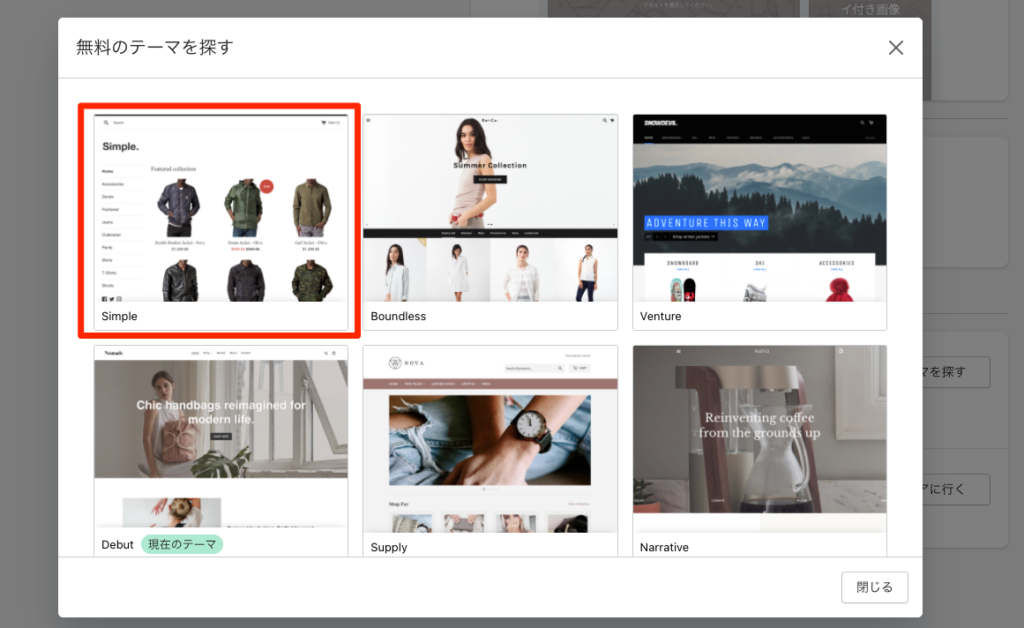
するとこのようにいくつか出てくるので今回は「Simple」というテーマを選択します。
Simpleはその名の通りシンプルなテーマなので使いやすいです。

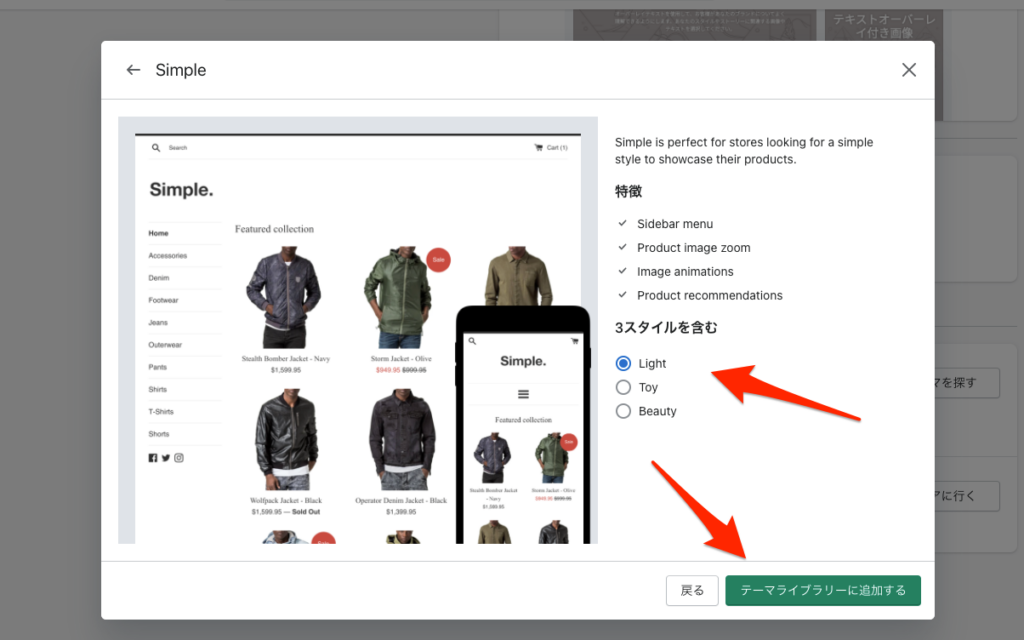
オプションを聞かれます。3種類から選べるそうなので自分の好みのものを選択してください。

テーマの変更
それではSimpleを現在のテーマに変更してみます。
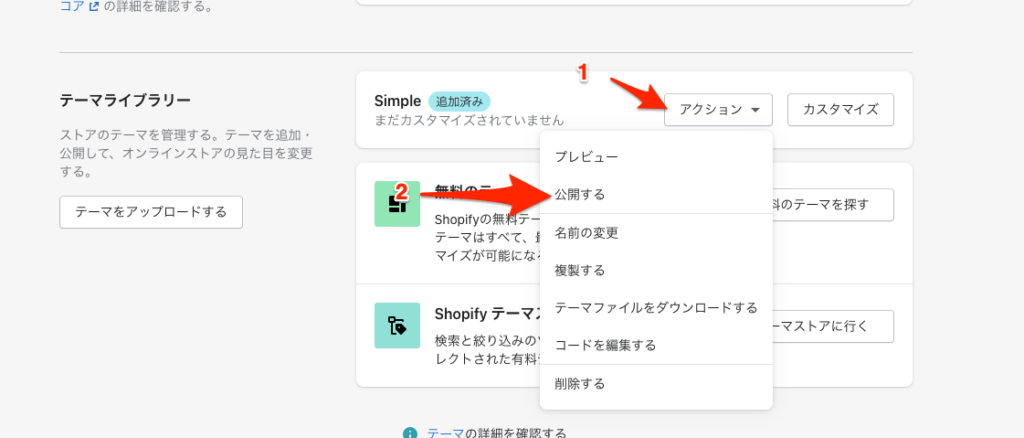
追加されたSimpleの「アクション」をクリックし、「公開する」を選択してください。

これで設定されました!
テーマをカスタマイズしよう
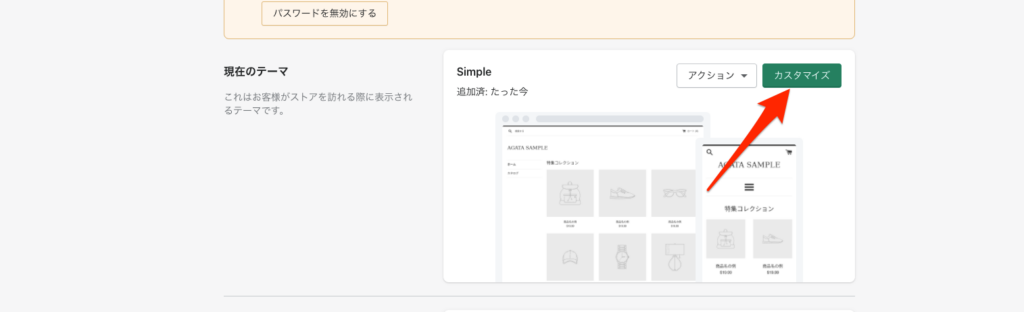
まずはカスタマイズをクリックしてください。

ヘッダー
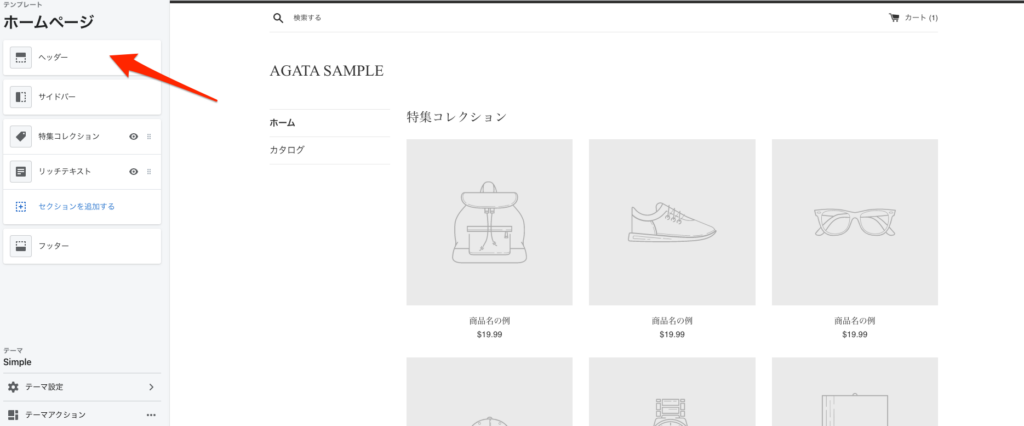
このような画面が出てきます。
左側のリストがカスタマイズできる一覧です。
まずはヘッダー(ページの上の部分)をクリックしてください。


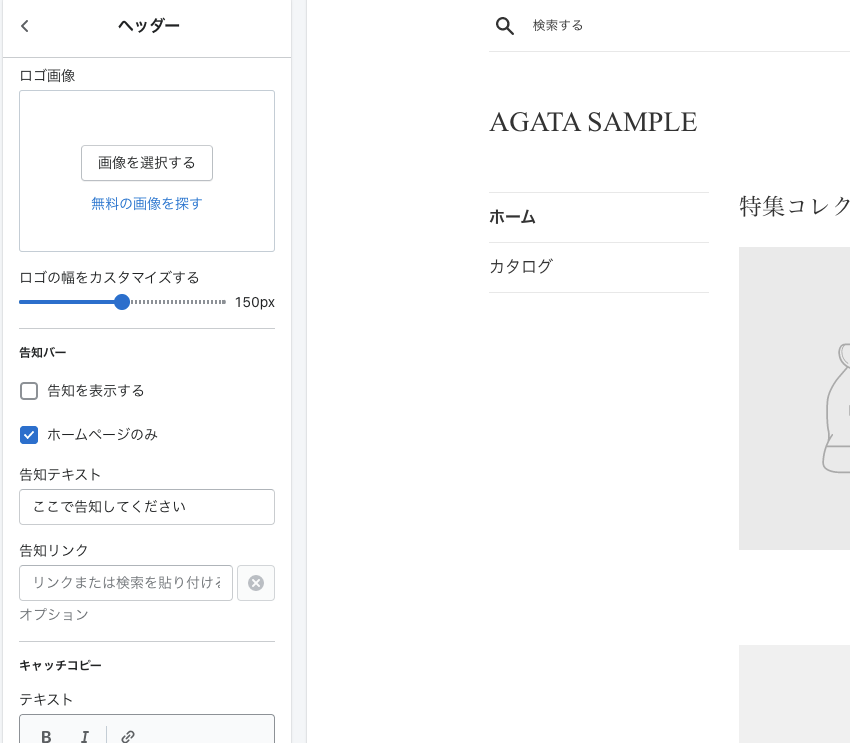
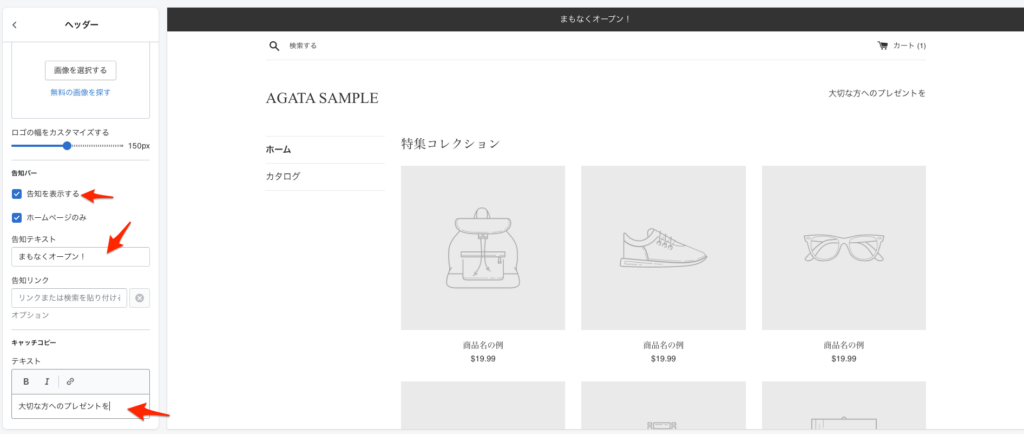
このように複数のカスタマイズが可能となっています。
画像の選択
上のロゴ画像の部分では画像も指定できるようになっています。
画像を選択するを押した後「ライブラリー」で自分の画像を使用することも「無料の画像」から提供されている画像を使用することもできます。
画像が用意できてなくても心配いらないですね!

今回はロゴに画像は使用しないので、選択せずに終了します。
続いてヘッダーの他の部分もカスタマイズしてみます。
告知を表示させたり、キャッチコピーを設定できます。

コレクションの表示
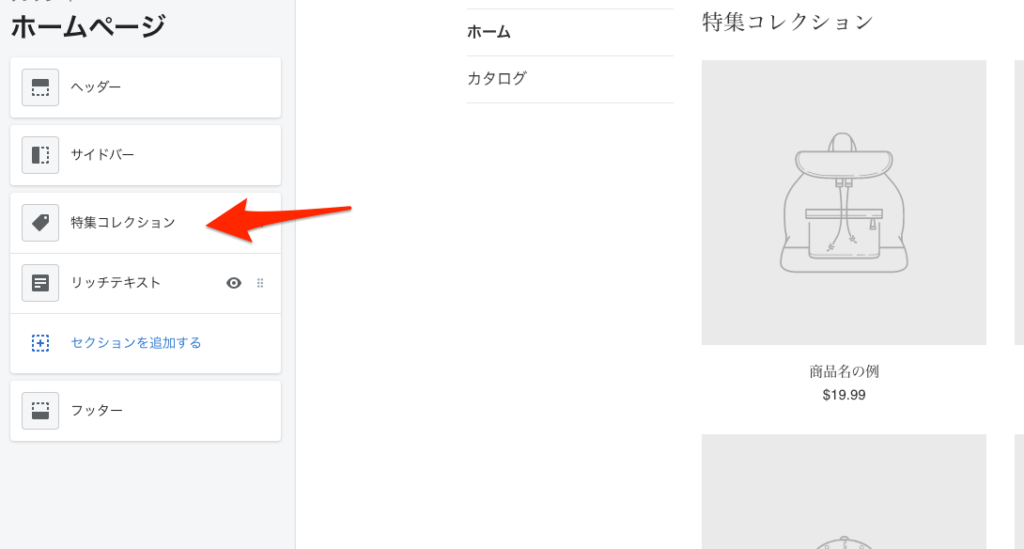
続いて特集コレクションをクリックしてください。
ここでは、あるコレクションの商品一覧を表示できます。

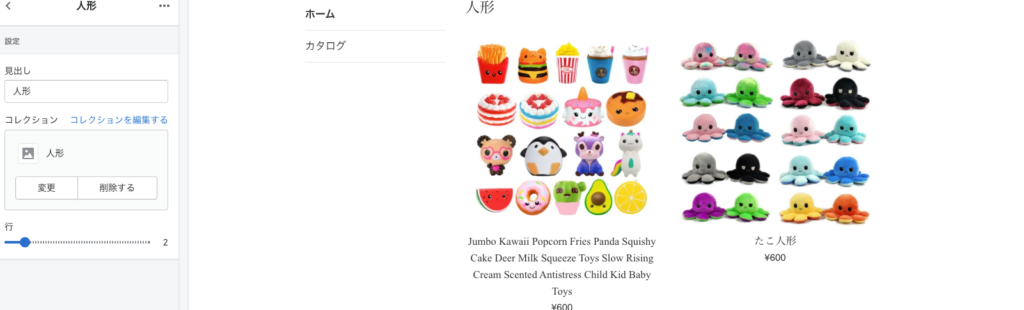
今回はこのシリーズで作成した「人形」を選択しました。
するとこのように表示できます。

「セール中」などのコレクションを作成し、ここに表示すると効果的です!
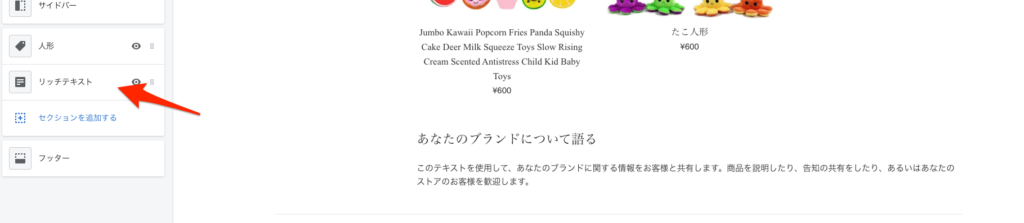
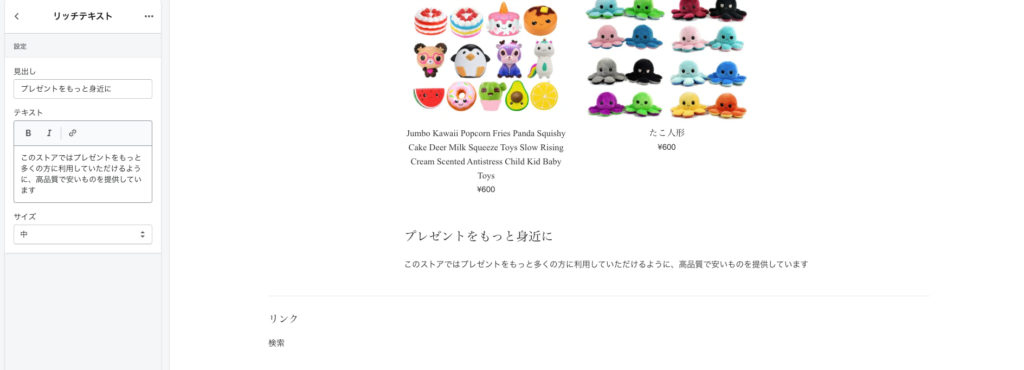
リッチテキストの作成
ここではテキスト、ブランドの説明などを入力できます。

今回は下記のように設定しました。

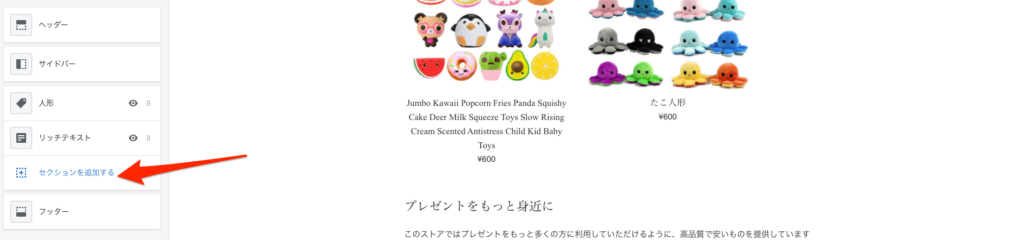
セクションの追加
これだけだと寂しいのでさらに項目を追加してみます。
「セクションを追加する」をクリックしてください。

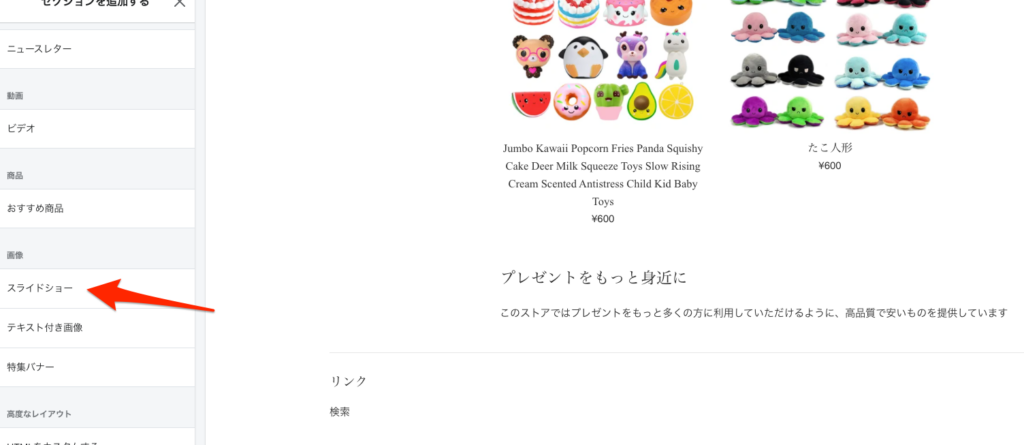
ニュースレターやバナー、特集コレクションなど様々な項目を追加できます。
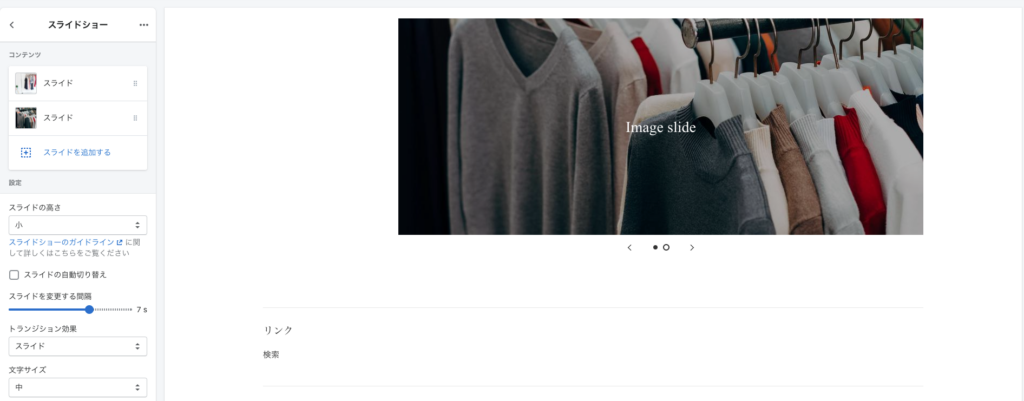
今回は「スライドショー」をつけてみます。

スライドショーでは画像はもちろん、大きさ、スライドの時間なども設定できました。

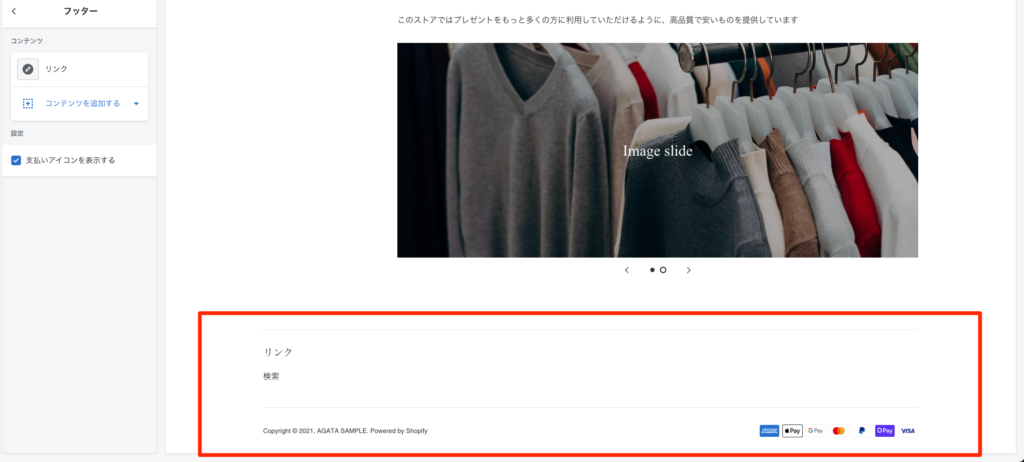
フッター
続いてフッター(画面の下の部分)をカスタマイズします。
支払いアイコンやメニューを設定できます。

今回はこのままで問題なさそうなので変更しませんでした。
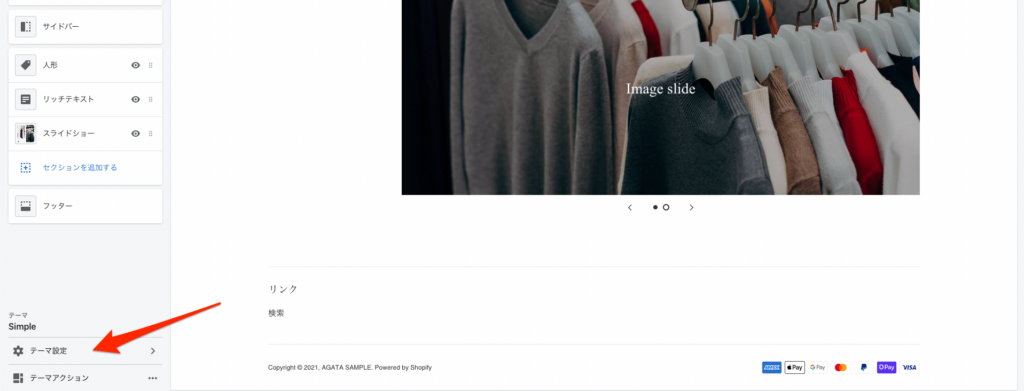
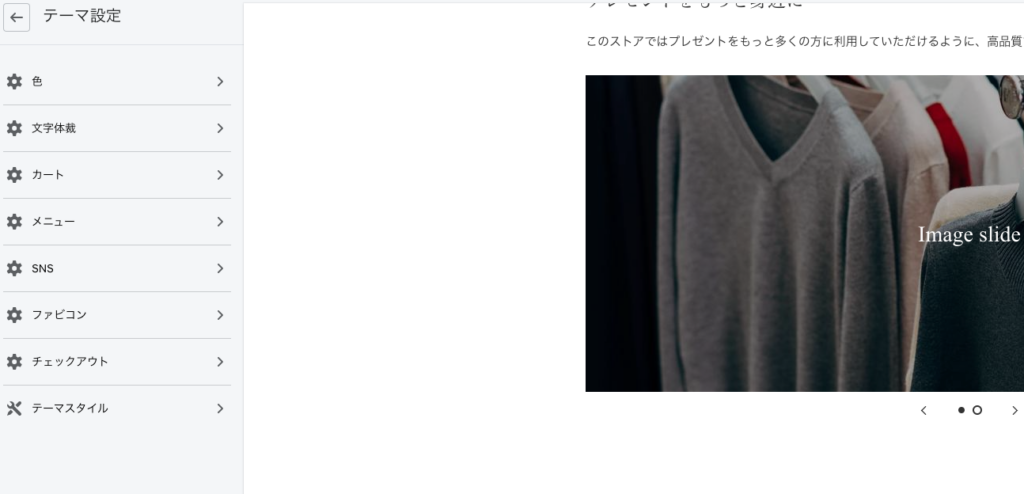
細かい設定
「テーマ設定」で細かい設定も可能です。

このように、色、フォント、SNSの設定、ファビこん(下の画像の部分)などが設定できます。


それ以外のページ
トップページの設定は先程ので終了です。
トップページ以外のページもカスタマイズできるよう、設定されています。
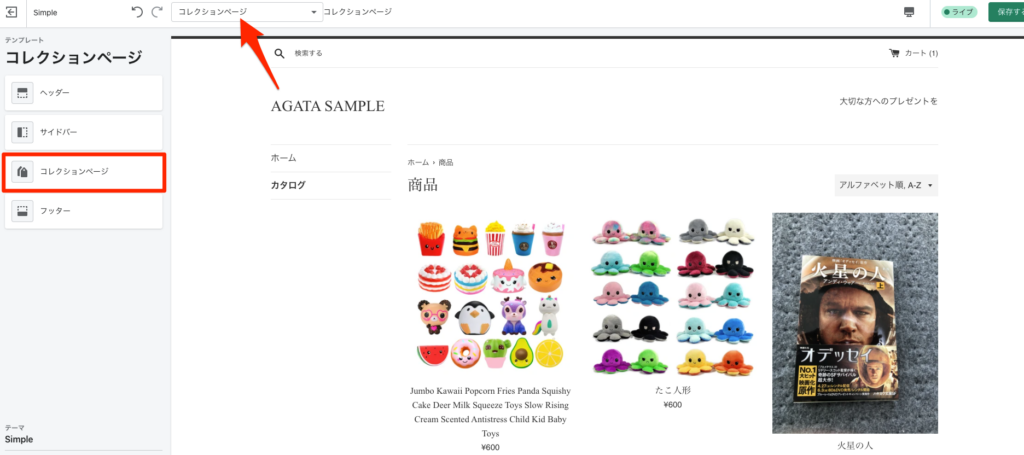
今回は上のドロップダウンメニューから「コレクションページ」を選択し、コレクションページをカスタマイズしてみます。

左側の「コレクションページ」を選択してください。
コレクションでは、並び替えの有無や販売元の表示などを設定できるそうです。

忘れずに保存
最後に保存を忘れずにしましょう。
カスタマイズした時に画面も同時に変わるため、つい変更した気になってしまいますが「保存」を押すまでは保存されないので注意しましょう。

まとめ
以上でテーマカスタマイズの基本的な説明を終わります。
各ページのカスタマイズや、「セクションを追加する」の他の項目など、解説はしませんでしたがカスタマイズできるところはまだまだたくさんあるので、オリジナルのカスタマイズをしてみてください!
