商品を追加しよう
今回は商品を管理画面上で追加していきます。
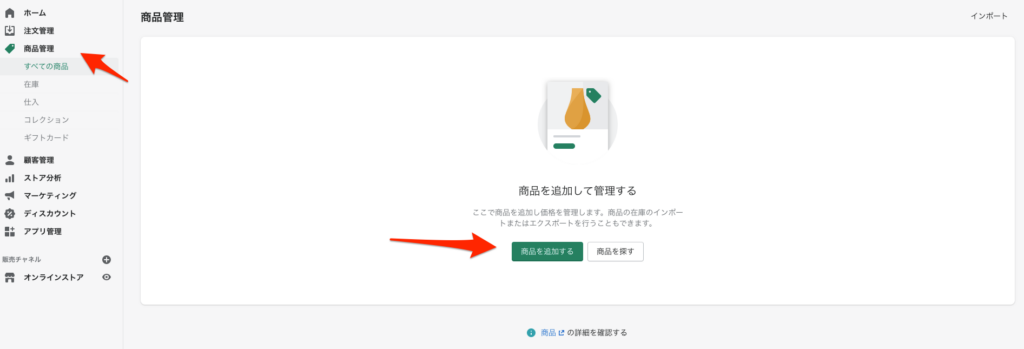
管理画面の「商品管理」から「商品を追加する」をクリックしてください。

タイトル、説明、画像の追加
次のような画面が出てくると思うのでタイトル、説明、メディア(画像)を追加しましょう。
今回はサンプルサイトなので持っていた本を販売することにしました。

説明は右上の<>を押すことでHTML形式でも書くことができます。
より細かくデザインしたい方は使ってみてください。
また、画像は複数選択可能です。
価格、在庫の設定
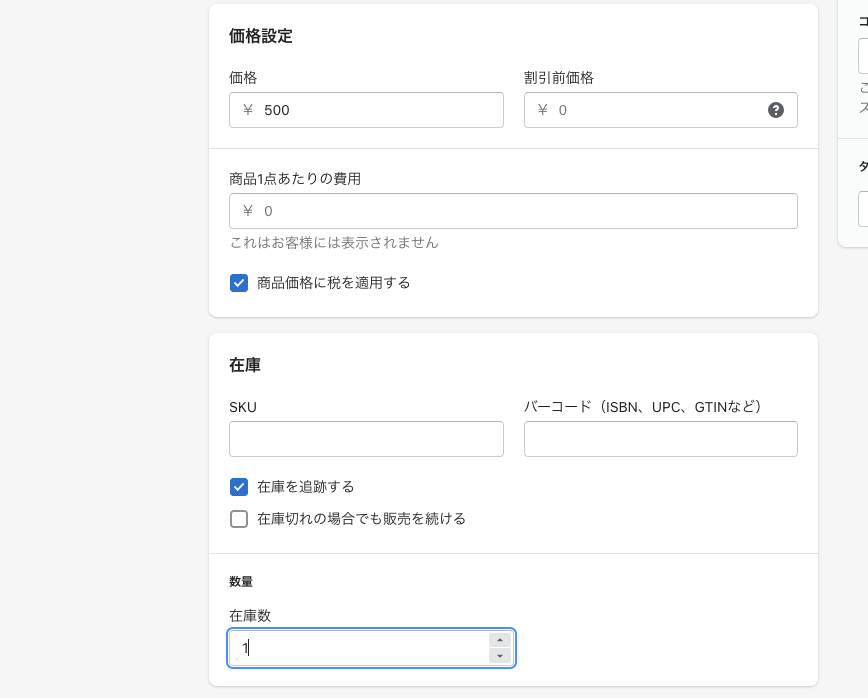
価格は価格と割引前価格が用意されています。

普通に販売するときは上記のように価格のみで良いです。
もし割引をしたい場合は価格のところに割引後の価格(セール価格)、割引前価格のところに定価を記入してください。
続いて在庫です。
同じ商品に複数の種類がある場合はSKUを記入しましょう。商品の種類のラベルみたいなものです。

SKUよく分からないんだけど...
という方はこの記事がわかりやすかったので参考にしてみてください。
在庫切れの場合でも販売を続けるにチェックを入れると在庫が無くても「売り切れ」と表示されずに購入することができます。
すぐに在庫が用意できる場合などはチェックを入れても良いかもしれません。
配送の設定

まずは配送が必要かどうかです。
配送が必要ない場合(サービスを売るなど)はチェックを外しましょう。
続いて重量です。重量によって送料が変わる商品、配達方法の場合がありますので、重量がわかっている商品でしたら記入しておくのが良いでしょう。
続いて関税情報です。
国を跨いで販売をする場合などには必ずつけるようにしましょう。
商品のバリエーション設定
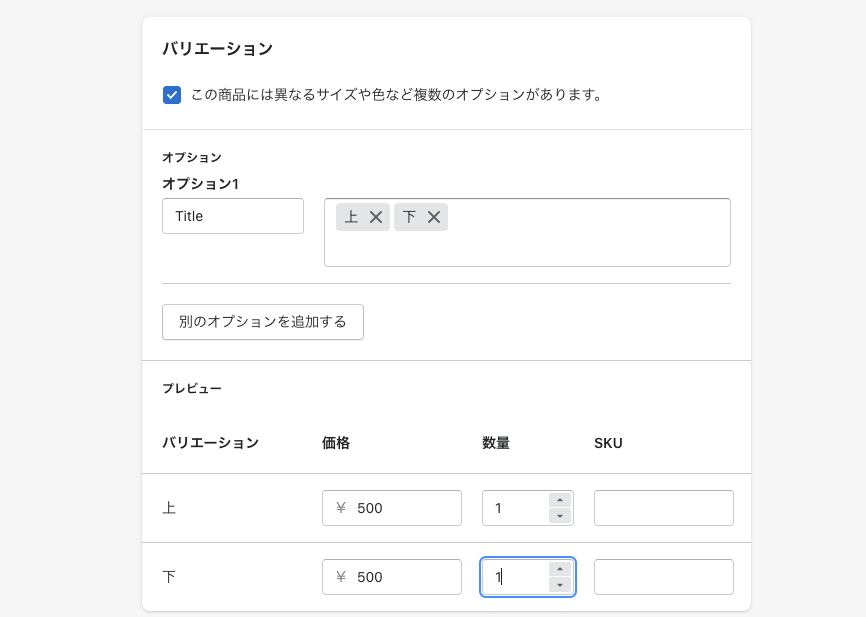
商品にさまざまな種類(色やサイズ)がある場合は設定しましょう。

今回、私が販売する本には上下巻はありませんが、解説のため仮に付けています。
オプションのところで色やサイズなどの種類を選びます。
その後、右の部分でその種類を記入していきます。
「赤,青,黒」のようにコンマ(、と間違えないように!)で区切ると追加されます。
また、それぞれの在庫数も記入してください。
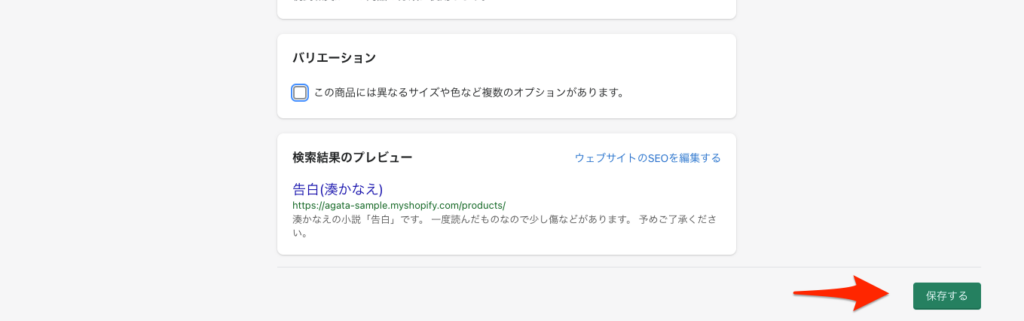
終了したら「保存する」をクリックしてください。

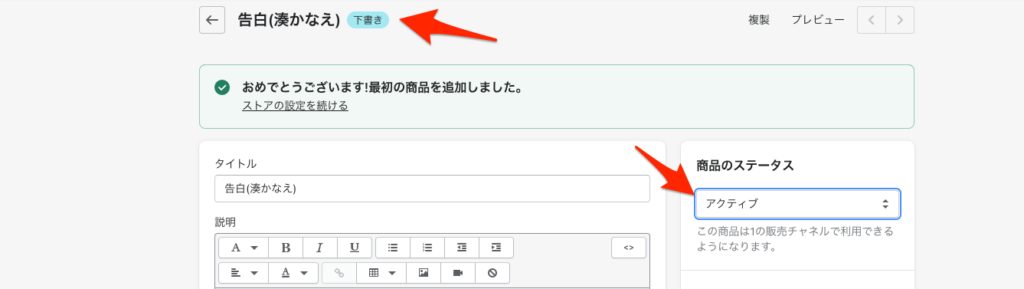
公開設定
現在、下書きの状態になっています。
これでは商品は追加されていますが、表示されることはありません。

販売するときになりましたら、商品のステータスを「アクティブ」に変更してください。
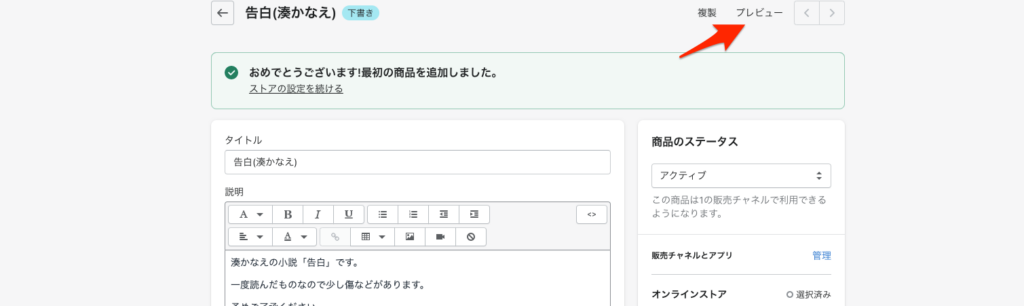
表示
プレビューボタンを押すとどのように表示されているか確認できます。

良い感じに表示できました!

まとめ
これが基本的な商品追加の流れです。
意外とやることが多くて大変ですね...
次回は多くの商品をまとめて追加できるよう、CSVファイルを用いた商品の追加方法を紹介します!
