こんな方におすすめ
- Shopifyのカートページに「利用規約に同意」のボタンを追加したい
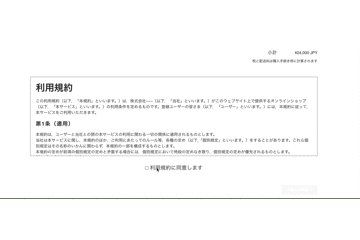
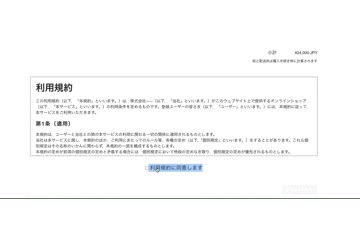
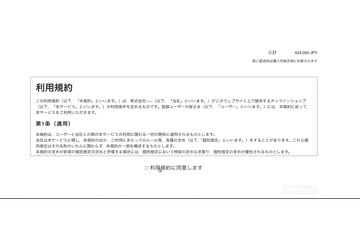
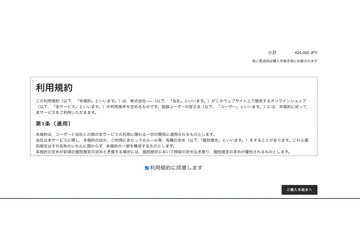
完成系
なお、今回は[Debut]というShopifyのデフォルトのテーマを使用します。
ポイント
自分でカスタマイズをするのが不安、という方はお気軽にご連絡ください!
5000円で代わりに設定いたします!
利用規約の同意ボタンの追加
それでは早速カスタマイズしていきましょう。
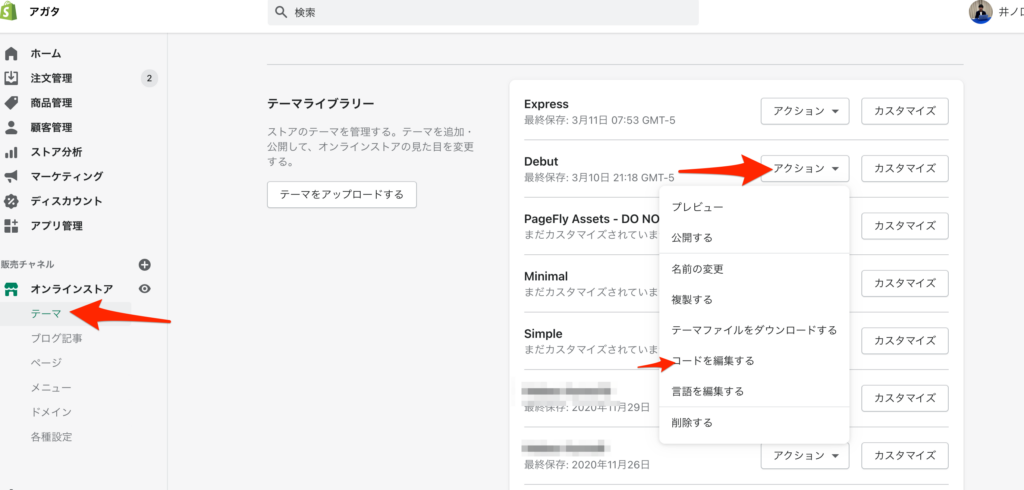
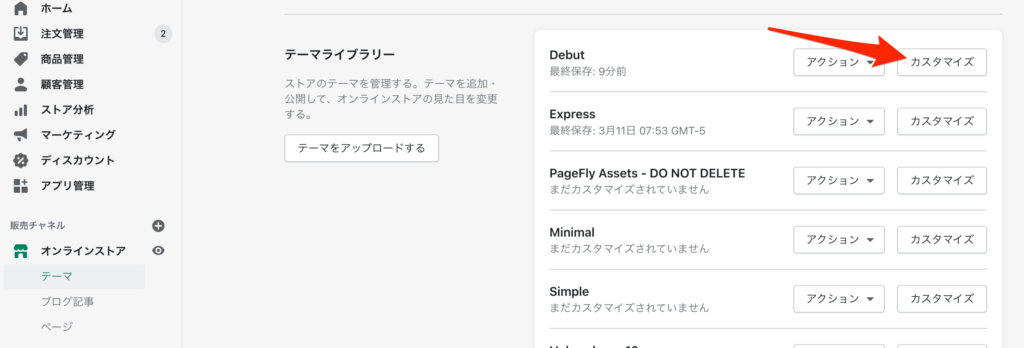
[テーマ]▶︎[アクション]▶︎[コードの編集]をクリックしてください。

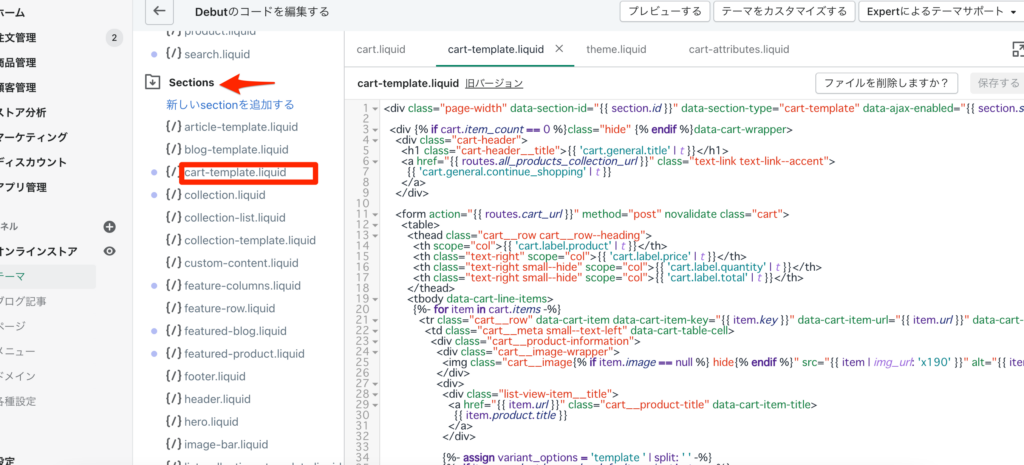
続いて、左側のメニューから[Sections]を探し、その中の[cart-template.liquid]を選択してください。
こちらがカスタマイズするファイルとなります。

276行目あたりにある
<div class="cart__shipping rte">{{ taxes_shipping_checkout }}</div>の下に次のコードを入れてください。
<div class="my-check-list-wrap">
<div class="my-check-list">
<meta charset="utf-8" />
<h1>利用規約</h1>
<p>
この利用規約(以下,「本規約」といいます。)は,<span>株式会社-----</span>(以下,「当社」といいます。)がこのウェブサイト上で提供するオンラインショップ(以下,「本サービス」といいます。)の利用条件を定めるものです。登録ユーザーの皆さま(以下,「ユーザー」といいます。)には,本規約に従って,本サービスをご利用いただきます。
</p>
<h2>第1条(適用)</h2>
<ol>
<li>本規約は,ユーザーと当社との間の本サービスの利用に関わる一切の関係に適用されるものとします。</li>
<li>当社は本サービスに関し,本規約のほか,ご利用にあたってのルール等,各種の定め(以下,「個別規定」といいます。)をすることがあります。これら個別規定はその名称のいかんに関わらず,本規約の一部を構成するものとします。
</li>
<li>本規約の定めが前項の個別規定の定めと矛盾する場合には,個別規定において特段の定めなき限り,個別規定の定めが優先されるものとします。</li>
</ol>
<h2>第2条(利用登録)</h2>
<ol>
<li>本サービスにおいては,登録希望者が本規約に同意の上,当社の定める方法によって利用登録を申請し,当社がこれに対する承認を登録希望者に通知することによって,利用登録が完了するものとします。</li>
<li>当社は,利用登録の申請者に以下の事由があると判断した場合,利用登録の申請を承認しないことがあり,その理由については一切の開示義務を負わないものとします。
<ol>
<li>利用登録の申請に際して虚偽の事項を届け出た場合</li>
<li>本規約に違反したことがある者からの申請である場合</li>
<li>その他,当社が利用登録を相当でないと判断した場合</li>
</ol>
</li>
</ol>
<h2>第3条(ユーザーIDおよびパスワードの管理)</h2>
<ol>
<li>ユーザーは,自己の責任において,本サービスのユーザーIDおよびパスワードを管理するものとします。</li>
<li>
ユーザーは,いかなる場合にも,ユーザーIDおよびパスワードを第三者に譲渡または貸与し,もしくは第三者と共用することはできません。当社は,ユーザーIDとパスワードの組み合わせが登録情報と一致してログインされた場合には,そのユーザーIDを登録しているユーザー自身による利用とみなします。
</li>
<li>ユーザーID及びパスワードが第三者に使用されたことによって生じた損害は,当社に故意又は重大な過失がある場合を除き,当社は一切の責任を負わないものとします。</li>
</ol>
</div>
<div class="my-check-input">
<input type="checkbox" id="optin">
<label for="optin">利用規約に同意します</label>
</div>
</div>続いて先程追加したコードの下あたりにある
<input type="submit" name="checkout"
class="cart__submit btn btn--small-wide"
value="{{ 'cart.general.checkout' | t }}">を次のものに置き換えてください。
<input id="checkout_btn" type="submit" name="checkout"
class="cart__submit btn btn--small-wide"
value="{{ 'cart.general.checkout' | t }}">続いてファイルの一番上に次のコードを入れてください
{%- style -%}
.my-check-list {
margin: 30px 0;
padding: 20px;
width: 100%;
height: 300px;
overflow: scroll;
border: 1px solid #888;
text-align: left !important;
}
.my-check-input {
margin: 20px 0 50px;
font-size: 20px;
text-align: center;
}
{%- endstyle -%}最後に
{% schema %}の上に次のコードを貼り付けてください
<script>
$(function() {
$('#checkout_btn').prop("disabled", true);
$('#optin').change(function() {
if ($(this).prop("checked")) {
$('#checkout_btn').prop("disabled", false);
} else {
$('#checkout_btn').prop("disabled", true);
}
});
});
</script>
これで一旦保存しましょう。
こんな感じで動くと思います。

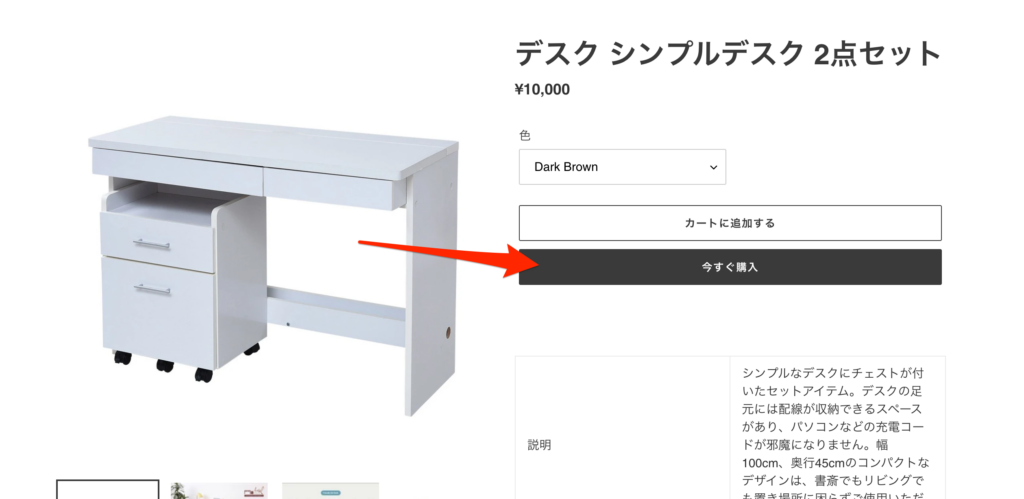
「今すぐ購入」のボタンの削除
このままでは、商品ページで[今すぐ購入]を押した際に、利用規約に同意せず、チェックアウトができてしまいます。

なので、このボタンを削除します。
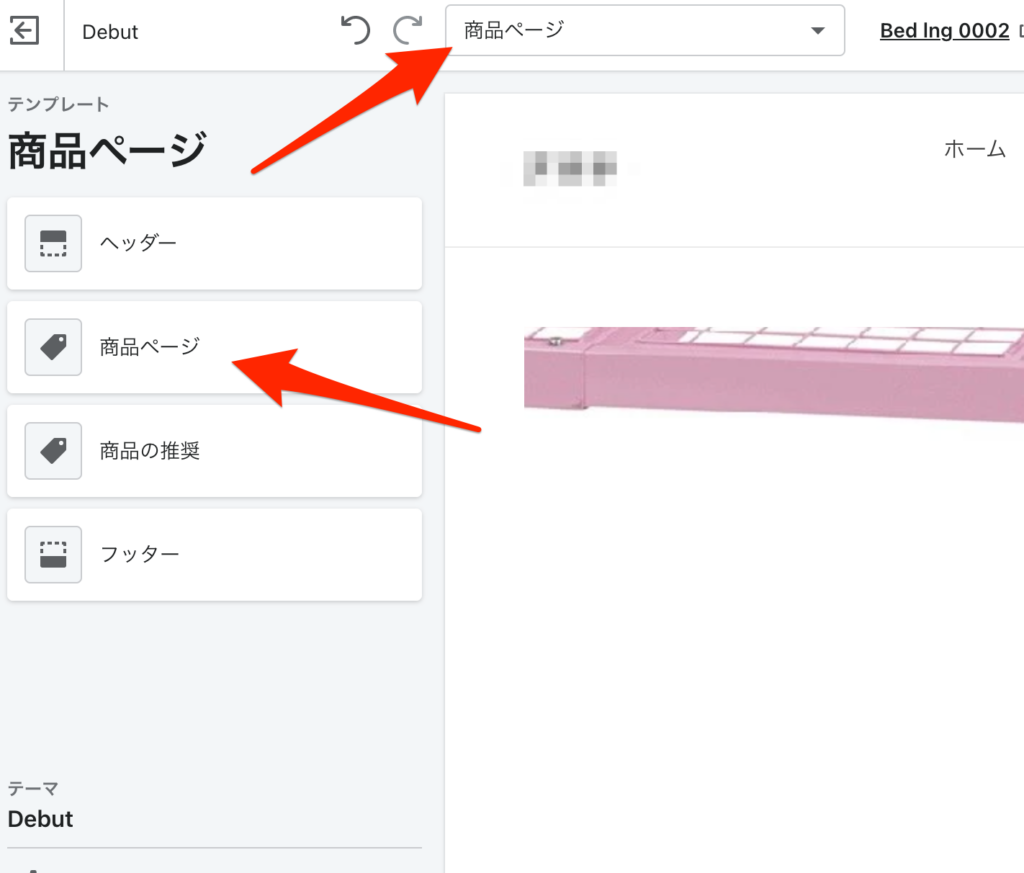
[テーマ]▶︎[カスタマイズ]を選択してください。

上のメニューを[商品ページ]、、左のメニューも[商品ページ]を選択してください。

[動的チェックアウトボタンを表示する]のチェックを外して保存をすると消えます。

まとめ
以上でLimits by Limitsifyの解説を終了します。
今回の記事に関して、質問やご意見ございましたら下記問い合わせフォームよりご連絡ください。

もちろん可能です!
5,000円で承ります!
また、AGATA CODEではShopifyの修正を引き受けます。
Shopifyのアプリやテーマのカスタマイズ、商品画像の作成など、Shopifyのあらゆる修正を引き受けています。
気になる方はこちらへ!

