こんな方におすすめ
- Shopifyでオリジナルテーマを作成したい
- Shopifyでコレクションページを作成したい
- Shopifyでページネーション機能を付けたい
はじめに
Shopifyオリジナルテーマを作成しよう、の第8回は「コレクションページの作成」です。
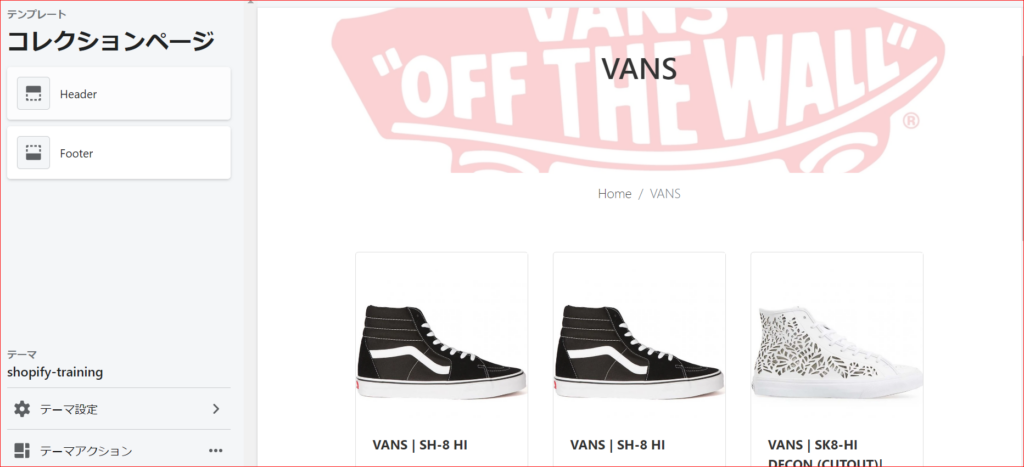
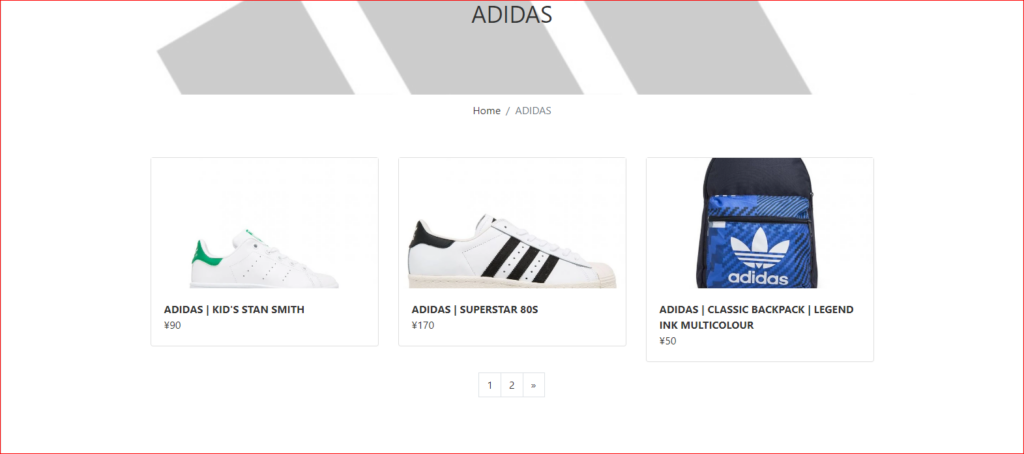
下の画像のようなページを作成します。

今回の学習を通して学べることは主に以下の3つです。
- 決まった画像の表示方法
- コレクションの商品を一覧表示
- ページネーション機能
今回のコードは下記リンクにまとめてあるので参考にしてみてください。(branch:no8)
また、今回のテーマのもとのhtmlは第1回の記事に公開してあるので、そちらからダウンロードをお願いします。
コレクションページを作成しよう
それではさっそく作成していきましょう。
決まった画像の表示方法
まず、templatesフォルダのcollection.liquidのファイルの一番上に下記コードを貼り付けます。
<div class="subpage_bg_img d-flex justify-content-center align-items-center"
style="background-image: url('assets/img/collection_top.jpg');">
<h2 class="f36">COLLECTION</h2>
</div>
<nav aria-label="breadcrumb" class="mb-5">
<ol class="breadcrumb bg-white d-flex justify-content-center">
<li class="breadcrumb-item"><a href="index.html">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Collection</li>
</ol>
</nav>今回はコレクションに指定されている画像を背景画像として使いたいため、「collection-header.liquid」は作成せず、テンプレートファイルに書き込んでいきます。
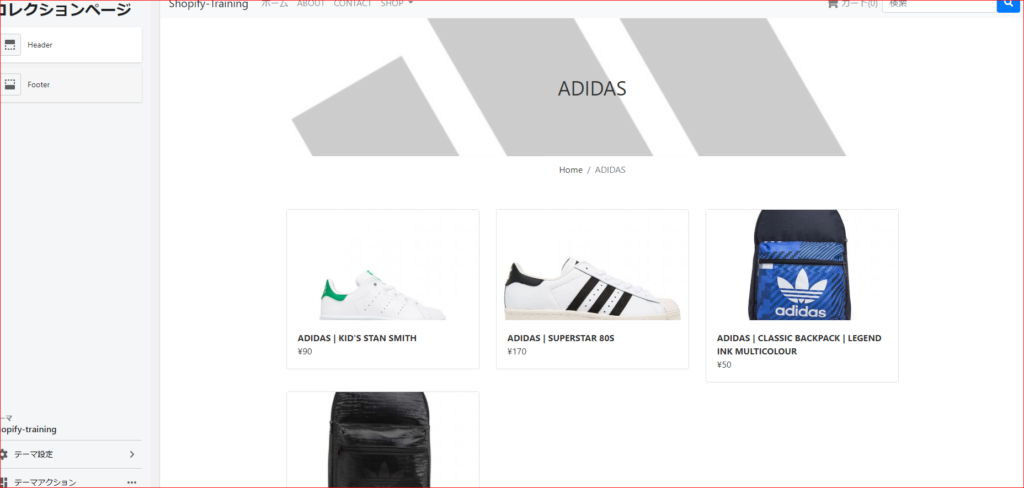
さて、背景画像の部分ですが下記画像のように、コレクションには画像がセットされているものとされていないものがあります。

そのため、セットされているものはその画像を、セットされていないものは指定した画像を表示してみようと思います。
先ほど貼り付けた部分を下記コードに書き換えてください。
<div class="subpage_bg_img d-flex justify-content-center align-items-center"
style="background-image: url('{% if collection.image %}{{collection.image | img_url: '1920x'}}{% else %}なんかの画像URL{% endif %}');">
<h2 class="f36">{{collection.title}}</h2>
</div>
{% render 'breadcrumbs' %}- collection.image・・・コレクションの画像
- collection.title・・・コレクションのタイトル
このように表示することができます。
そして、if文を使うことで、コレクションの画像がある場合はその画像を、ない場合は決まった画像を表示できます。
さて、この決まった画像の指定方法を紹介します。
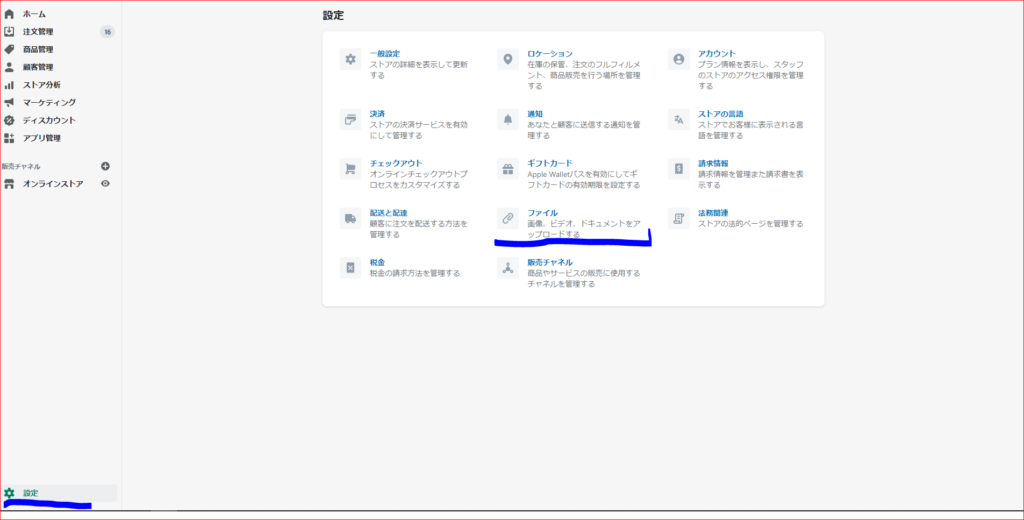
管理画面から。「設定」→「ファイル」を選択します。

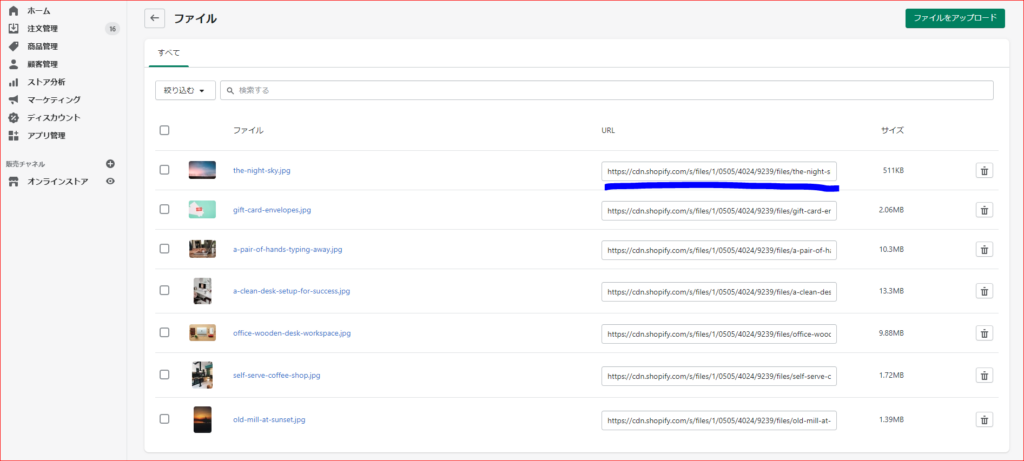
そこに、好きな画像をアップロードし、URLをコピーします。
それを、先ほどのコードの「何らかの画像URL」に貼り付けることで表示できます。

これで表示することができました。
コレクションの商品を一覧表示
続いて、コレクションの商品を一覧表示していきます。
デフォルトで下記コードがあります。
コードを書き換える前に、このコードの解説をします。
{% for product in collection.products %}
<div>
<a href="{{ product.url | within: collection }}">{{ product.title }}</a>
{{ product.price | money }}
{% unless product.available %}<br><strong>sold out</strong>{% endunless %}
<a href="{{ product.url | within: collection }}">
<img src="{{ product.featured_image.src | img_url: 'large' }}" alt="{{ product.featured_image.alt | escape }}">
</a>
</div>
{% else %}
<p>no matches</p>
{% endfor %}- {% for product in collection.products %}・・・コレクションの商品を1つずつ取り出す
- {{ product.url | within: collection }}・・・商品のURLを指定(| within: collectionをつけることで、コレクション/商品名というURLになります)
- {% unless product.available %}・・・unlessはifの否定みたいな感じです。つまり、商品が利用できない(在庫がない)ときにsold outを表示できるようになります。
- {% else %}・・・for文にもelseが付けられます。つまり、そのコレクションに商品がないときは、「no matches」を表示します。
この機能をそのまま使いたいので、collection.liquidの「{% render 'breadcrumbs' %}」の下を下記コードに書き換えてください。
<div class="main">
<div class="container">
<div class="row row-cols-sm-3">
{% for product in collection.products %}
<a href="{{product.url | within: collection}}" class="col-sm mb-3">
<div class="card position-relative">
{% unless product.available %}<span class="f26 sold_out text-danger position-absolute">Sold
Out</span>{% endunless %}
<img class="item_list_img" src="{{product.featured_image.src | img_url: '1920x'}}" alt="">
<div class="card-body">
<p class="card-text font-weight-bold">{{product.title}}</p>
<p>{{product.price | money}}</p>
</div>
</div>
</a>
{% else %}
<p>no matches</p>
{% endfor %}
</div>
</div>
</div>これで独自のデザインで商品を表示することができました。

ページネーション機能をつけよう
続いて、ページネーション機能をつけていきます。
第6回でも説明したとおり、for文を書きコードで囲うことで、1ページに表示できる数を指定できます。
{% paginate collection.products by x %}
{% endpaginate %}続いて、2ページ目などに行くボタンですが、デフォルトでは下記コードのようなものが与えられていました。
{% if paginate.pages > 1 %}
{{ paginate | default_pagination }}
{% endif %}ページが2以上あったら、デフォルトのページネーションを表示する、という意味です。
これを使い、デザインだけオリジナルにしようと思います。
それでは、collection.liquidの<div class="main">のところを下記コードに変更してください。
<div class="main">
{% paginate collection.products by 3 %}
<div class="container">
<div class="row row-cols-sm-3">
{% for product in collection.products %}
<a href="{{product.url | within: collection}}" class="col-sm mb-3">
<div class="card position-relative">
{% unless product.available %}<span class="f26 sold_out text-danger position-absolute">Sold
Out</span>{% endunless %}
<img class="item_list_img" src="{{product.featured_image.src | img_url: '1920x'}}" alt="">
<div class="card-body">
<p class="card-text font-weight-bold">{{product.title}}</p>
<p>{{product.price | money}}</p>
</div>
</div>
</a>
{% else %}
<p>no matches</p>
{% endfor %}
</div>
{% if paginate.pages > 1 %}
<nav aria-label="Page navigation example" class="pagination_nav">
{{ paginate | default_pagination: next: '»', previous: '«' }}
</nav>
{% endif %}
{% endpaginate %}
</div>
</div>
{% if paginate.pages > 1 %}
<nav aria-label="Page navigation example" class="pagination_nav">
{{ paginate | default_pagination: next: '»', previous: '«' }}
</nav>
{% endif %}上記コードの部分ですが、
next: '»', previous: '«'このように指定することで、次のページや前のページへのボタンに好きな文字を指定できます。
今回は「«」「»」を指定しました。
「次へ」「前へ」など文字を入れてみても良いですね。
詳しくはこのサイトを参考にしてみてください。
続いて、下記コードをassets\application.scssに貼り付けてください。
/****************************************************/
/** PAGINATE **/
/****************************************************/
span.page a,span.page.current,span.next a,span.prev a,span.deco {
position: relative;
display: block;
padding: 0.5rem 0.75rem;
margin-left: -1px;
line-height: 1.25;
color: #333333;
background-color: #fff;
border: 1px solid #dee2e6;
}
.pagination_nav{
display: flex;
justify-content: center;
}
これは現在下記コードがページネーション部分に与えられているため、それに合わせてCSSを指定しています。
<nav aria-label="Page navigation example" class="pagination_nav">
<span class="page current">1</span> <span class="page"><a href="/collections/adidas?page=2" title="">2</a></span> <span class="next"><a href="/collections/adidas?page=2" title="">»</a></span>
</nav>これで独自デザインができました。

まとめ
今回は主に以下の3つの学習をしました。
- 決まった画像の表示方法
- コレクションの商品を一覧表示
- ページネーション機能
今回のコードは下記リンクにまとめてあるので参考にしてみてください。(branch:no8)
なお、質問や要望がありましたら、お問い合わせフォームまたはコメント欄によろしくお願いします。
次回は商品の個別ページを作成していきます。
参考文献
コレクションテンプレートの概要
https://shopify.dev/docs/themes/theme-templates/collection-liquid
コレクションの表示方法
https://shopify.dev/docs/themes/liquid/reference/objects/collection
ページ一覧
全体像の確認
https://agata-code.com/programming/original-no1/
開発環境のセット
https://agata-code.com/programming/original-no2/
ヘッダーの作成
https://agata-code.com/programming/original-no3/
フッターの作成
https://agata-code.com/programming/original-no4/
トップページの作成
https://agata-code.com/programming/original-no5/
Aboutページの作成
https://agata-code.com/programming/original-no6/
お問い合わせフォームの作成
https://agata-code.com/programming/original-no7/
コレクションページの作成
https://agata-code.com/programming/original-no8/
個別商品ページの作成
https://agata-code.com/programming/original-no9/
カートページの作成
https://agata-code.com/programming/original-no10/
ブログの作成
https://agata-code.com/programming/original-no11/
ログイン機能の実施

