こんな方におすすめ
- Shopifyで自分好みのページを作成したい
- Shopifyアプリ「PageFly」の使い方を知りたい
ポイント
はじめに
Shopifyにはホーム、商品ページ、コレクションページなどは用意されていますが、会社概要ページなどといったページは用意されていません。
それらは自分で用意する必要があります。
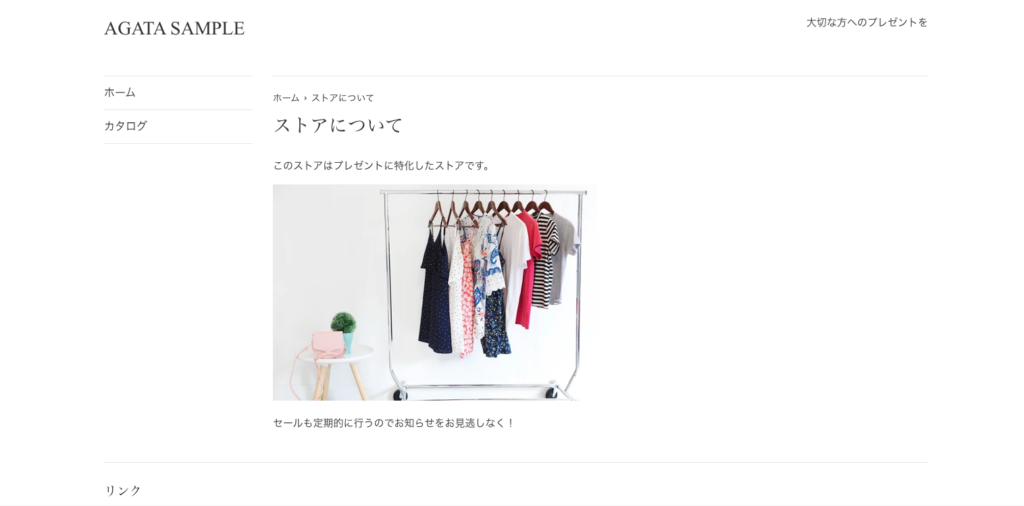
Shopifyの管理画面からも作成することはできますが、このようにシンプルなデザインになってしまいます。

そこで、今回はプログラミングはせずにもっと凝ったページを作成できるアプリ「PageFly」を解説します!
Shopifyアプリ「PageFly」とは

PageFlyとはShopifyでページをノーコードで作成できるアプリです。
料金
料金は以下のようになっています。

無料プランもあるので、まずは無料で試してみましょう!
機能
機能は上の料金表の通りです。
無料
- 全機能
- 1セクション保存(セクションの保存で解説)
- 3変更バージョン管理
- 1タイプにつき1ページ作成可
- アクセス解析
料金の高いプランになるにつれてセクションの保存数やページの作成数が変わってきます。
「PageFly」の使い方
それではPageFlyの使い方を解説していきます
アプリのインストール
まずはアプリのインストールをします。
こちらからダウンロード可能です。
下記記事にアプリのインストール方法をまとめてあるので参考にしてみてください。
-

-
Here’s to a Great 2015
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Virtutibus igitur rectissime mihi videris e ...
続きを見る
ページを追加しよう
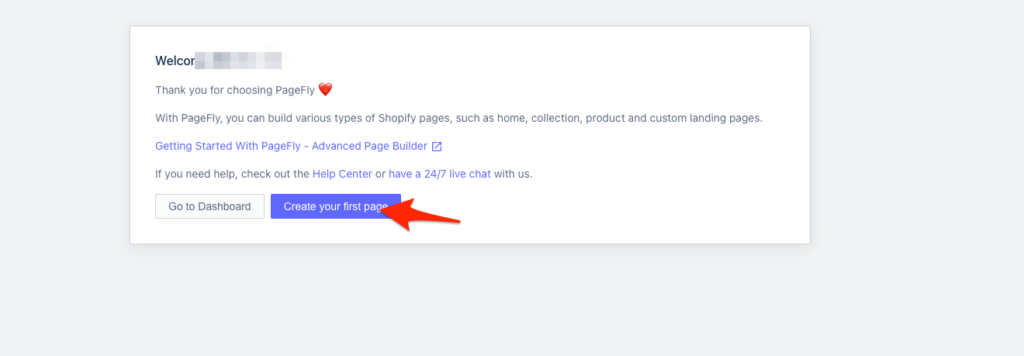
アプリをインストールするとこのような画面が表示されるので「Create your first page」をクリックしましょう。

次の画面でもう一度「Create your first page」をクリックしましょう。

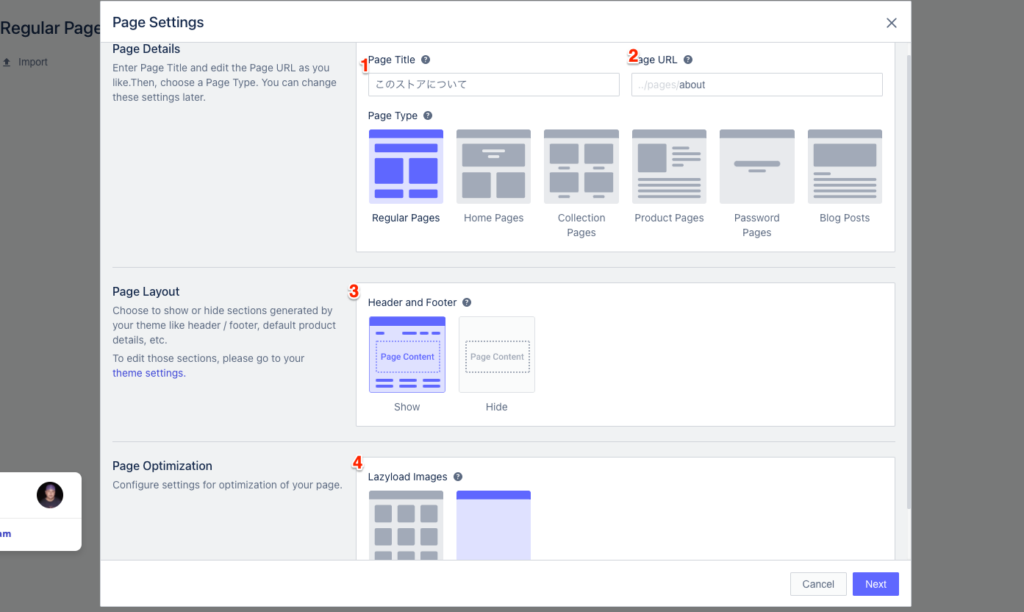
まず、ページタイトル、ページURLを入力してください。
続いてページタイプを選びます。
今回は普通の固定ページを作成したいのでRegular Pagesを選択します。
続いてヘッダーとフッターを表示するかを選びます。
基本的にはShowで大丈夫です。

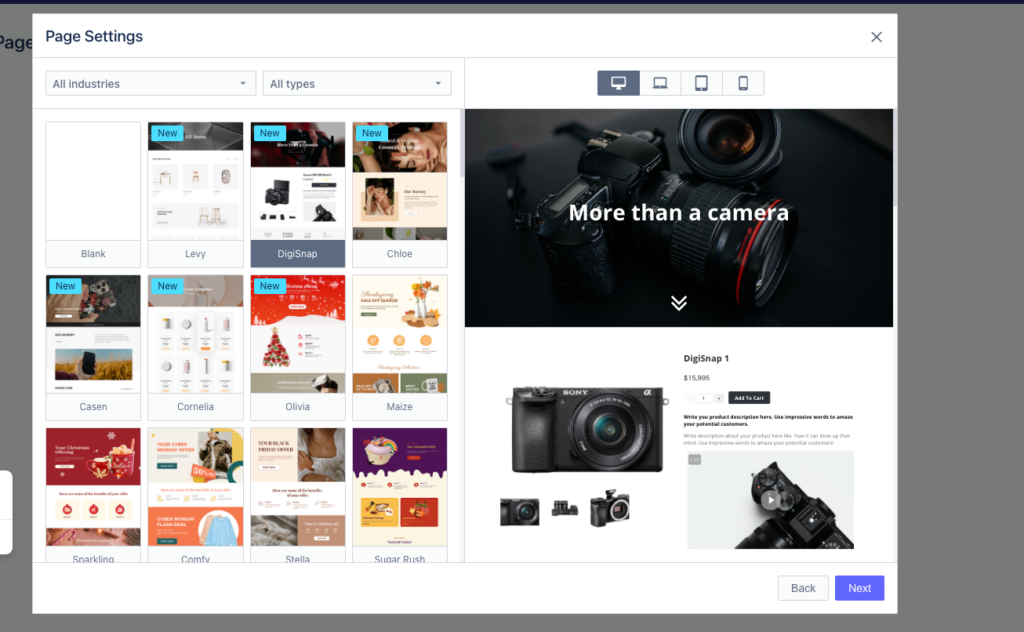
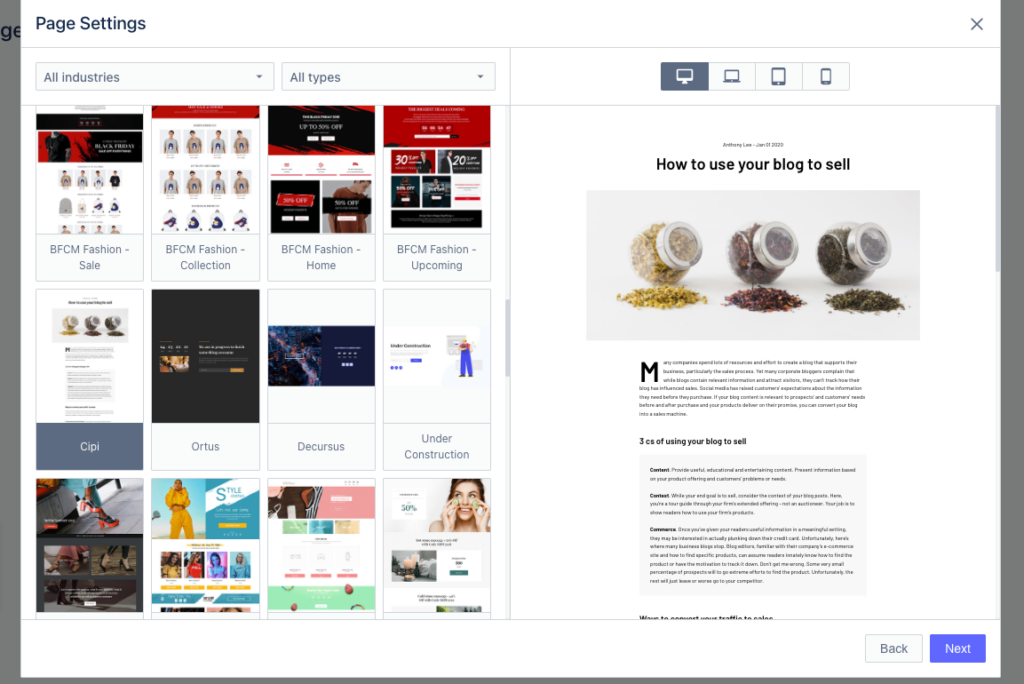
続いてページのテーマを決めます。
自分の作成したいイメージに近いものを選びましょう。

今回はまっさらな状態から作ってみようと思うので左上の白いページをクリックします。

ページをカスタマイズしよう
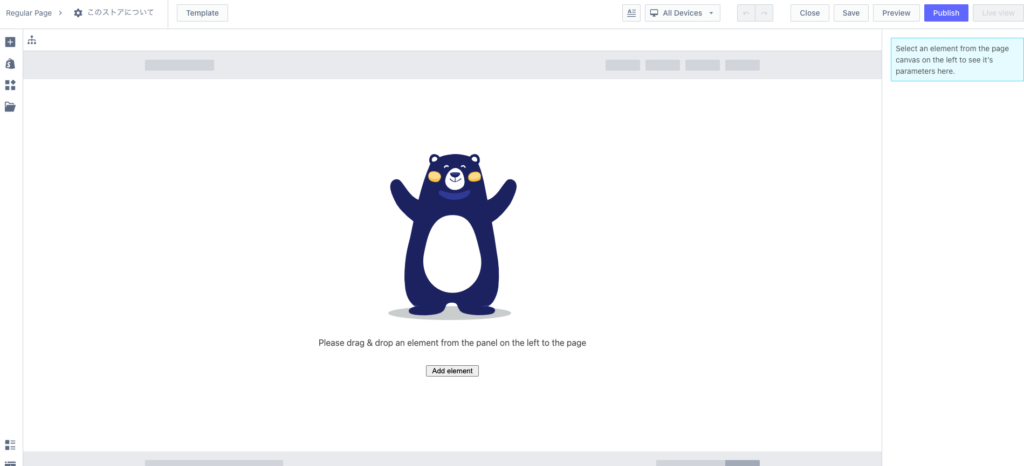
ページ選びが完了するとこのような画面に移ります。
早速カスタマイズしていきましょう!

画面の説明
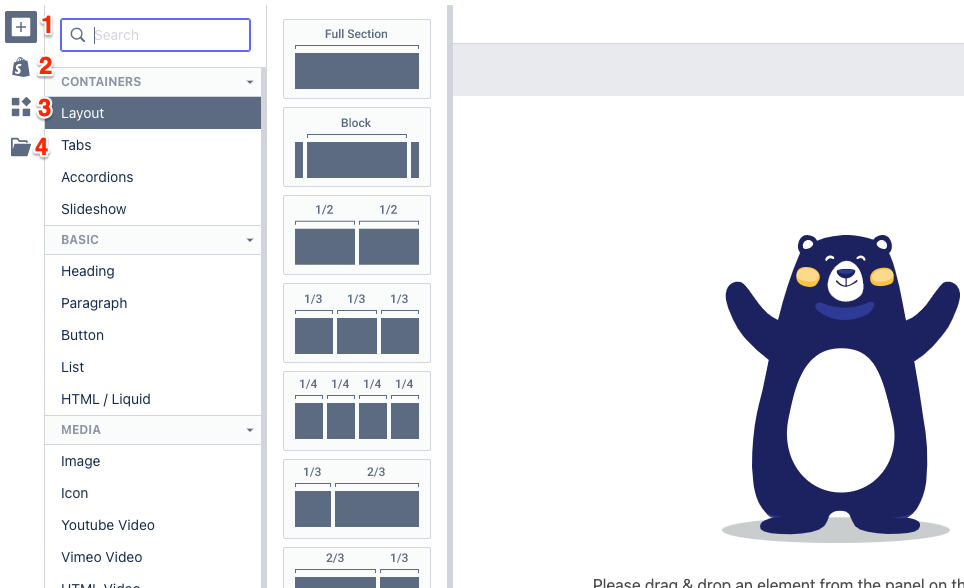
画面の左上に4つのアイコンがあります。
こちらは上から順に
- 基本的なブロック、テキスト、ボタン、画像などの追加
- Shopifyの要素の追加(コレクションや商品を表示できます)
- 他のアプリ(レビューアプリなど)の要素を追加
- テンプレートの追加
このようになっています。

基本的な動作
それでは要素を追加してみます。
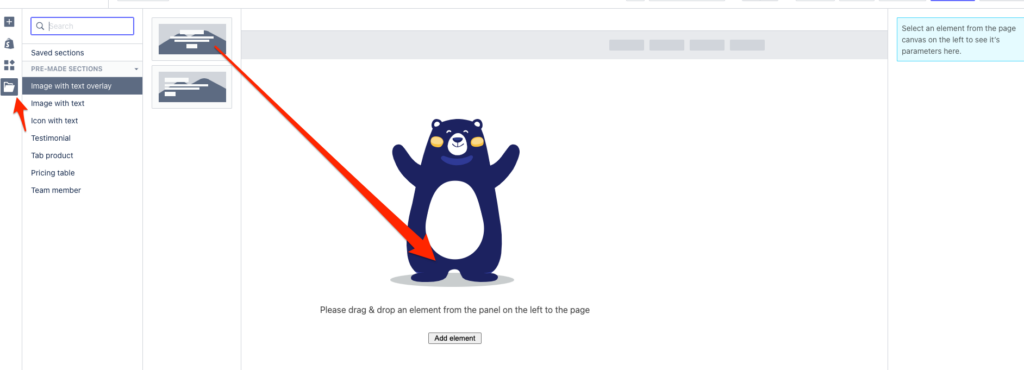
まずはファイルのようなアイコンをクリックし、「Image with text overlay」のものをドラッグアンドドロップで画面の方に持ってきましょう

下記のように表示されます。
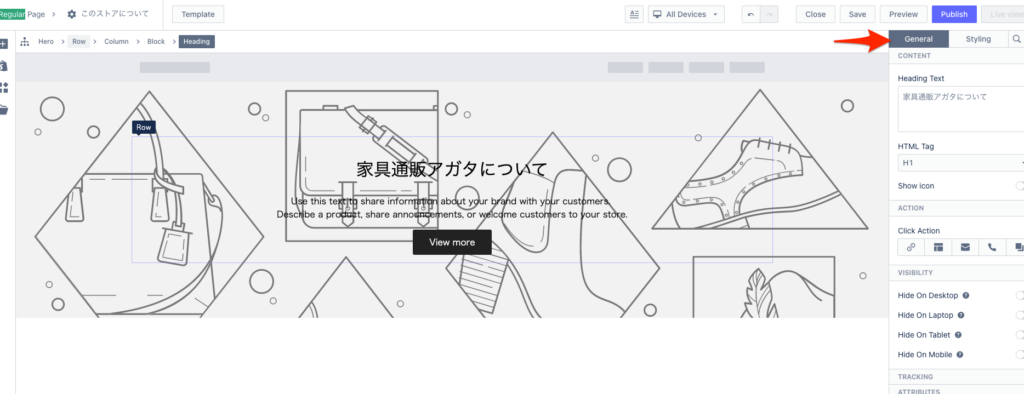
右側のメニューに「General」とあります。
こちらではブロックの基本的な編集ができます
まずはタイトルを変更してみました。

続いて「Styling」の方では色、フォントサイズ、余白、背景画像などを変更できます

リンクの作成
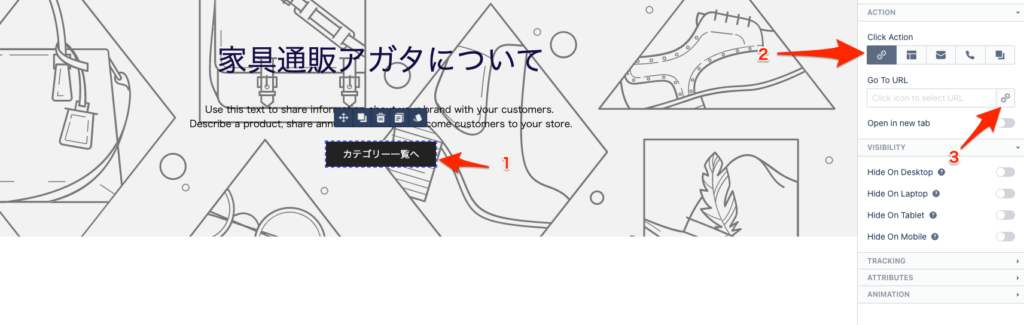
続いてボタンをクリックした際のリンクを作成してみましょう。
下の画像のように、ボタンをクリックした後に2、3番のボタンを押していきます。

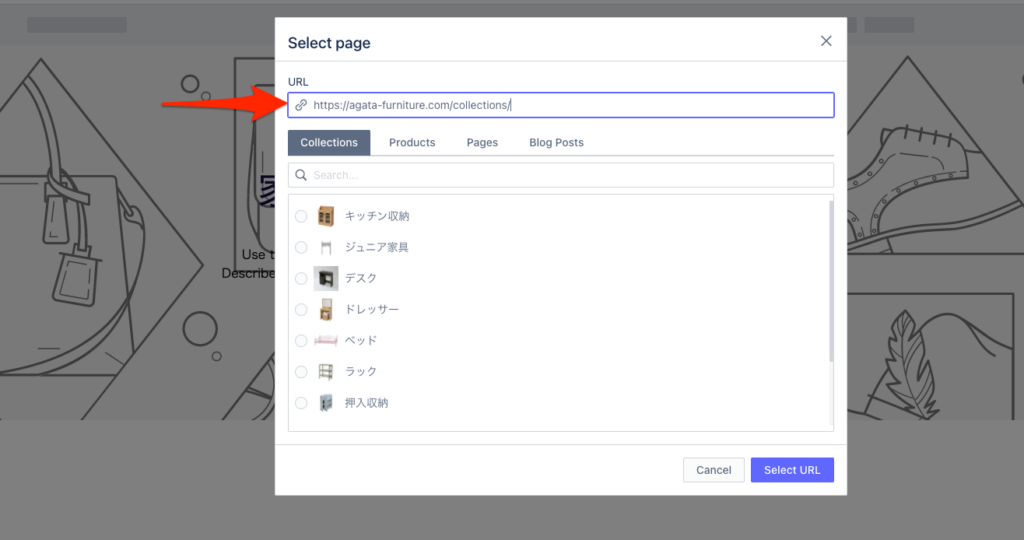
するとこのような画面が出てきます。
下の方の選択する方を選べば、簡単にコレクションや商品のページに飛ばすことができます。
今回はコレクション一覧のページに移動させたいのでURLのところに記入します。

これでリンクは完了です。
なお、ボタンに限らず、他の要素にもリンクを作成することが可能です。
2カラムのブロックを作成しよう
続いてWenサイトによくある「2カラム」のブロックを作成します。
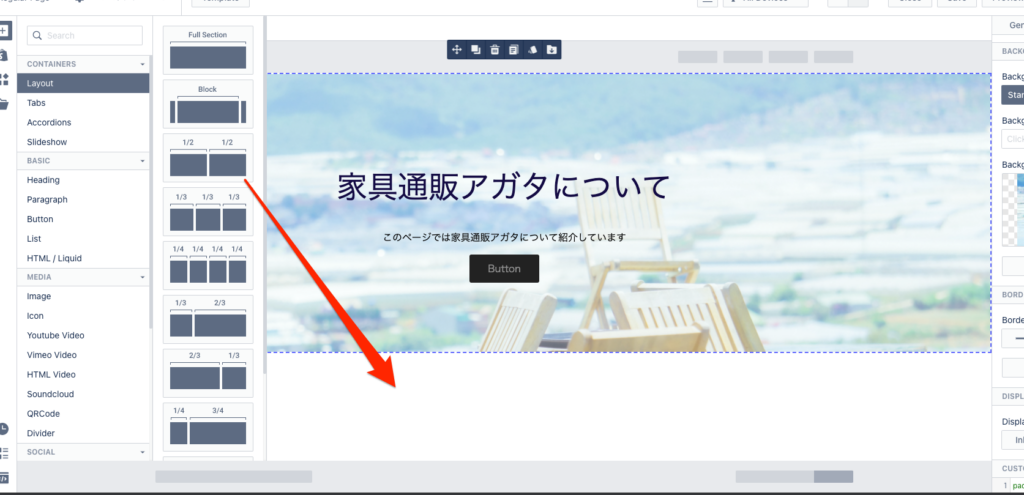
まずは下記画像のように
「左上のプラスボタンをクリック▶︎Layout▶︎1/2」をドラッグ&ドロップしてください
(背景を追加しました。)

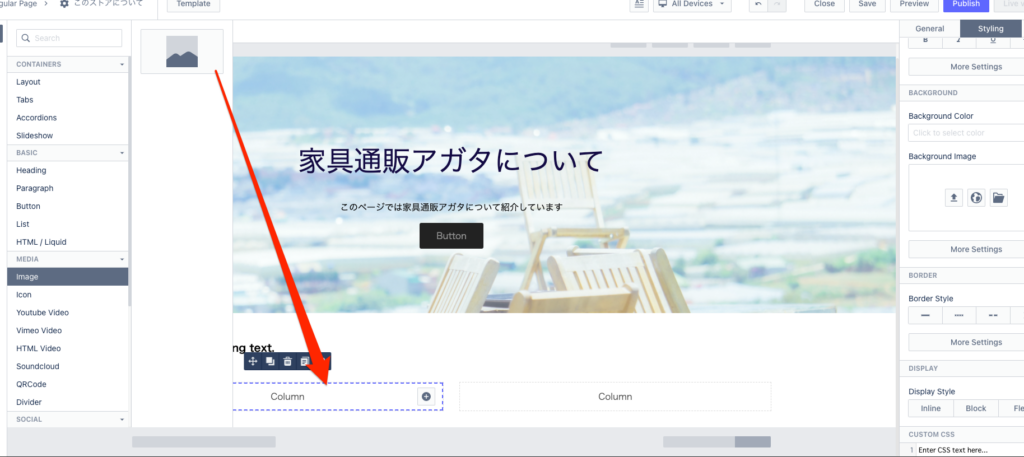
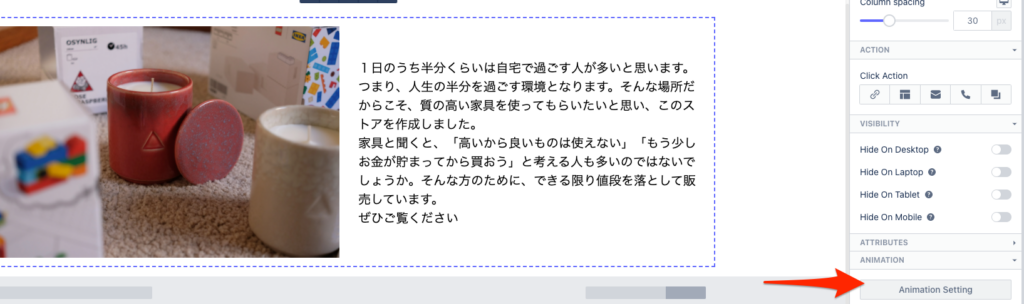
続いて、左側のブロックにImageを、右側にParagraphを設置します。

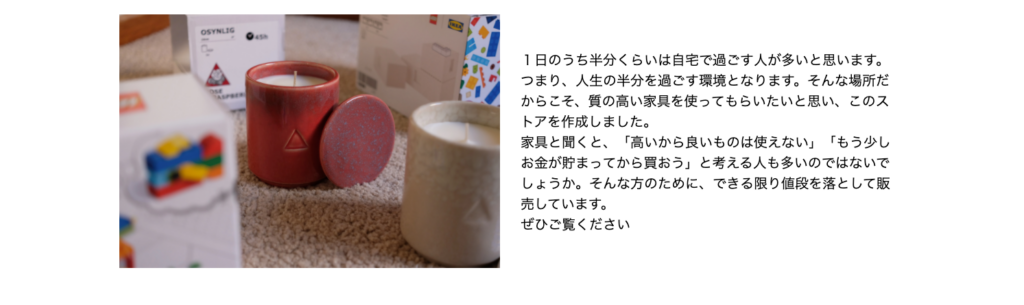
画像や文章を設定するとこんな感じになりました。

アニメーションを付けよう
続いてアニメーションをつけてみます。
アニメーションをつけたい部分をクリックし、「General」の一番下まで行くと「ANIMATION」というのがあります。

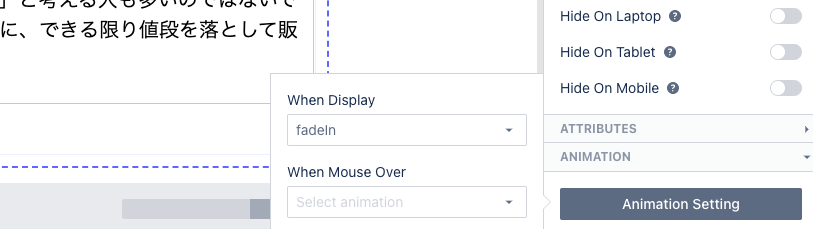
「Animation Setting」をクリックすると下記のように出てきます。
- When Displayは表示したタイミング
- When Mouse Overはマウスを当てたタイミング
のアニメーションを設定することができます。

これで基本的なカスタマイズ方法は終了です。
今回のページはこのように完成しました!
セクションの保存
セクションは保存も可能です。
自分でセクションを作成し、それをもっといろんなところで使用したい!というときに便利です。
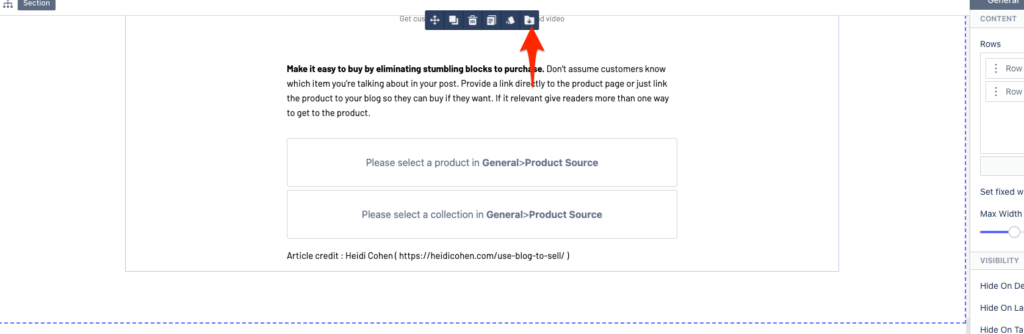
あるブロックを選択し、このダウンロードボタンを押すと保存可能です。

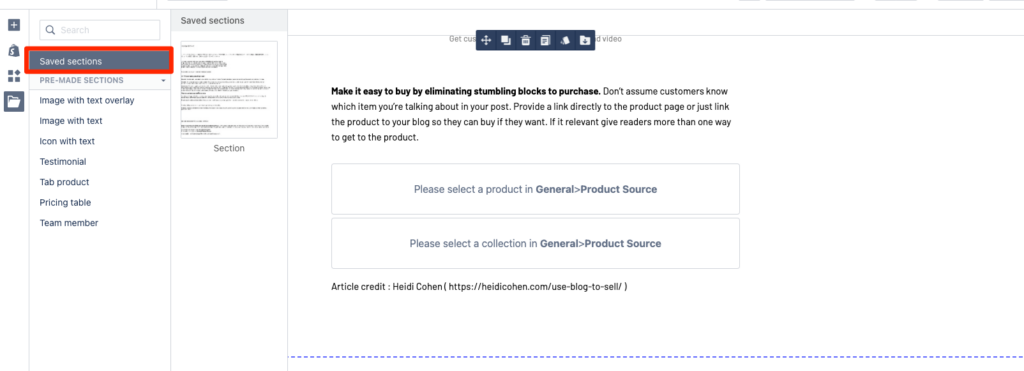
保存したセクションはSave sectionsから使用可能です。

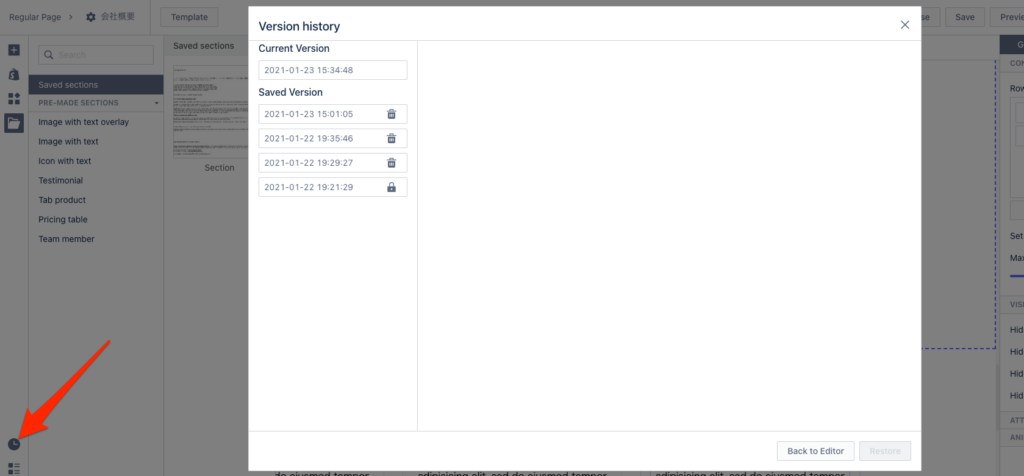
履歴の活用
変更した場合、履歴が保存されます(無料だと3つまで)
左下の時計アイコンから履歴を表示することができます。

「変更してみたけど前の方が良かったな」と思った時などに使ってみましょう。
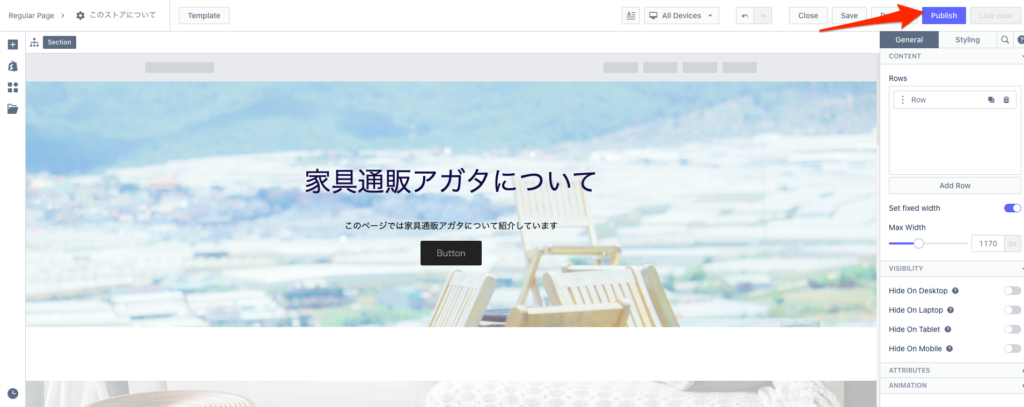
ページを表示しよう
それではページを表示してみましょう。
まずは右上の「Pubulish」をクリックしましょう。

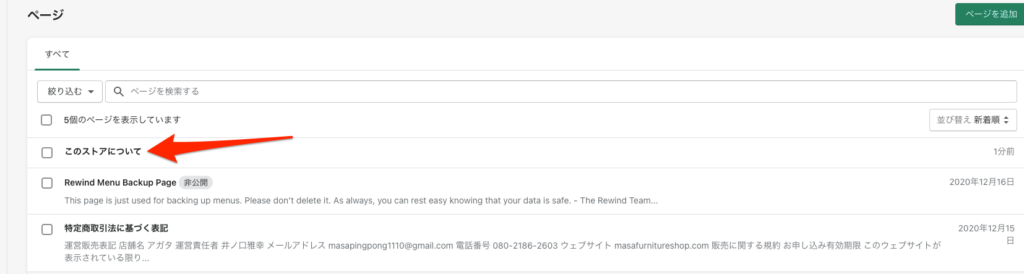
その後、Shopifyの管理画面に戻ると、このようにページの部分に追加されていました。

まとめ
無料でも、クオリティの高いページを作成することができましたね!
質問、要望等ございましたらお問い合わせフォームまでお気軽にご連絡ください!
カスタマイズ承ります
「Pageflyでページを作成して欲しい」
「うまくいかない部分があるから教えて欲しい」
のようなお悩みをお持ちの方はこちら!
ポイント

