こんな方におすすめ
- Shopifyのチェックアウト画面のデザインを変更したい
- Shopifyのチェックアウトの項目を編集したい
Shopifyではチェックアウト画面のカスタマイズが可能です。 購入する際に、魅力的な画面を表示することで、より購入率が上がることが期待されます。 この記事ではチェックアウト画面のカスタマイズ方法について画像付きで解説します!
カスタマイズできること
次の内容がカスタマイズ可能です。
- 背景画像、ロゴ画像
- フォントやカラー
- 顧客アカウントの有無
- 連絡先の項目
- フォームオプション
- チップオプション
- 注文処理
- メールマガジン
- カゴ落ち
また、Shopifyプラスのプランに入ることで、Liquidコードの変更も可能になるため、より詳細な設定が可能になります。
デザインのカスタマイズ
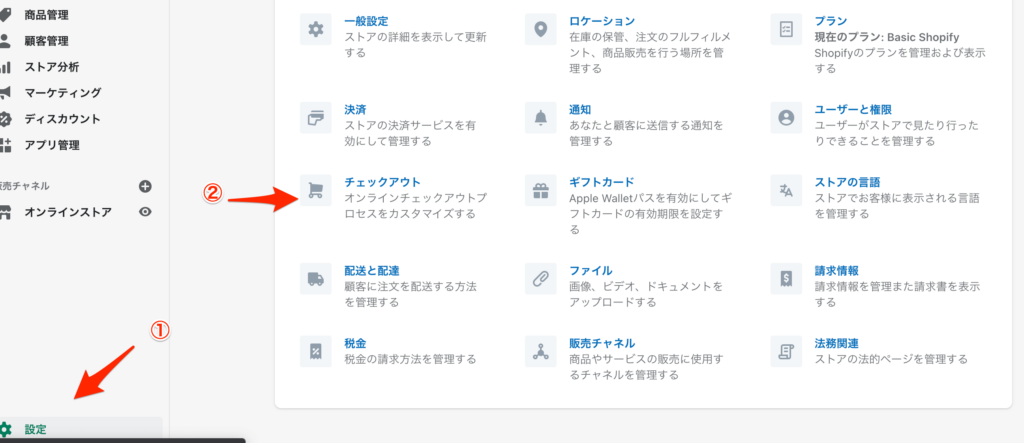
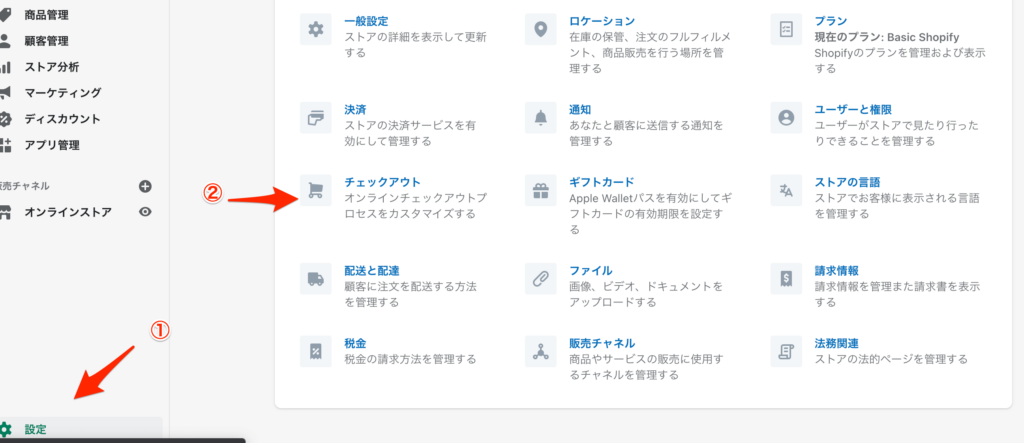
まず、設定▶︎チェックアウトと進みます。

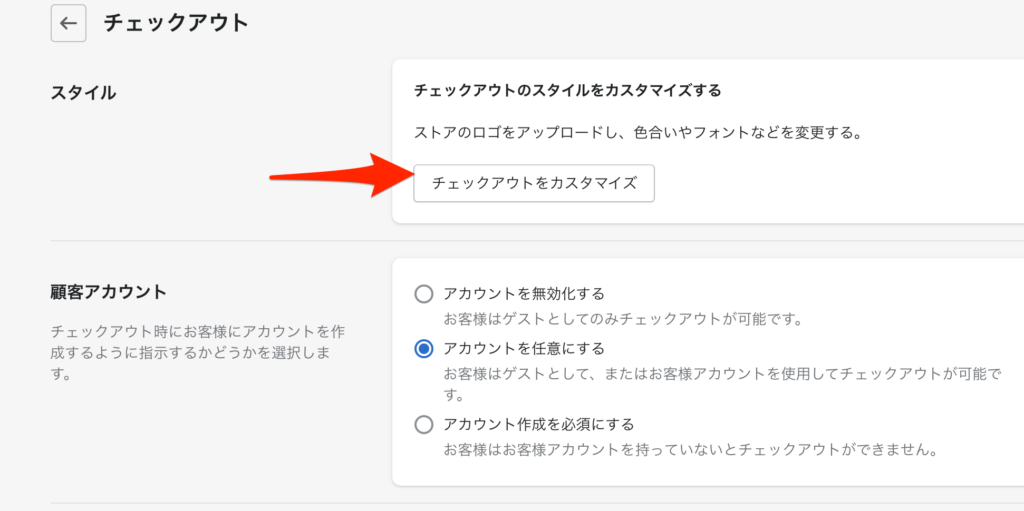
チェックアウトのカスタマイズをクリックします。

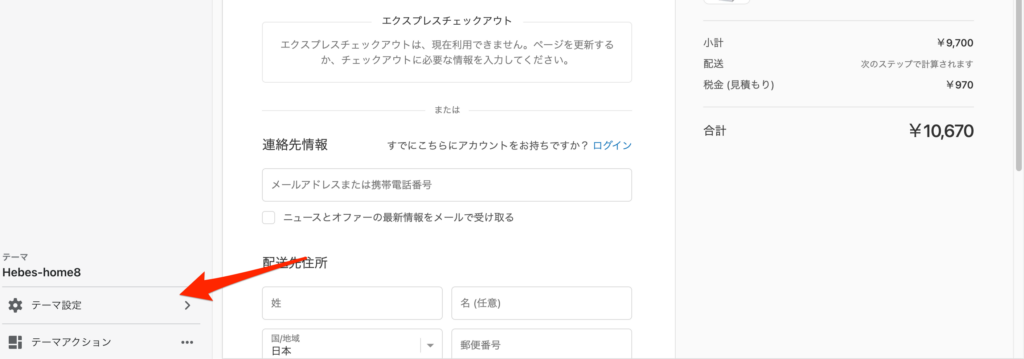
テーマの設定▶︎チェックアウトと進みます。

こちらで設定ができます。
画像の設定
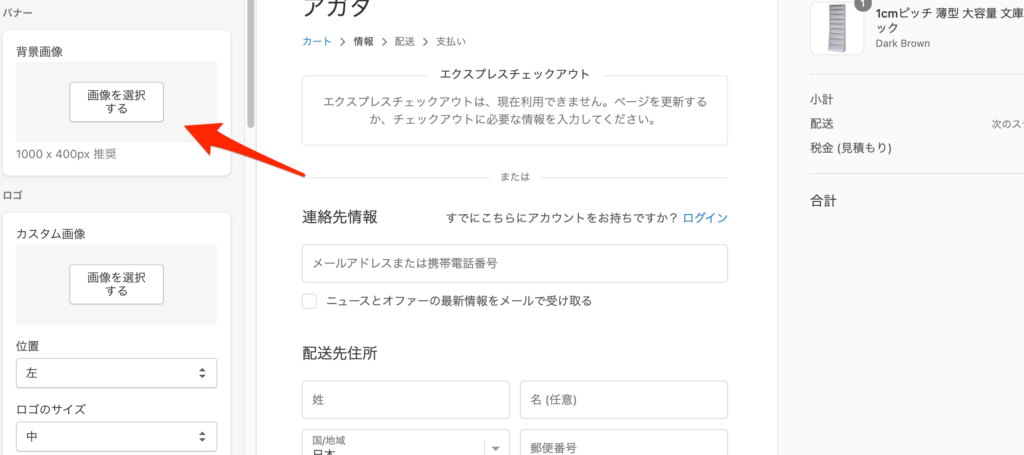
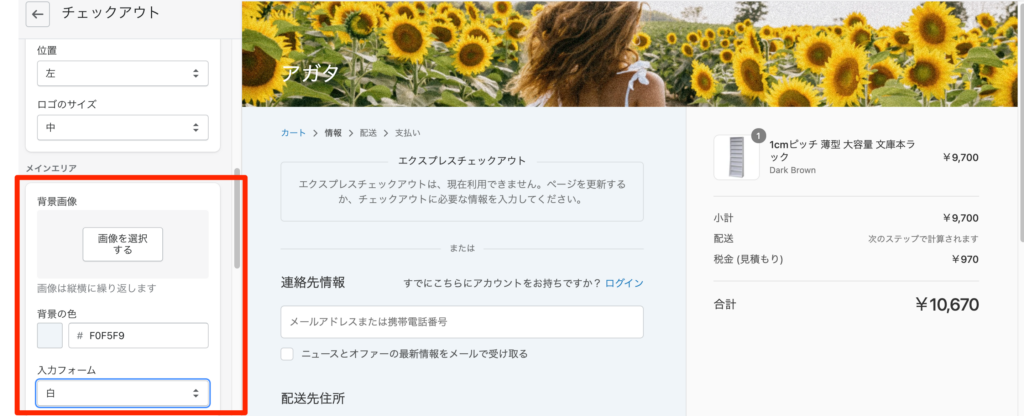
背景画像とロゴ画像とメインエリアを設定してみましょう。
こちらに画像を挿入することで変更できます。

メインエリアは背景色や入力フォームの色を白か透明に変更することができます。

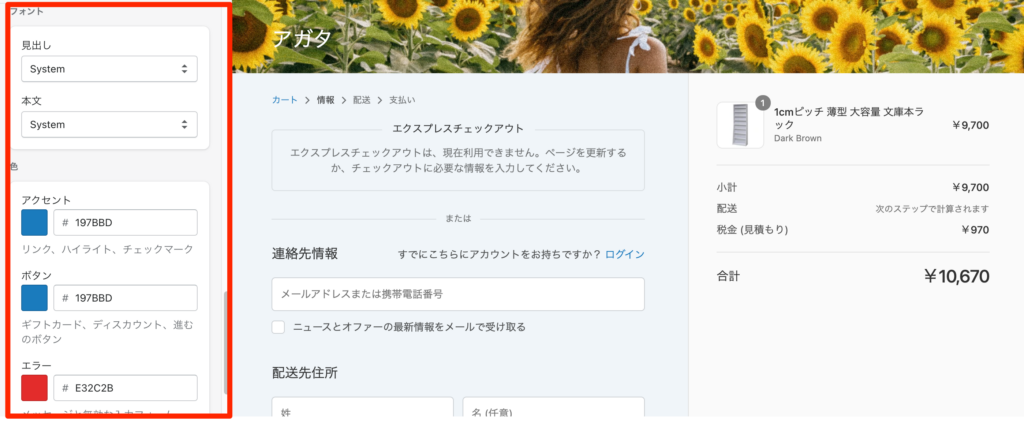
文字や色の設定
画像を設定した画面の下の方にいくとフォントや文字色を変更できます。

オプションのカスタマイズ
続いてオプションなどをカスタマイズしていきましょう。
設定▶︎チェックアウトと進みます。

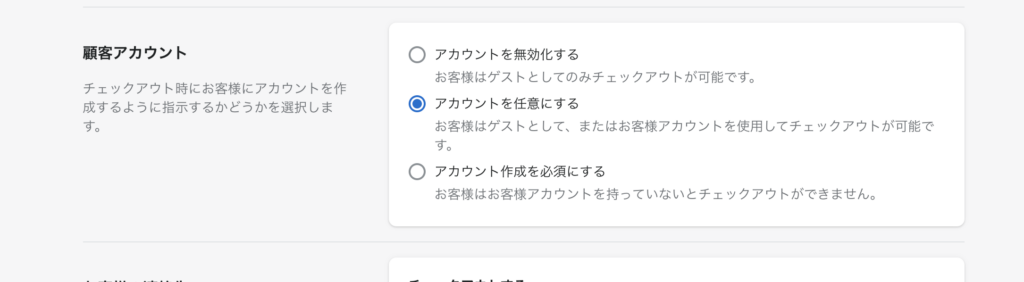
顧客アカウント
顧客がアカウントを作成できるようにするかを設定できます。
アカウントを作成すると、顧客自身が購入履歴が見えたり決済時に毎回入力の必要がなくなります。

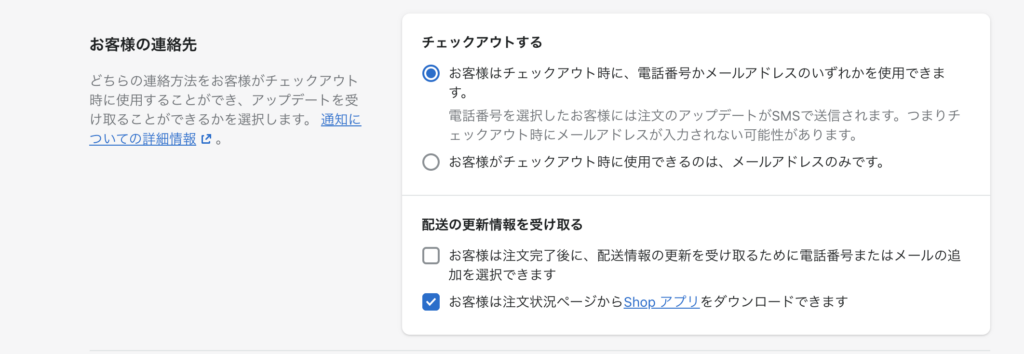
連絡先項目
連絡先にメールのみか電話番号も使用できるかを選択できます。
メールのみでの連絡にしたい場合は下を選択すると良いでしょう。

フォームのオプション
お客様情報の入力フォームを設定します。
電話番号を必須にできたり、アパート名までを必須にしたり、と管理しやすいようにカスタマイズできます。

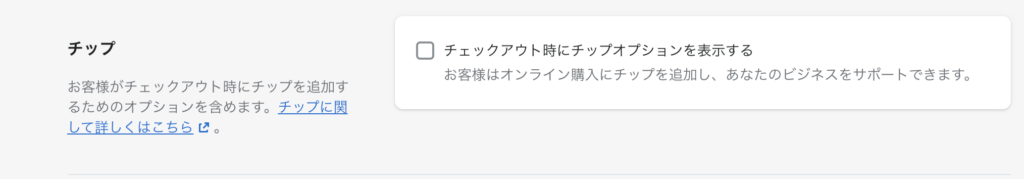
チップオプション
チップは日本ではあまり利用されませんが、海外向けに商品を販売する場合は設定しても良いかもしれません。

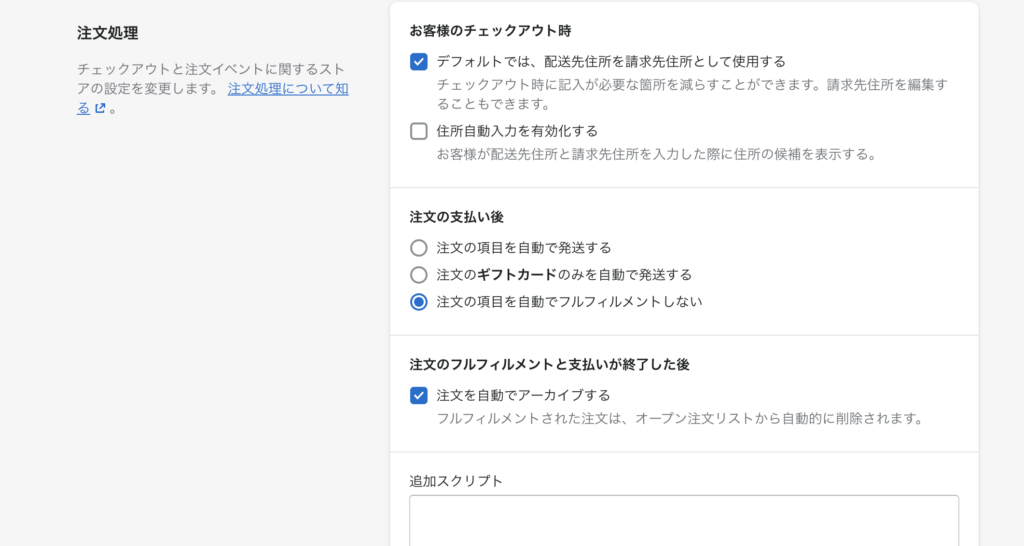
注文処理の変更
フルフィルメントを使用する場合や配送先住所と請求先住所が違う場合などに設定すると良いでしょう。

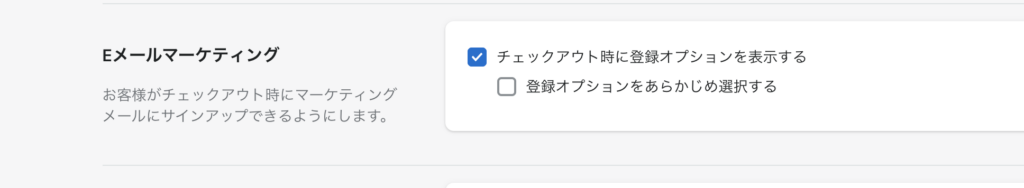
メールマガジンの設定
メールマガジンの登録オプションの表示非表示を設定できます。
あらかじめ表示させておくことで登録率が上がります。

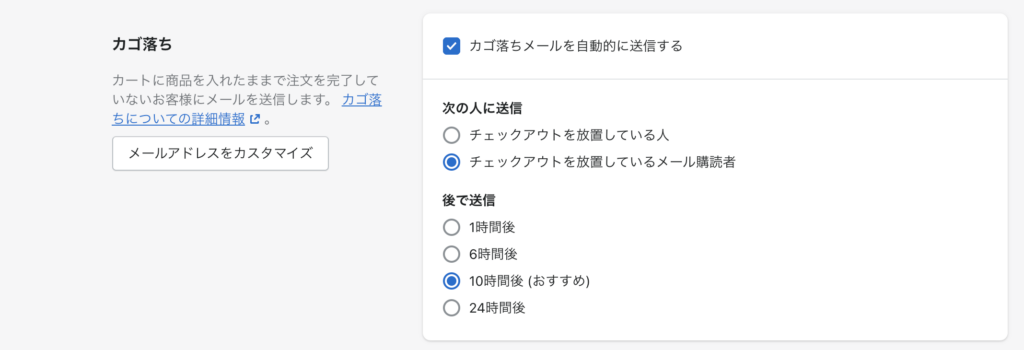
カゴ落ちの設定
チェックアウトで止まってしまう顧客は意外と多いです。
カゴ落ちのメールを配信することで購入を促すことができます。

まとめ&サービス
以上でShopifyでコンビニ決済を導入する方法の解説を終了します。
今回の記事に関して、質問やご意見ございましたら下記問い合わせフォームよりご連絡ください。
また、AGATA CODEではShopifyの修正を引き受けます。 Shopifyのアプリやテーマのカスタマイズ、商品画像の作成など、Shopifyのあらゆる修正を引き受けています。
お見積もりは無料ですのでお気軽にお問い合わせください!
