こんな方におすすめ
- Shopifyの商品にいろいろなバッジをつけたい
- Shopifyのアプリ「Flair Product Badges & Banners」の使い方を知りたい
- セール商品をもっとわかりやすく表示したい
Flair Product Badges & Bannersとは

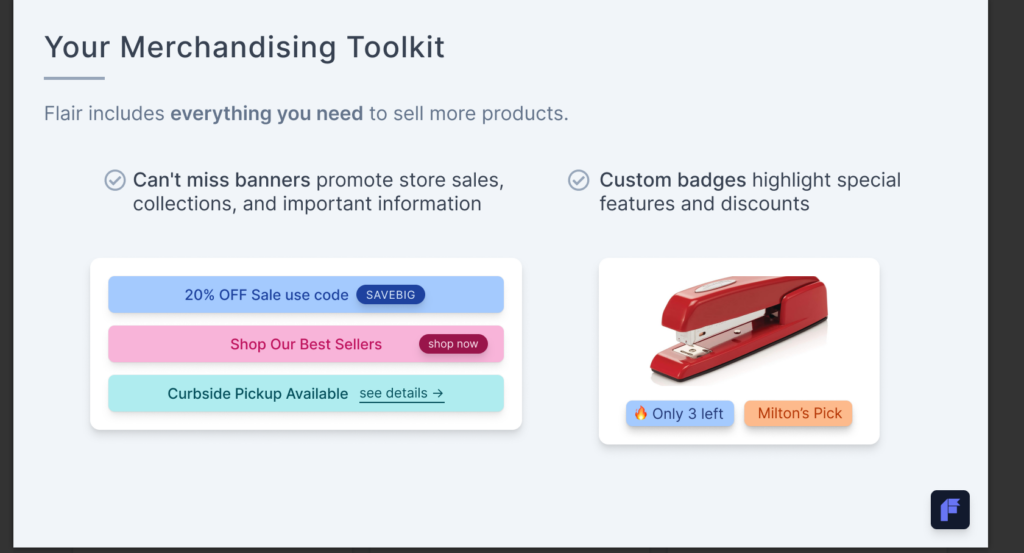
Flair Product Badges & Bannersとは、shopifyで商品に簡単にバッジやバナーを付けることができるアプリです。

これにより、商品の購入をより促すことができます
料金
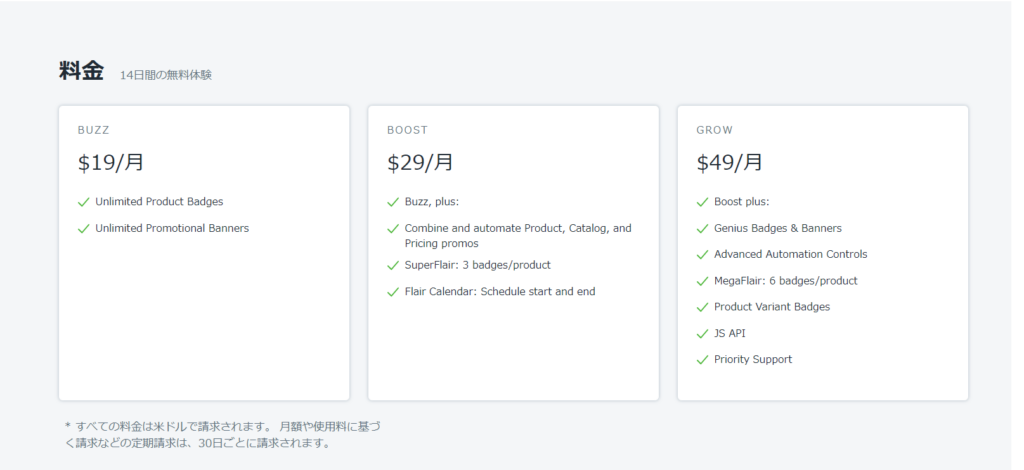
料金は下記のようになっています。

月額約1900円から始められます。
また、14日間の無料体験期間もあるのでまずは試してみるのも良いですね。
機能
機能は上の料金表に書いてあるとおりです
BUZZプラン($19)
- バッジとバナーの無制限登録
BOOSTプラン($29)
- BUZZプランの機能
- 自動で広告などプロモーションを設定
- 3つまで1つの商品にバナーを付けることが可能
- バナーやバッジを付ける期間を設定
GROWプラン($49)
- BOOSTプランの機能
- さらなる自動化
- サポート
- 6つまで1つの商品にバナーを付けることが可能
- JavascriptAPIを使用可能
バッジやバナーを付けたいだけなら一番安いプランでも十分使えそうです!
自動でいろいろしたいのであればBOOSTプラン以上をオススメします。
Flair Product Badges & Bannersの使い方
今回はBOOSTプランで試してみました。
アプリインストール
こちらよりインストール可能です
また、アプリのインストール方法については下記記事にまとめているので参考にしてみてください。
-

-
Here’s to a Great 2015
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Virtutibus igitur rectissime mihi videris e ...
続きを見る
アプリをインストールするとプランの選択ができるので利用したいプランを選んでください。
(プランは後から変更可能です)
バッジの登録、表示
バッジ追加
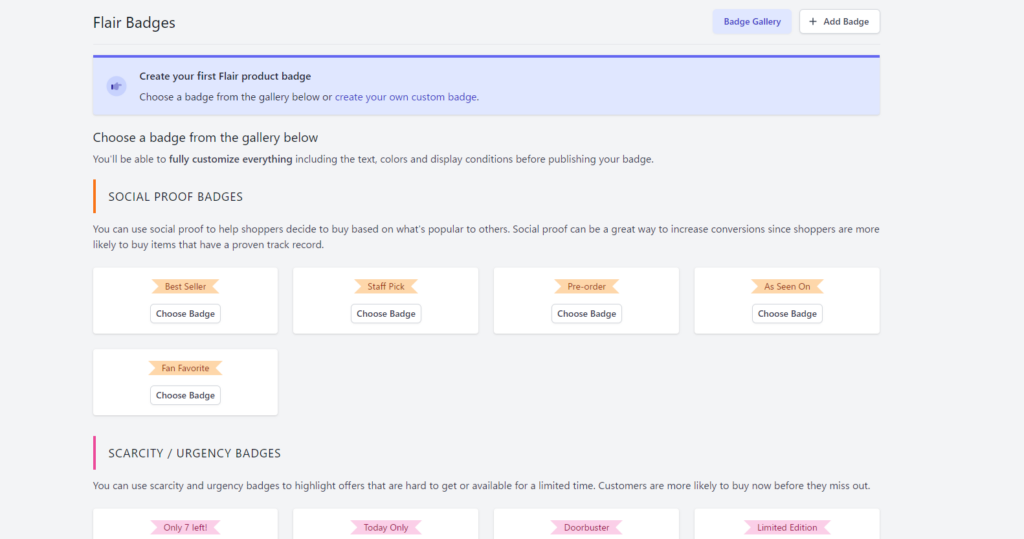
まずはバッジを表示してみます。
プラン設定が終わると下記画面に移動します。
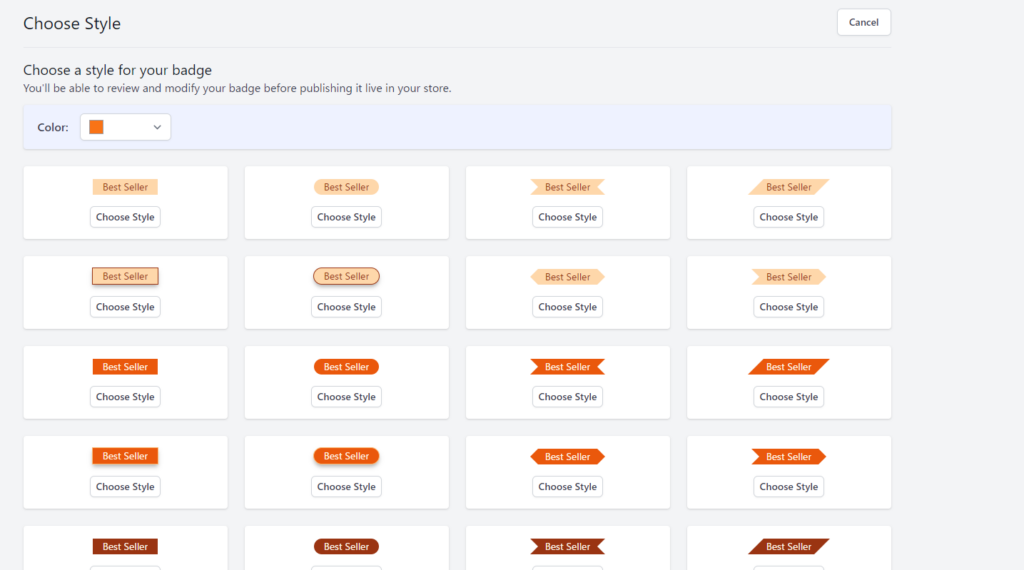
ここでバッジを選択可能です。

続いてスタイルを選びます

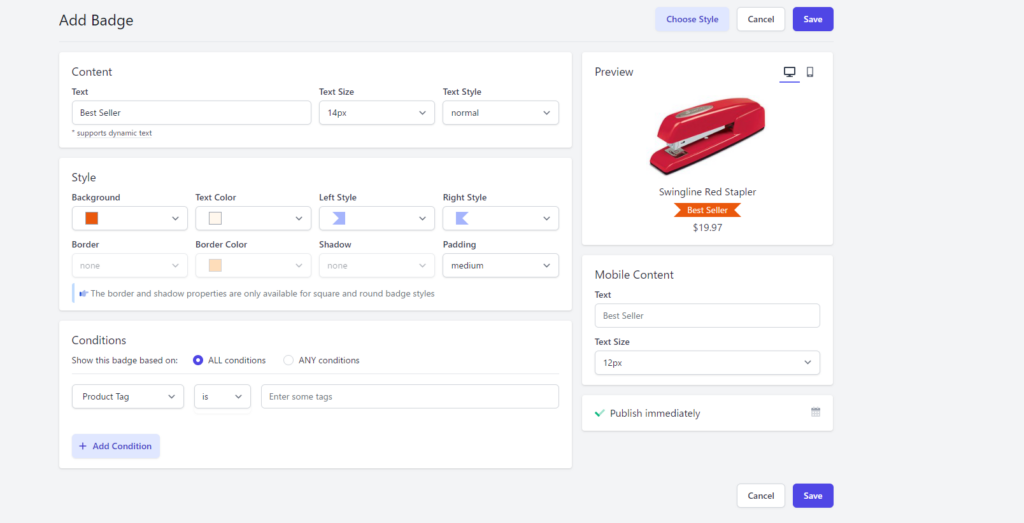
細かい設定をしていきます。
この場面でオリジナルのものを作成できそうです。

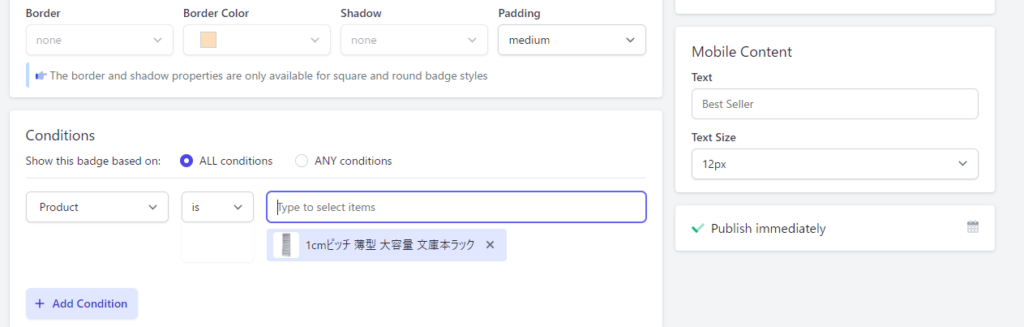
Conditionsの部分でどの商品、コレクションにそのバッジを付けるか選択できます。
今回は一つの商品につけてみました。

コード編集
表示させたい部分に下記コードを埋め込みます。
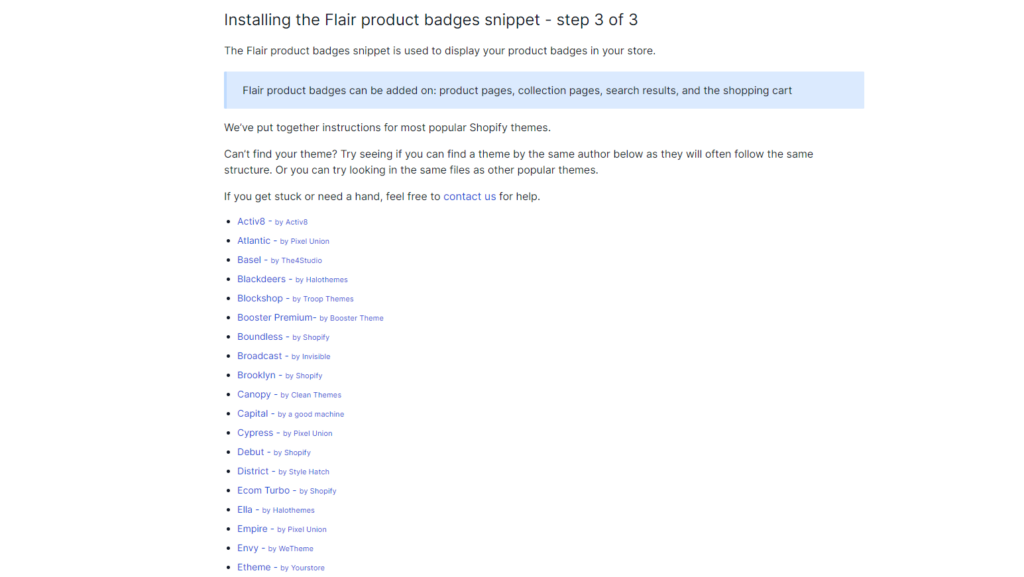
{% render 'flair-product-badges', product: product %}Shopifyの公式テーマであれば下記サイトに、このようなリストがあり、それぞれの入れる場所が詳しく書かれているのでそちらを参考にしてみてください。

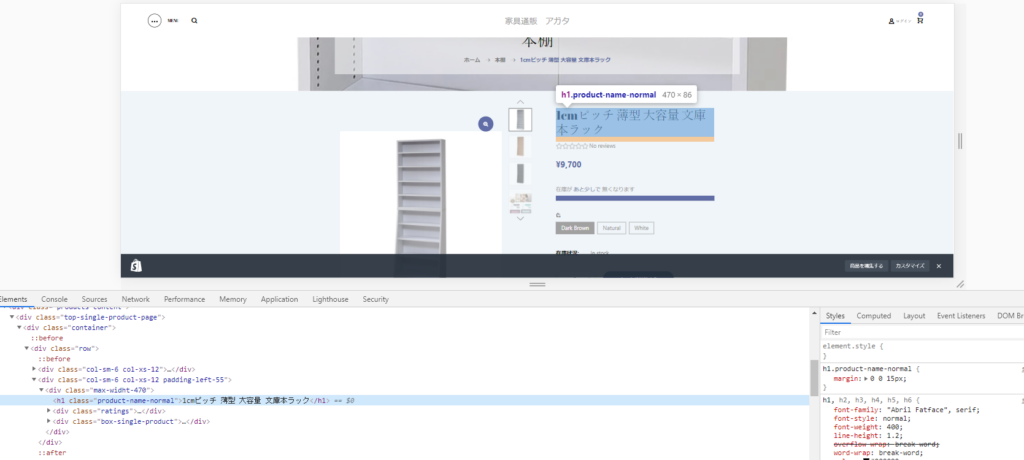
それ以外の方(私のように)は入れたい場所にカーソルを当てて「Ctrl + Shift + I」を押すと下記のような検証画面が出てきます。
そこから、入れたい場所(今回はタイトルの下)を探してください。

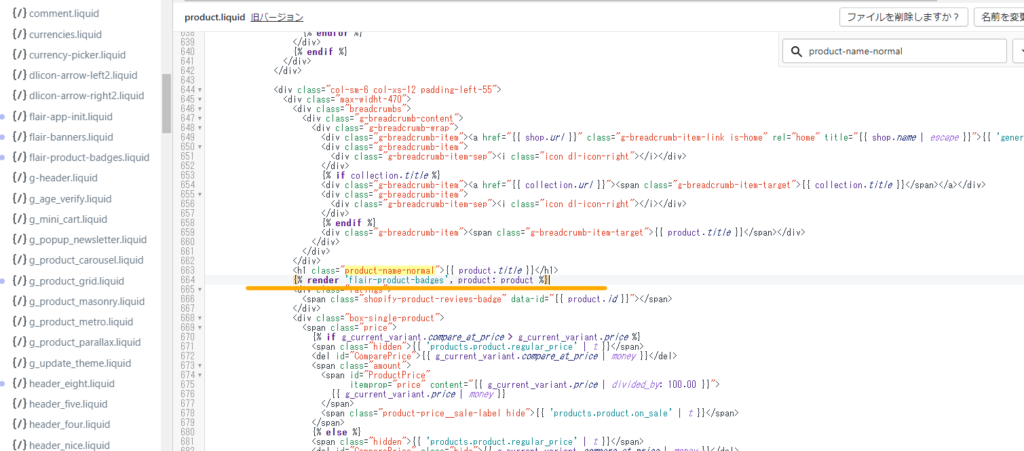
その後、管理画面の「オンラインショップ」▶「テーマ」▶「アクション」▶「コードを編集」を選択し、コードを入れてください。

ついでに他の設定もしましょう。
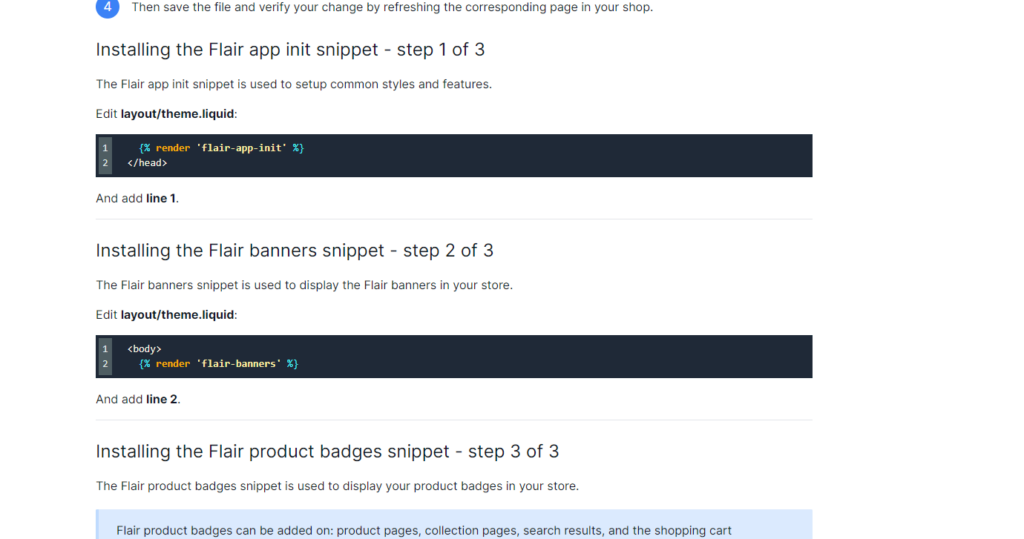
layoutフォルダのtheme.liquidに下の画像のようなコードを入れてください。

{% render 'flair-app-init' %}
</head><body>
{% render 'flair-banners' %}表示を確認することができました!

バッジの複数表示
続いて複数表示をしてみましょう。
これはBOOSTプラン以上であれば可能です。
先ほどタイトルの部分に入れた
{% render 'flair-product-badges', product: product %}を下記コードに変更してください。
{% render 'flair-product-badges', product: product ,flair_badge_max: 2%}flair_badge_max: 2の部分でいくつまで表示させるか設定できます。
また、下記サイトにレイアウトの変更方法も書かれています。
横並びにしたり、幅を広げることが可能です。
バナーの登録、表示
バナーの登録をしてみます。
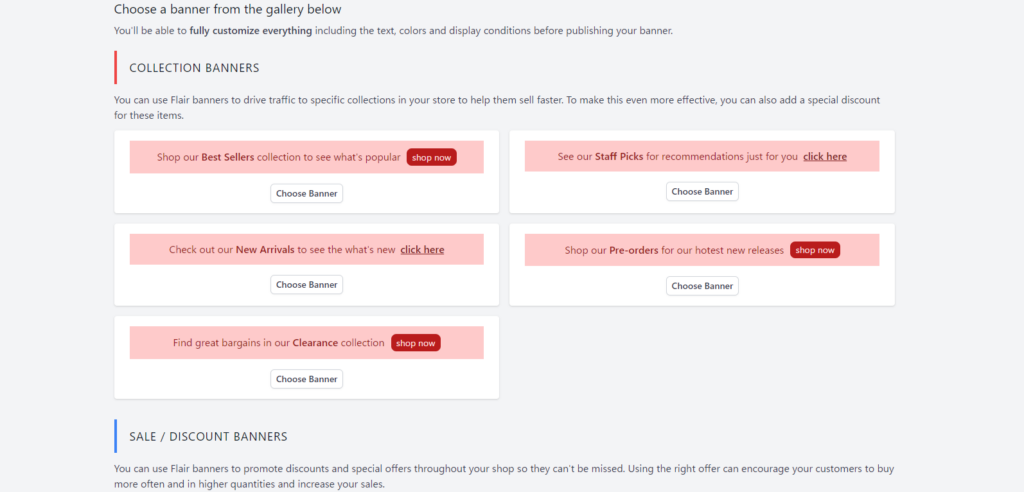
アプリの一番上「Banners」をクリックしてください。
同じような選択画面が出てきました。

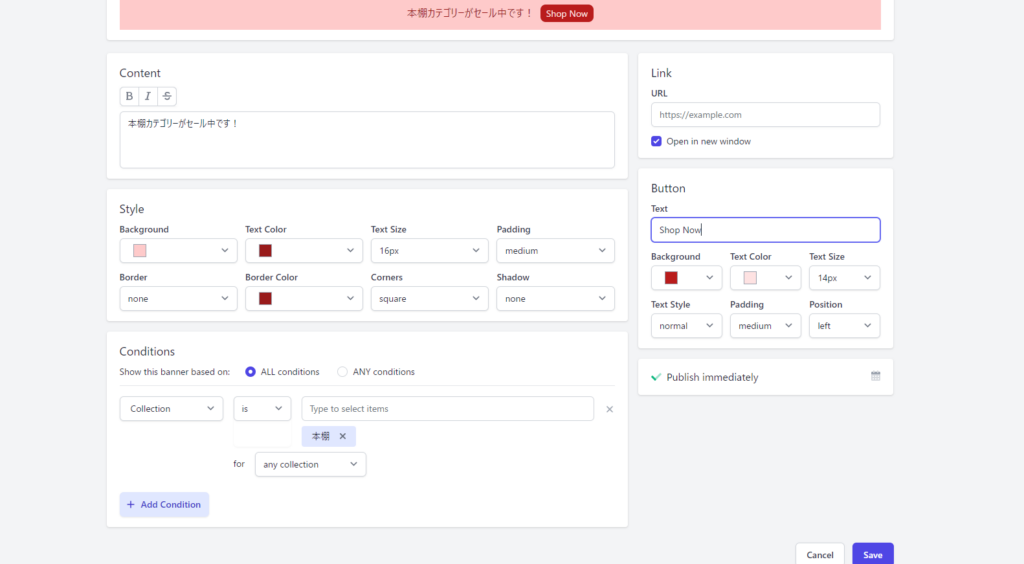
Conditionsに「本棚」コレクションををセットしました。

本棚ページに表示されました。

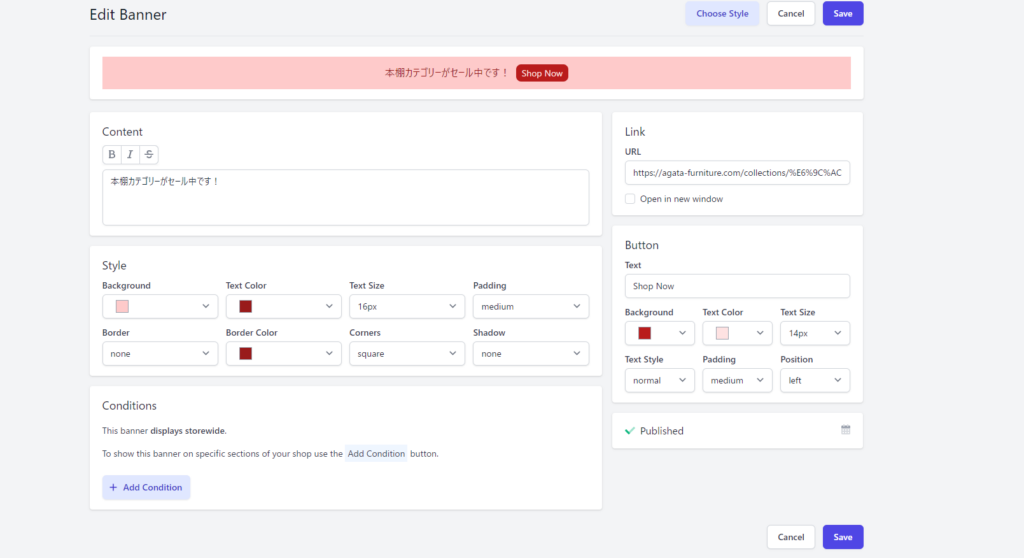
次は全画面にバナーを表示してみます。
下の画像のようにConditionsには何も選択しません。
そしてURLに本棚コレクションへのURLを貼ります。そうすることで本棚ページに促すことができます

うまく表示できました!

スケジュール機能の追加(BOOST以上)
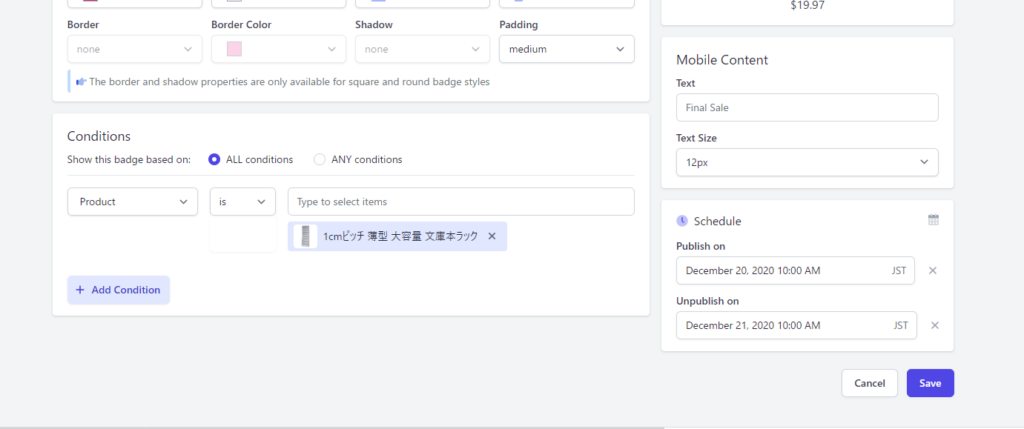
バッジやバナーを出す期間を設定できます。
作成画面の時にカレンダーマークを押すとこのように出てきます。

ここで開始時刻と終了時刻を設定できます。
これを設定することで、
「クリスマスが過ぎたのにクリスマスセールがまだ表示されている」
という失態がなくなります!
サービス
今回の説明でコードを入れるところがなかなか複雑だったと思います。
- どこに入れれば良いか分からない
- コレクションページなど別のページにも表示させたい
- レイアウトを変えたい
などございましたらお問い合わせください!
無料で対応します!
まとめ
今回はFlair Product Badges & Bannersの解説をしました。
バッジやバナーを効果的に使って

