こんな方におすすめ
- Shopifyでお問い合わせフォームをアプリを使って手軽に作成したい
- Wholesale + Ambassador Formの使い方を知りたい
Wholesale + Ambassador Formについて
Shopifyではデフォルトで名前、メールアドレス、電話番号、お問い合わせ内容などのコンテンツが提供されていますが、項目を増やしたり、必須項目にしたい、といったときに不便です...
そのため、Shopifyでは様々なお問い合わせフォームのアプリが提供されています
Wholesale + Ambassador Formは、Shopifyでお問い合わせフォームが作れるアプリです。
料金
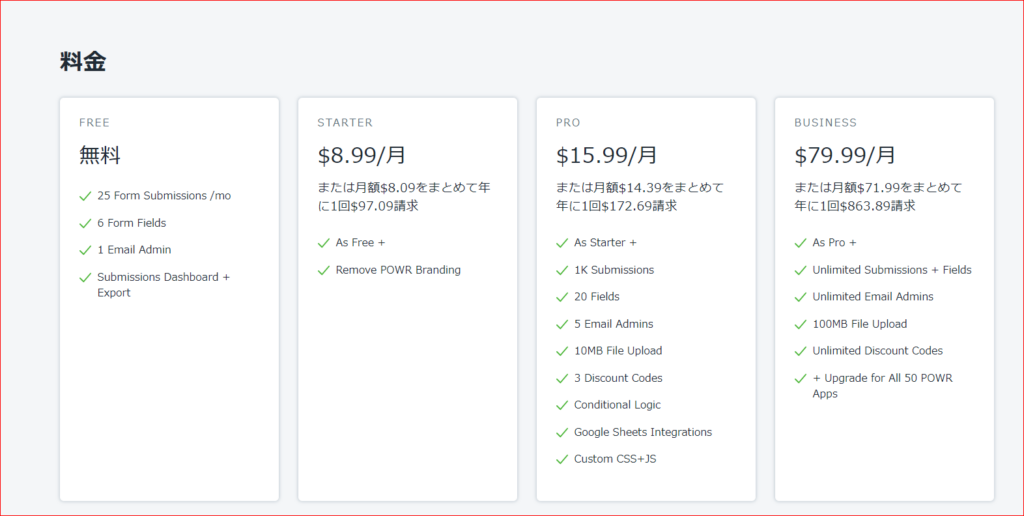
料金は以下のようになっています。

無料では
- 月に25件まで受けられる
- フォームは6つまで
- メールの管理者は一人まで
となっています。まずは無料で試してみて、たくさんお問い合わせが来るようでしたらstarterに切り替えるのも良いですね。
機能
機能としては
- フォームのカスタマイズ
- 自動返信機能
- メールをgoogleスプレッドシートに自動で追加(Proプラン)
- ポップアップでの表示
など、便利な機能が備わっています。使い方の方で詳しく解説していきます。
Wholesale + Ambassador Formの使い方
アプリインストール
まずはアプリをインストールしましょう。
こちらの記事でアプリのインストール方法を解説しているので参考にしてみてください。
-

-
Here’s to a Great 2015
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Virtutibus igitur rectissime mihi videris e ...
続きを見る
インストールすると下記のような画面に移動します。

カスタマイズしよう
それではカスタマイズしていきます。
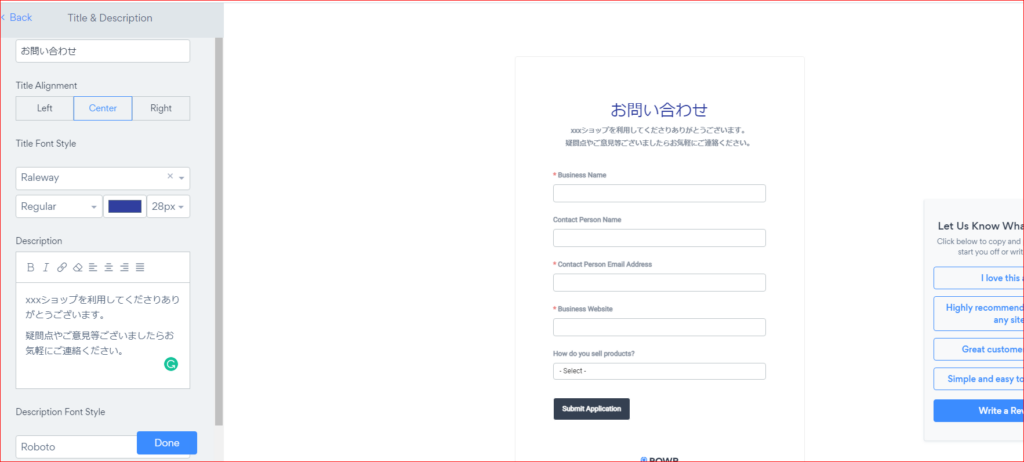
まずはタイトルを変更します。
左の「Title & Description」をクリックしてください。
その後下記のように入力します。

Title、Descriptionの部分でテキストを、Font Styleの部分でフォントや色、文字の大きさなどを変更できます。
変更できたら「Done」を押して保存します。
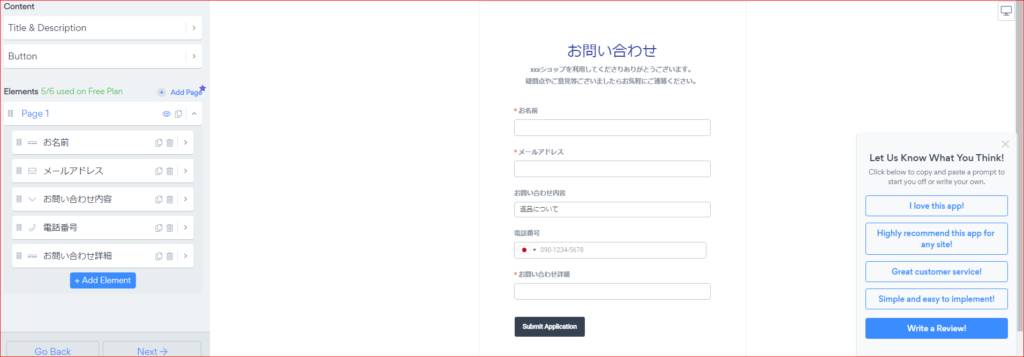
続いてそれぞれの項目を編集します。
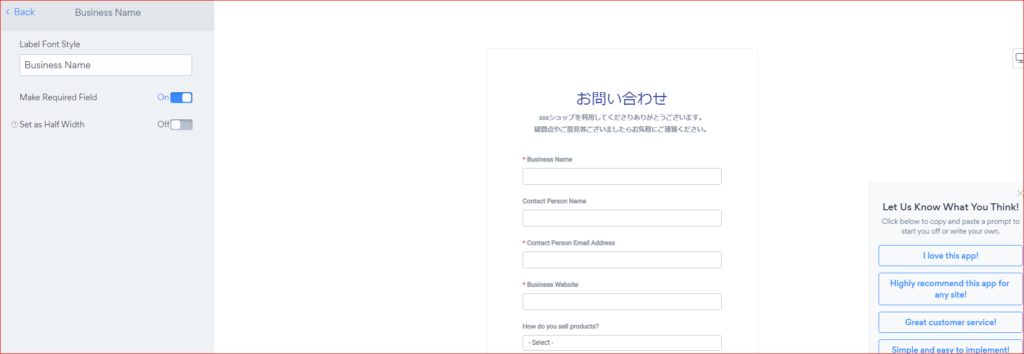
まずはBusiness Nameをクリックしてください。

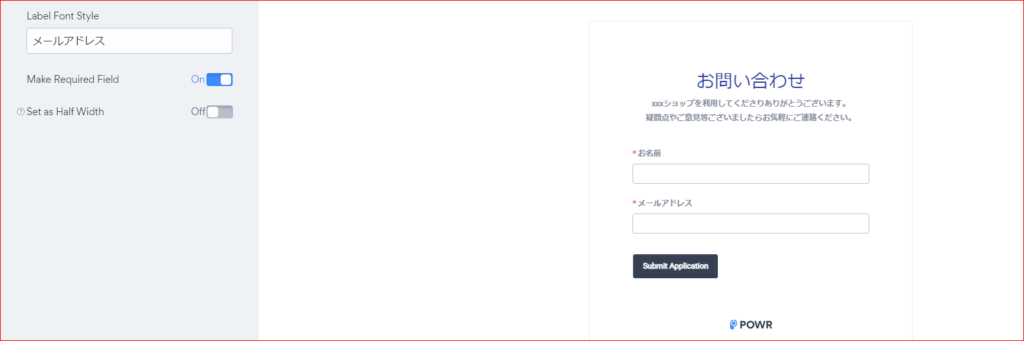
「Label Font Style」にタイトルを(Font Styleではないような気が...)入力します。
「Make Required Field」は必須項目かどうかを指定できます。
「Set as Half Width」は入力欄を半分にできます。これが二つ繋がると横並びになってくれます。
郵便番号と住所など、横並びで使いたいときに便利ですね。
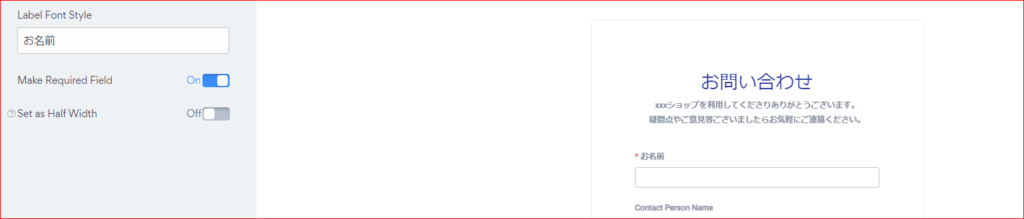
今回は下記のように設定しました。

同様に他の項目も編集していきます。
一旦他の項目を消してメールアドレスを追加してみます。
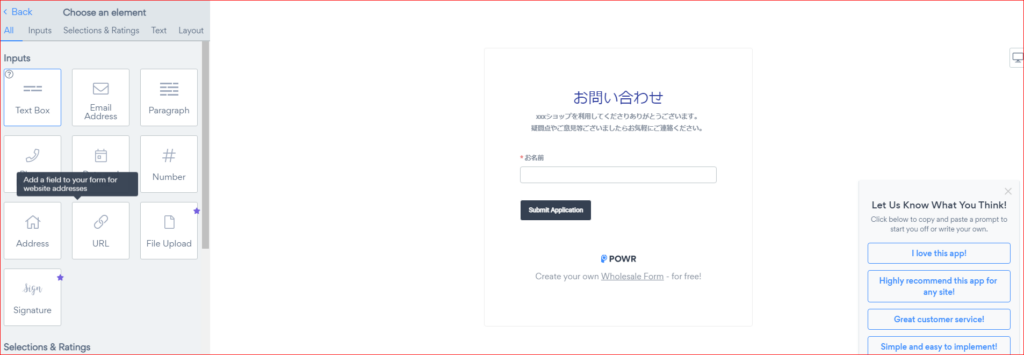
下の「Add Element」を押すと次のようなものが出てきます。

このように多くの項目が提供されています。
注意ポイント
☆マークはProプランから利用できます。
一番上の「Email Address」をクリックしてください。
そして次のように入力します。

これでメールアドレスが設定できました。
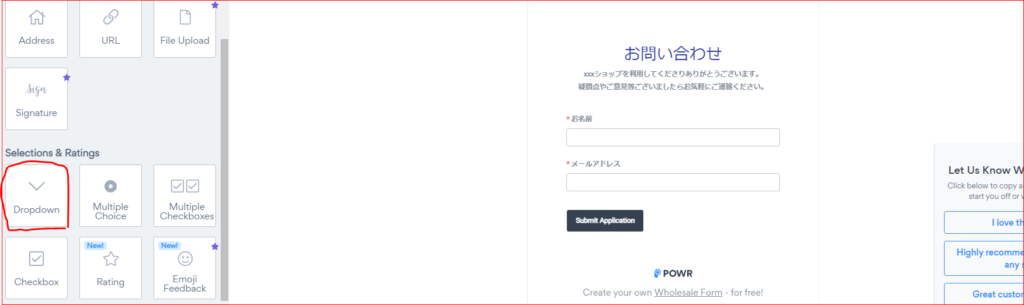
続いてドロップダウンメニューを追加してみます。

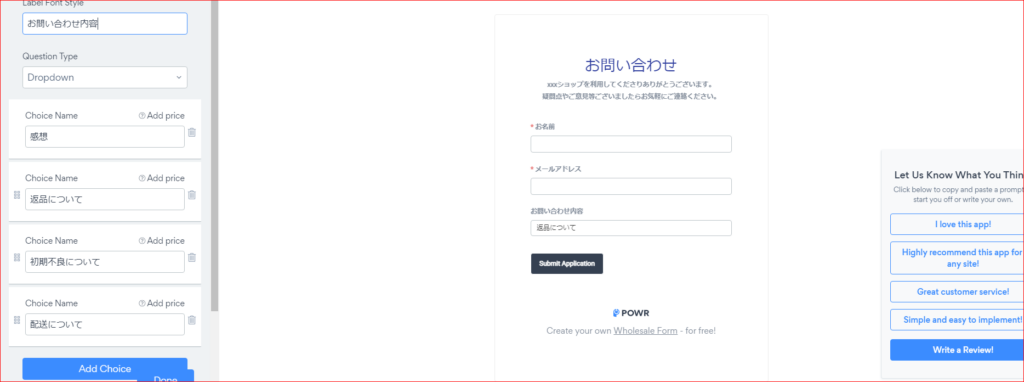
今回は下のように設定してみました。
Add Choiceで項目を追加できます。
Question Typeでは
- Drop Down・・・下の写真のようにドロップダウンメニュー
- Multiple Choice・・・ラジオボタン(一つだけ選択できる)
- Multiple Checkboxes・・・複数選択
を選択できます

これでドロップダウンメニューが作成できました。
残りの項目は以下のように設定しました。

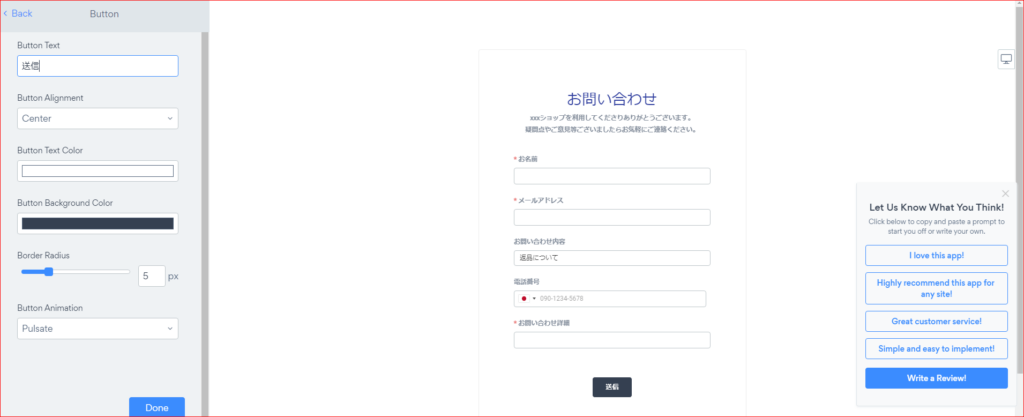
最後にボタンです。「Button」をクリックすると下のようにたくさんの項目が出てきます。

- Button Alignment・・・ボタンの位置
- Button Text Color・・・ボタンの文字の色
- Button Background Color・・・ボタンの背景色
- Border Radius・・・ボタンの角の丸さ
- Button Animation・・・ボタンをクリックしたときのアニメーション
のように設定できます。
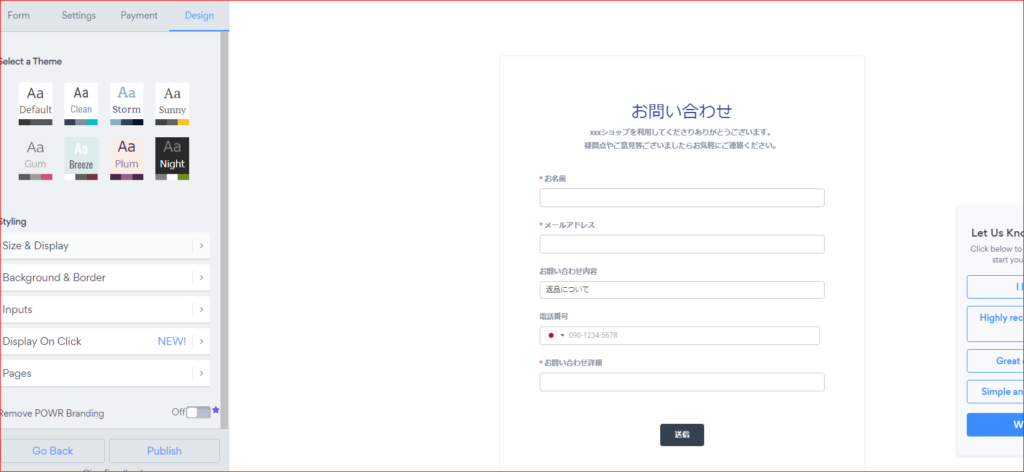
全体のデザイン等は上の「Design」をクリックすると編集できます。

- Select a Theme・・・全体の配色
- Size & Display・・・全体のサイズを設定
- Background & Border・・・背景色や全体の枠の大きさなどを設定
- Display On Click・・・ポップアップ(ボタンを押しただけでお問い合わせフォームを出力する)ボタンを作成
- Pages・・・どのくらい入力したかなどの表示
を設定できます。
自動返信機能について
Settingsの「Notifications」の「Autoresponder」で自動返信機能の設定ができます。


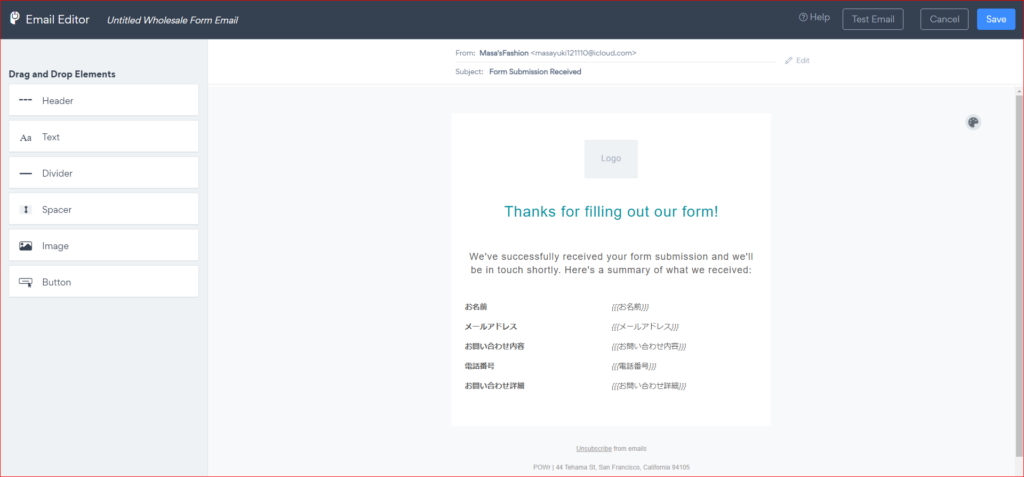
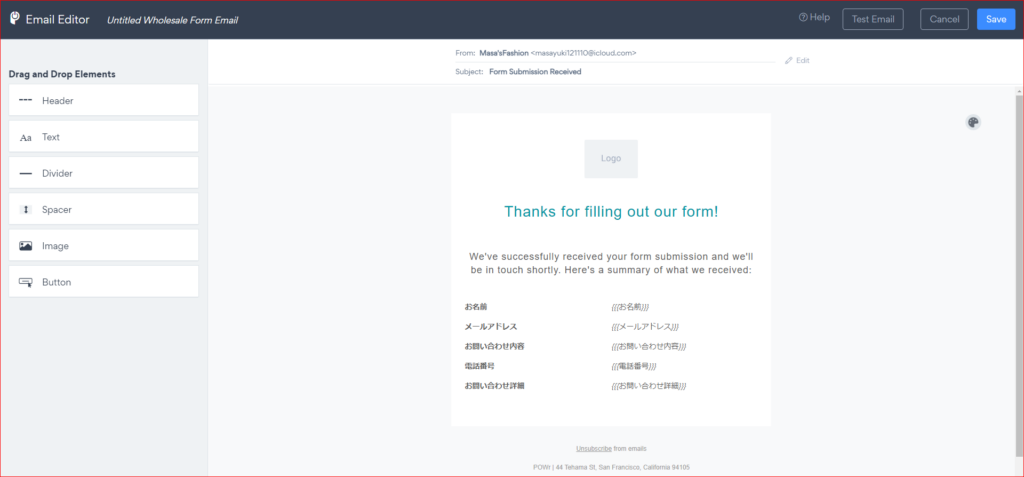
クリックし、Enable Auto responderをオンにすると下記のような画面が出てきます。

ここで自動返信メールの中身の設定ができます。今回はデフォルトのまま使用しました。
自分のストアに追加しよう
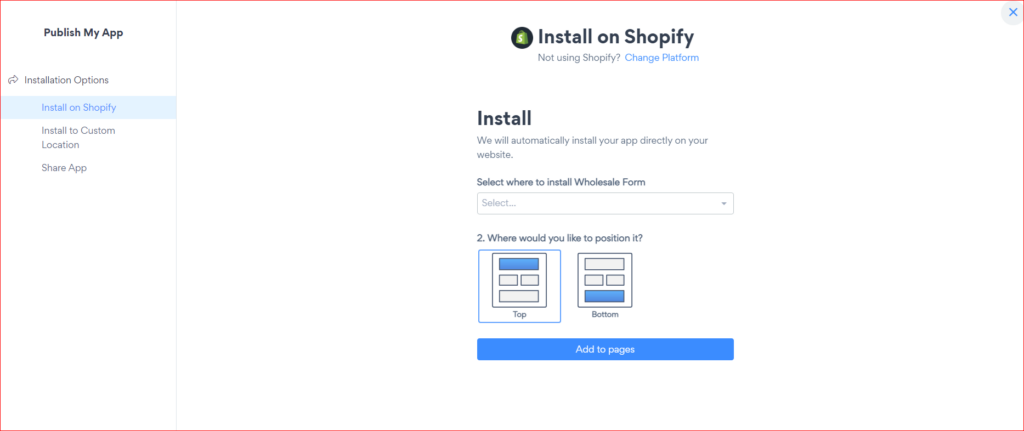
「Publish」のボタンを押すと自分のストアにどのように追加するか聞かれます。

Select whire to install...で自分のContactページを選択しました。ここに選択したページにのみ表示ができます。
Where would you...で上に付けるか下に付けるか選択できます。フッターに付けたい人はBottomを選択しましょう。
完了したら、「Add to pages」をクリックするとページに入ります。

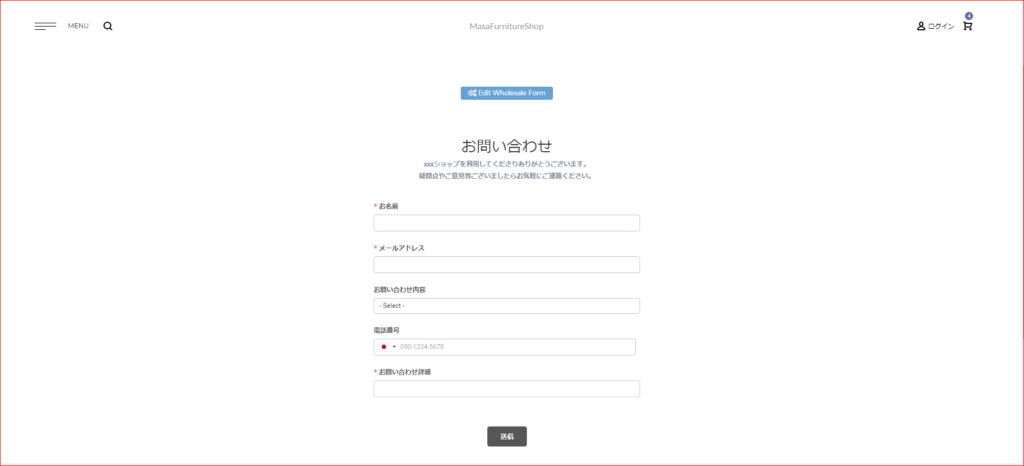
これで表示することができました。
お問い合わせを送信
このフォームからお問い合わせを送ると...

このように入力したメールアドレス(お客さん宛)にメールが送られてきました。
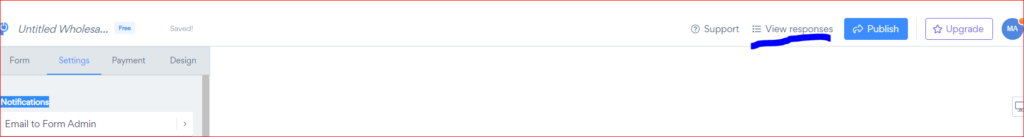
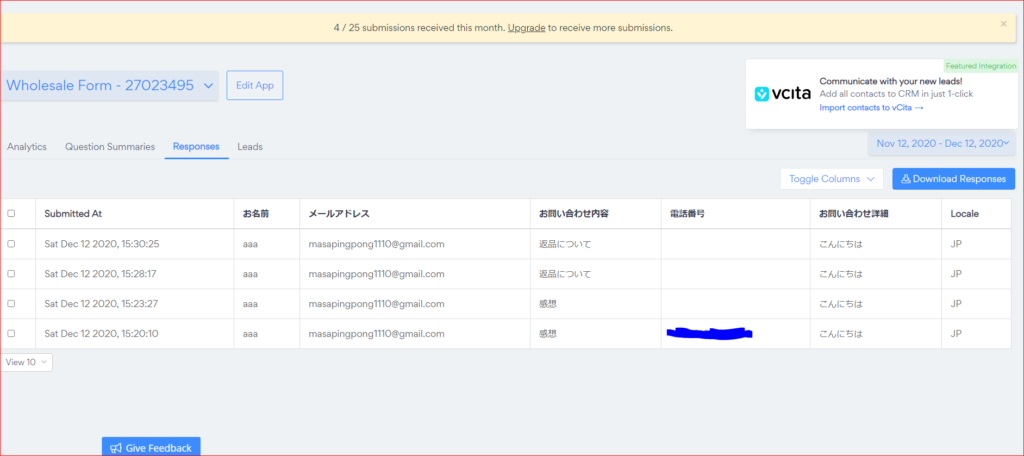
管理者はどのように内容を確認するかというと、View responsesで確認することができます。


まとめ
簡単にお問い合わせフォームをカスタマイズすることができました。
Proプランに入るとさらに多くのカスタマイズができるようになるため、多くの機能が欲しい人は是非入ってみてください。
質問等ございましたらお問い合わせまでよろしくお願いします。
