こんな方におすすめ
- Shopifyでお問い合わせフォームを簡単に作成したい
- Improved Contact Formの使い方を知りたい
注意ポイント
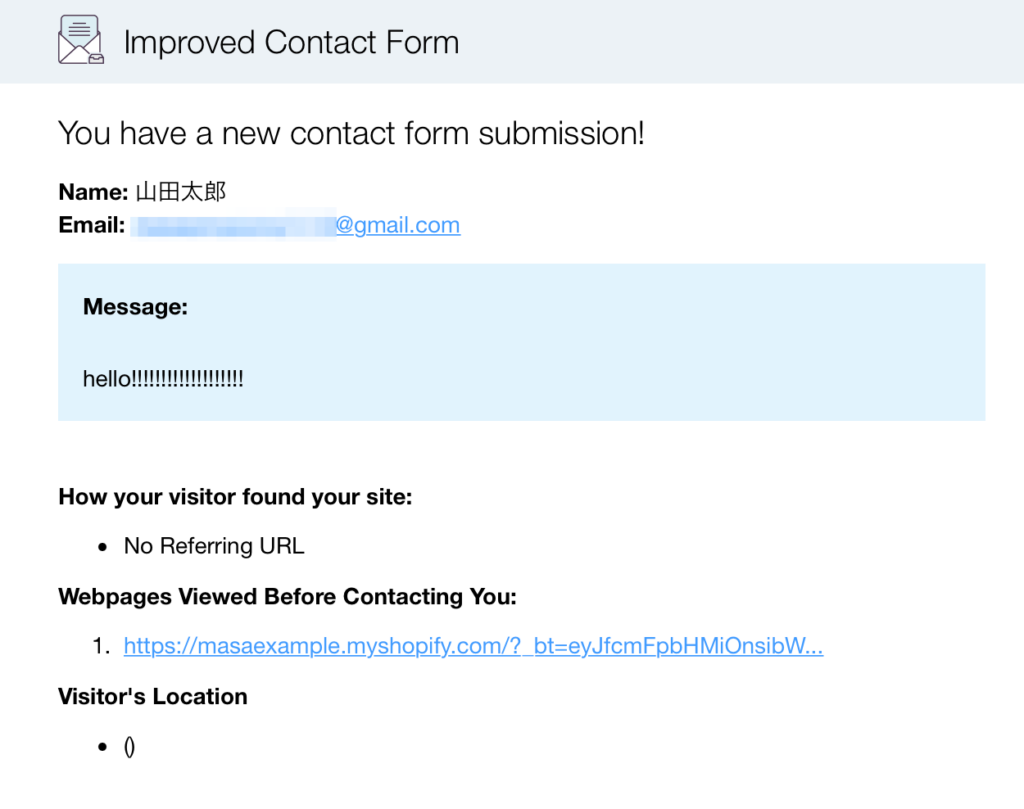
このアプリは2020年12月現在、日本語を入力しようとすると文字化けしてしまいます。
日本人向けに作成するときは注意してください
(もし文字化けしない方法をご存じでしたら教えてください...)

そうなのです、そのため海外に販売する際に利用すると良いと思います。
Improved Contact Formの説明
今回はShopifyで簡単にお問い合わせフォームを作成できる、「Improved Contact Form」を解説していきます。
Improved Contact Formはインストールと少しの設定で簡単にお問い合わせフォームやSNS、プロモーションのポップアップ画面を作成できます。
機能
機能は主に以下のようなものがあります。
- メール、プロモーション、お問い合わせフォームのポップアップ作成
- SNSバーの作成
- メール、プロモーションの上に追従するバーを作成
- お問い合わせページの作成
- 他のメールアプリとの連携
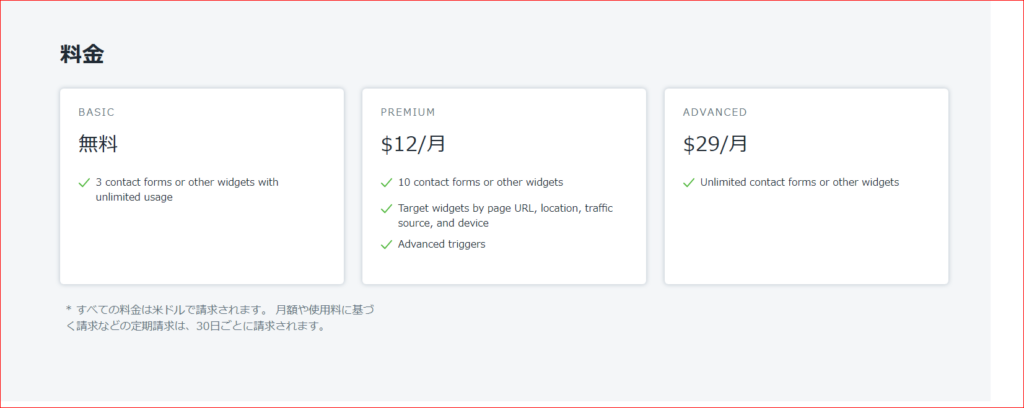
料金
料金は以下のようになっています。

無料プランでも3つのコンタクトフォームか他のポップアップを作成できるため十分利用することができます。
Improved Contact Formの使い方
アプリインストール
まずはアプリをインストールしていきましょう。
アプリのインストール方法は下記記事にまとめてあるので参考にしてみてください。
検索窓に「Improved Contact Form」と入力すると出てくると思います。
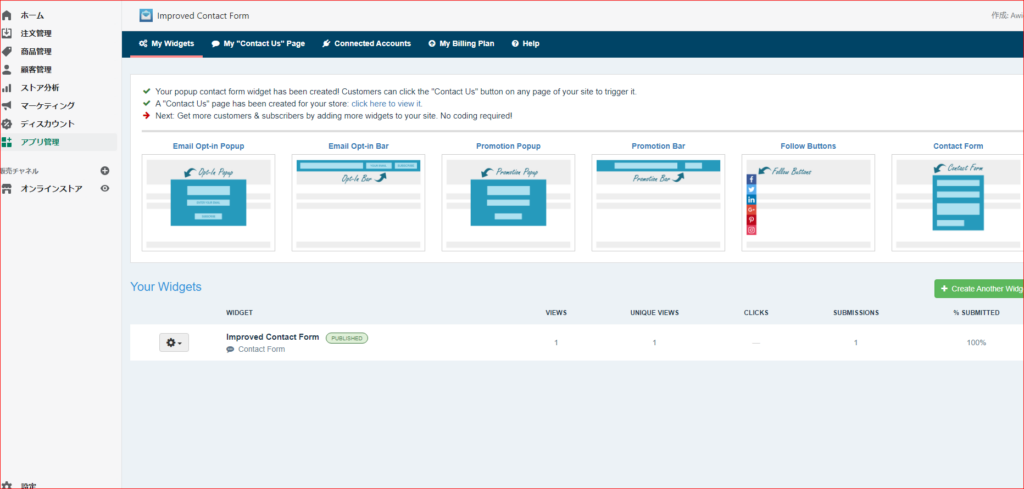
インストールが完了すると下記ページに移動します。

お問い合わせフォームのカスタマイズ
カスタマイズの前に、現在どうなっているか確認してみましょう。
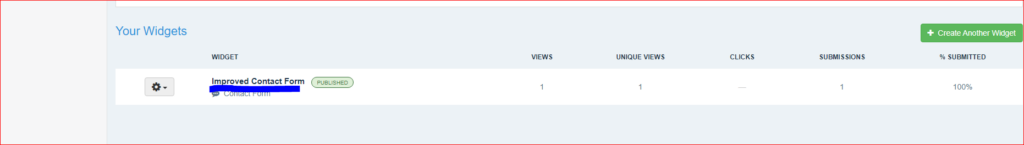
先ほどの画像の真ん中らへんに、「Your Widgets」というところがあり、Improved Contact Formというのが追加されているのが分かります。
これはお問い合わせフォームのポップアップが追加されていると言うことです。
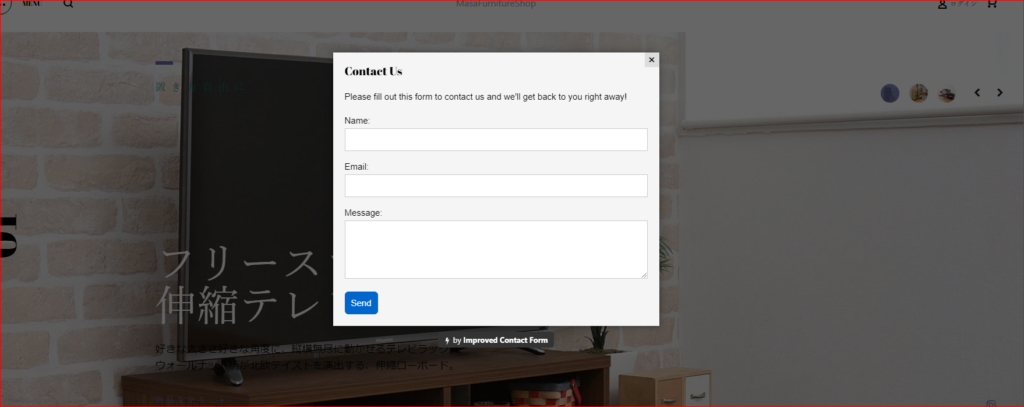
自分のショップのページの下の方を見てみると、ボタンが追加されていました。

クリックするとこのようにお問い合わせフォームが出てきました

それでは編集していきます。
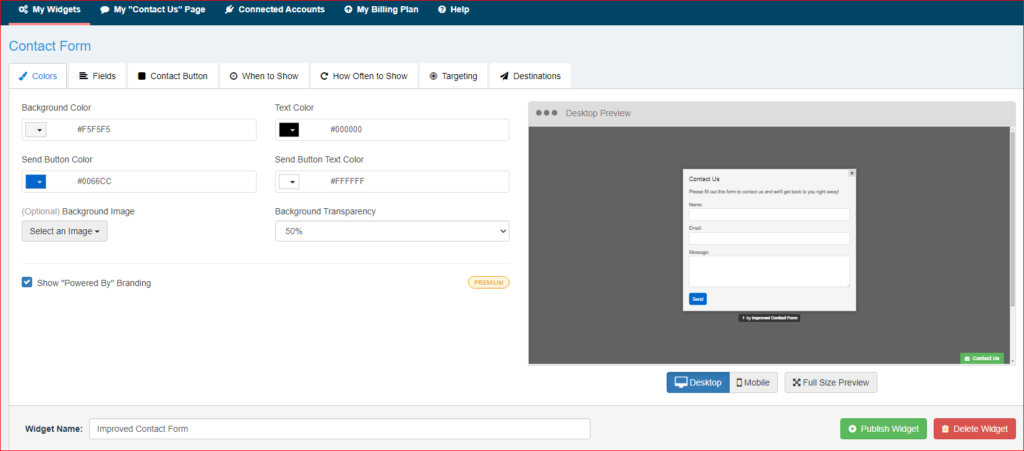
下のところをクリックすると編集画面に移動します。

ここでは文字の色や背景色を変更することができます。

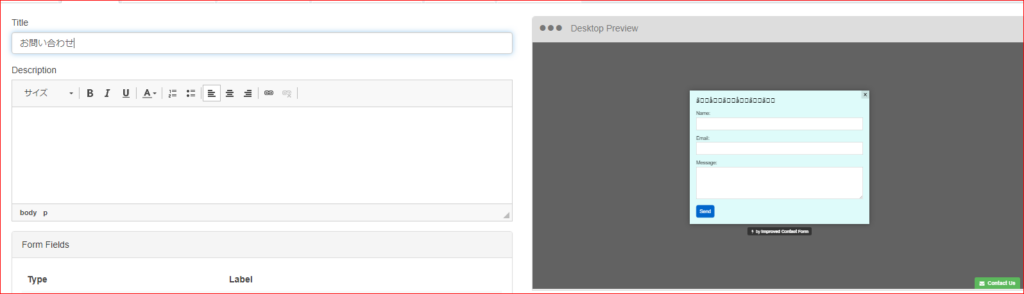
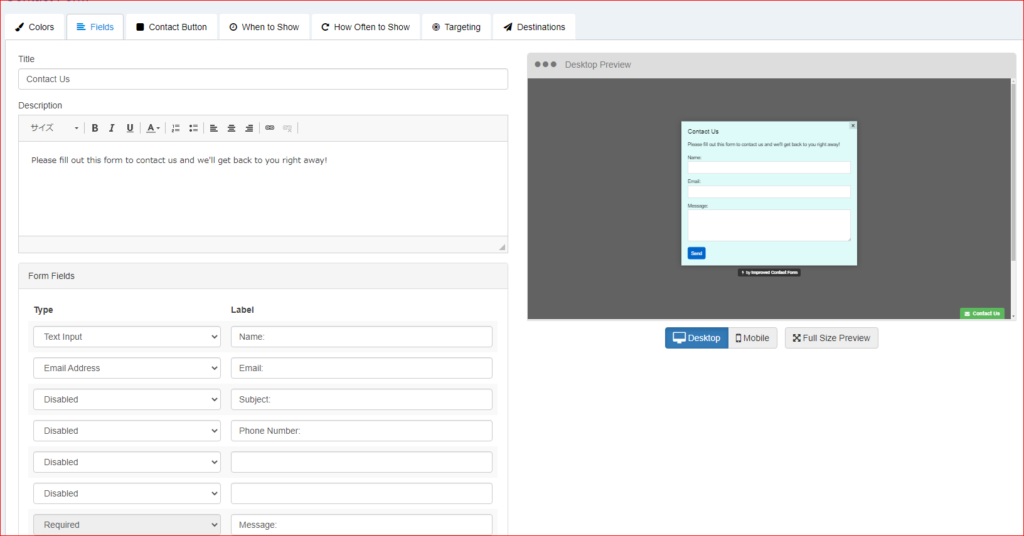
続いて「Fields」ではテキストやフォームの内容を変更できます。

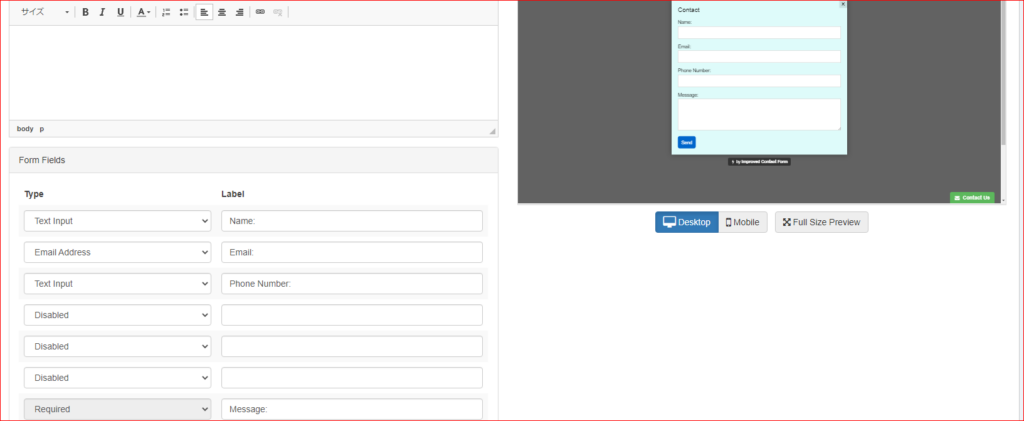
「Form Fields」のところでフォームの内容が変更できます。
どうやらmessageの部分は必須のようですね。

私は下のように編集してみました。

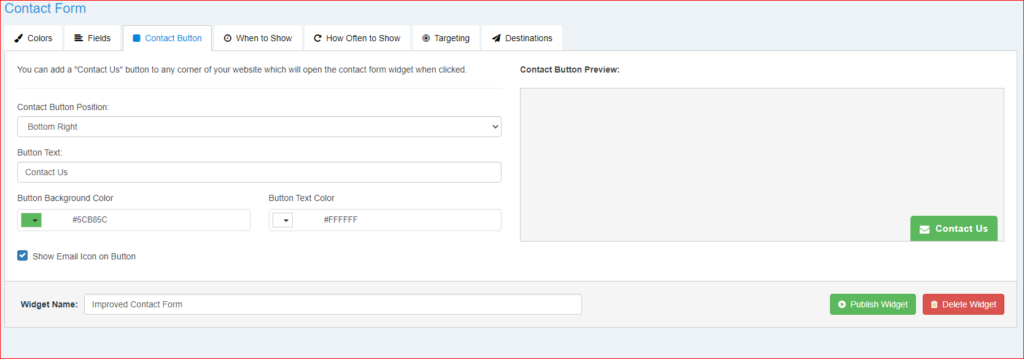
続いて、こちらでは表示するボタンをカスタマイズできます

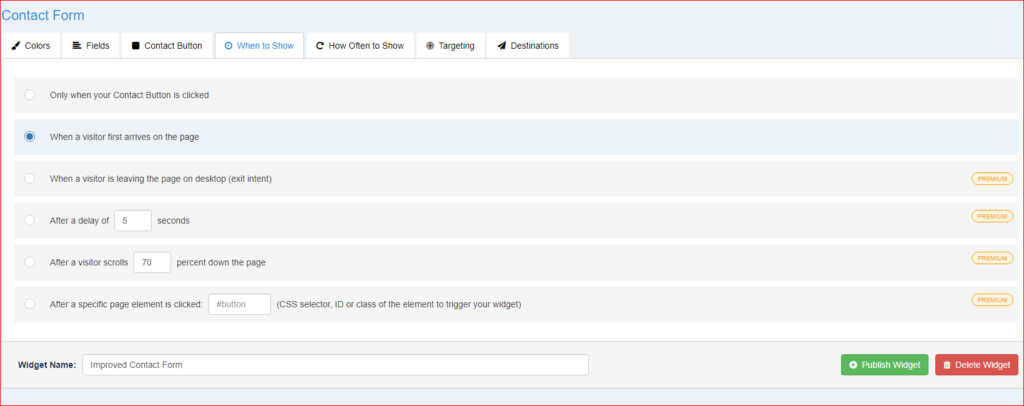
「When to Show」ではいつこのポップアップを表示するかを設定できます。

上から2番目にすると、ウェブサイトを訪れたときにも表示されます。プロモーションの時などに使うと便利ですね。

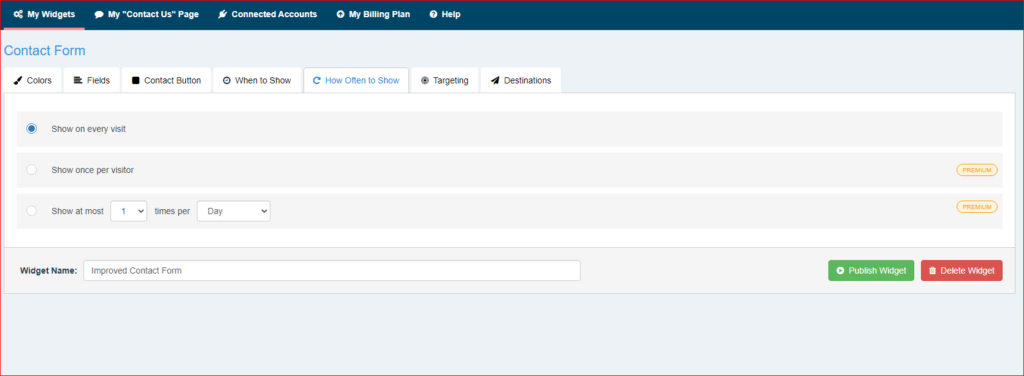
How Often to Showではどのくらいの頻度で表示するかを設定できます。

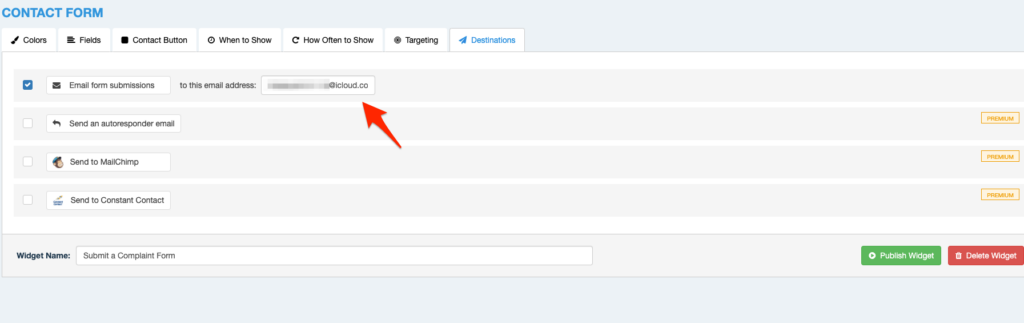
お問い合わせ内容の確認
お問い合わせがあった場合、確認はこちらに設定されたメールアドレス宛に届きます



残念ながら、こちらのアプリでは送ることはできないようです...
お問い合わせページの作成
続いて、ポップアップだけだと不便なのでページも作成したいと思います。
My Contact Us Pageをクリックしてください。

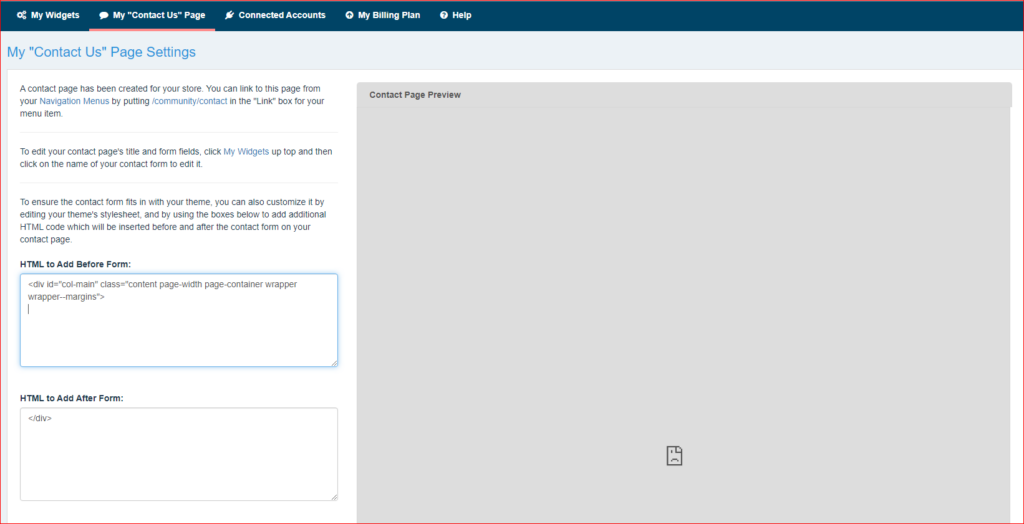
ここではお問い合わせページのカスタマイズができます(なぜかPreviewが表示されない...)
カスタマイズできるといっても中身は先ほどのポップアップで作成した状態のままで前後のデザインを左の枠にて設定できます。
(今回は省略します)
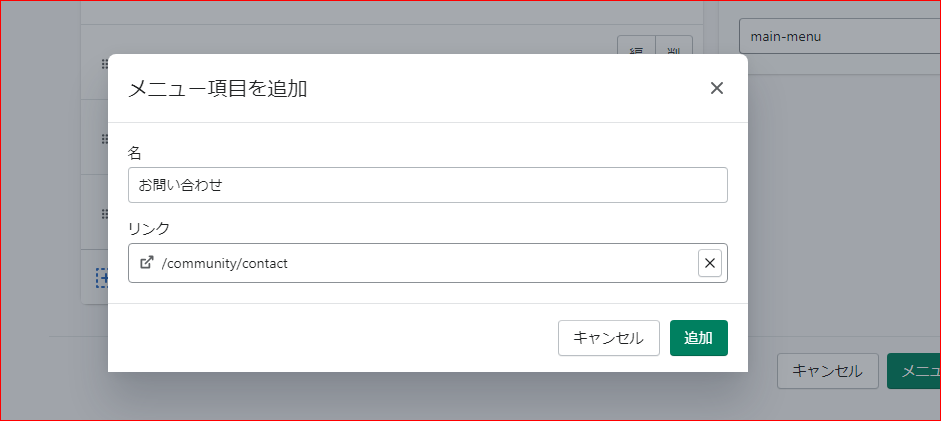
ページの表示方法は「/community/contact」にアクセスすると良い、と書いてあるので、それをメインメニューに追加します。
管理画面の「オンラインストア→メニュー」をクリックしてください。
そして下記のように設定します。

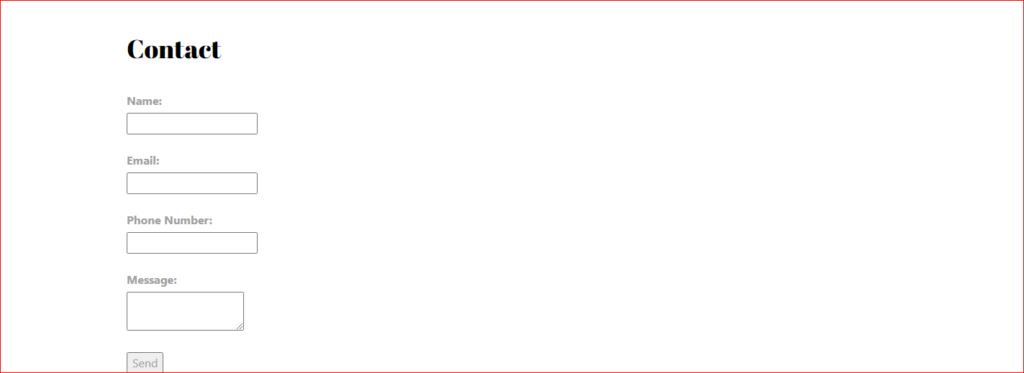
実際にショップのメニューから「お問い合わせ」をクリックすると、

このように表示することができました。
デザインをカスタマイズします。
(デザインによって作業量が変わるためお見積もりを出させていただきます)
まとめ
簡単にお問い合わせフォームが作成できました!
他の機能もほとんど同じようにつけられるため、メールやプロモーション、SNSボタンを表示させたい方は是非これを参考に作成してみてください。
質問等ございましたらお問い合わせフォームよりよろしくお願いします。
