こんな方におすすめ
- Shopiyでクーポンを使用したい方
- Shopifyでディスカウント機能をつけたい方
- クーポンの設定を代わりにお願いしたい方
ネットショップを運用する上で、セールは欠かせません。 セールを効果的に行うことで、新しい顧客の獲得、既存顧客の更なる購入が期待されます。 セールを行う際に必要なのがクーポンや自動ディスカウント機能です。 Shopifyにはこれらの機能が最初から備わっておりアプリを追加しなくても使用することができます。 ただし、項目が多く、設定が少し大変です... そのため、今回はクーポンや自動ディスカウント機能の設定方法を画像付きでわかりやすく解説します。
ポイント
クーポンコードの設定方法
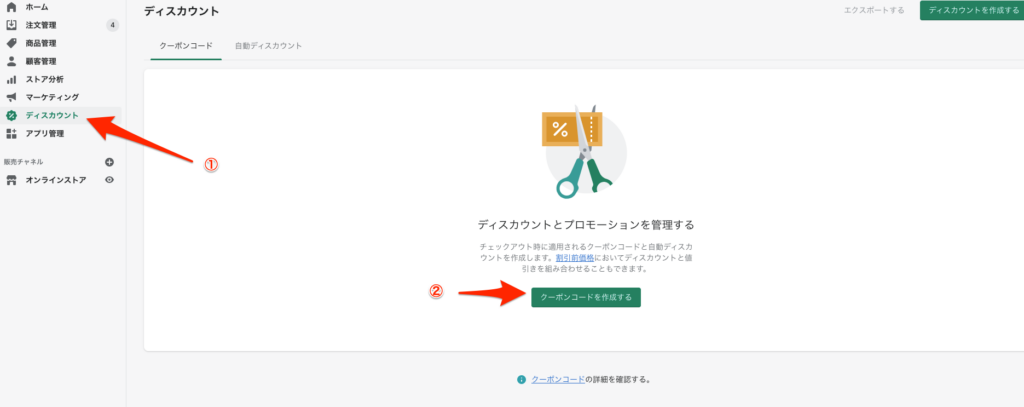
それでは、早速クーポンコードの設定方法から解説していきます。 Shopify管理画面の右側のメニューにあるディスカウントをクリックしてください。
すると次のような画面が出てくるので、クーポンコードを作成するをクリックしてください。

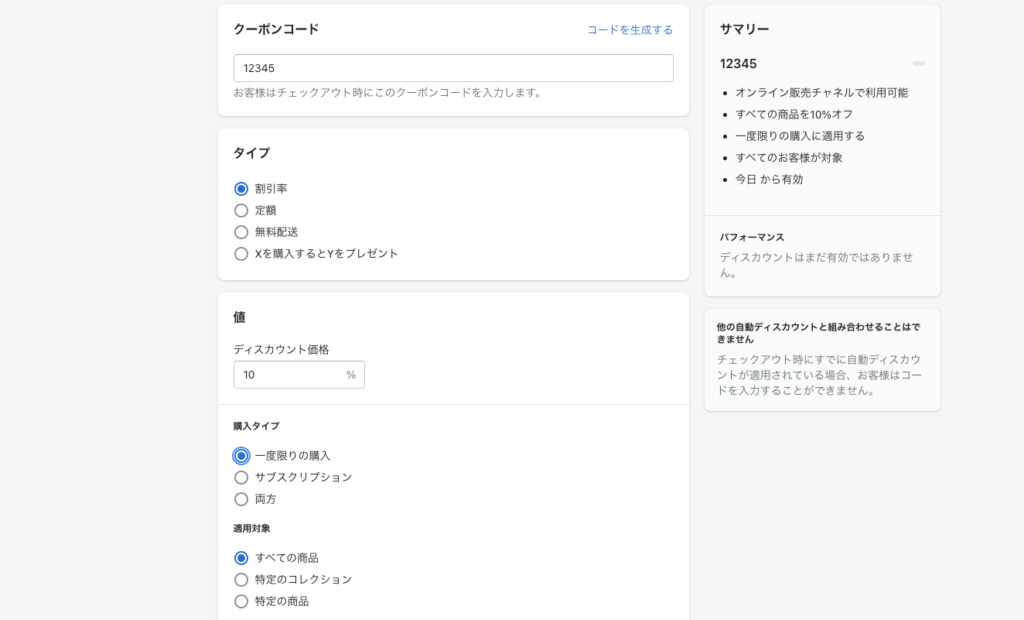
上から設定してきます

まずはクーポンコードです。
ここでは実際にお客様が入力するコードを入れます。今回は「12345」というコードにしました。
続いてタイプです。
こちらではどのようにサービスするかを決めることができます。
それぞれ次のような意味です。
- 割引率・・・〜%割引、のような設定
- 定額・・・〜円引き、のような設定
- 無料配送・・・クーポンコードを入力すると送料が無料になります
- Xを購入するとYをプレゼント・・・特定の商品を購入した際に、特定の商品にサービスがつきます
今回は割引率を選択しました。
値の欄には割引の価格などを記入します。
今回は10%引き、としました。
購入タイプは通常の購入か、サブスクリプションの購入かを選択できます。基本的には一度限りの購入で問題ありません。
サブスクリプションの商品の場合は真ん中を選択しましょう。
適用対象はどの商品を割引するかを決めます。
今回は全ての商品に適用させたかったので1番上を選択します。

続いて最小要件です。
こちらでは最低購入額や最低購入数量などを設定することができます。
よく店で見かける「2点以上お買い上げの方は割引」みたいなやつですね。
お客様の資格では特定のお客様に対してクーポンを適用させるかを設定できます。
例えば、「メールマガジンを登録している方」や「日本に住んでいる方」のような感じですね。
利用制限はクーポンの使用回数を設定することができます。
有効日では開始日と終了日(任意)を設定することができます。
これで設定は終了です。お疲れ様でした!
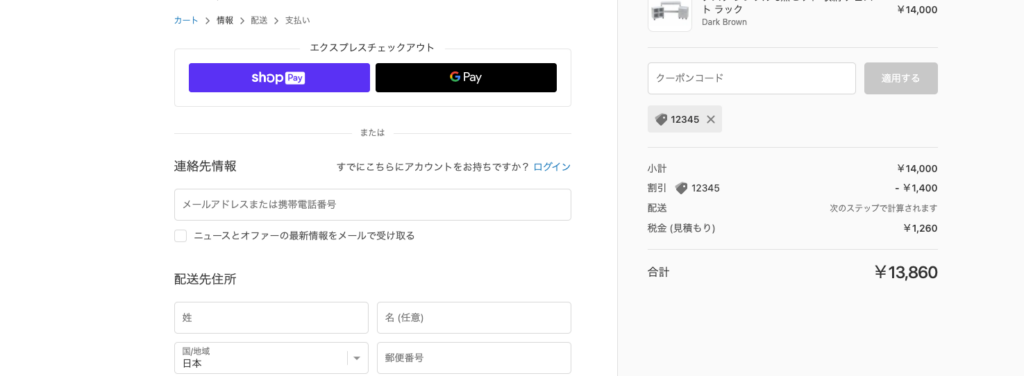
このように、チェックアウト時にクーポンコードを入力することで割引が適用されました。

自動ディスカウント設定
続いて自動ディスカウント設定の解説を行います。
自動ディスカウントとは、クーポンを入力しなくても勝手に割引が適用されるようになる機能のことです。
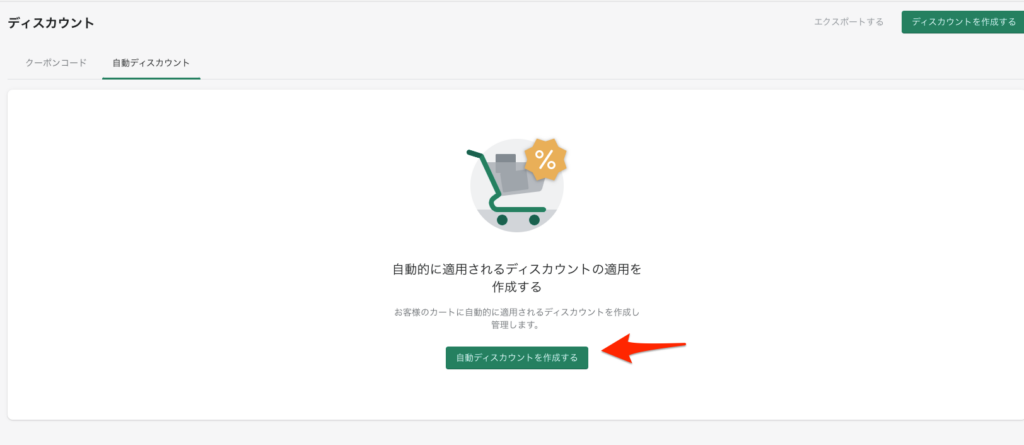
ディスカウントページの上にある自動ディスカウントのタブをクリックすると、このような画面が出てきます。
自動ディスカウントを作成するをクリックしてください。


まずはタイトルをつけます。
その後、クーポンコードの時と同じようにタイプを選択します。
今回はXを購入するとYをプレゼントを選択してみます。
これにより「セットで買うとお得」のようなものを作成できます。

続いて、お客様がどの商品を買った時に自動ディスカウントを適用させるかを設定します。
今回は「1cmピッチ 薄型〜」の商品を1つ以上買った時に特定の商品に割引が適用されるようにしました。
それでは、実際に割引される商品を選択します。
今回は茶色い棚を70%割引するようにしました。
では、正しく動くか確認しましょう。
2つの商品をカートに入れるとこのようになりました。

うまく割引されていますね!
まとめ&サービス
以上でクーポンコードと自動ディスカウント設定の解説を終了します。
今回の記事に関して、質問やご意見ございましたら下記問い合わせフォームよりご連絡ください。
また、AGATA CODEではShopifyの修正を引き受けます。 Shopifyのアプリやテーマのカスタマイズ、商品画像の作成など、Shopifyのあらゆる修正を引き受けています。
お見積もりは無料ですのでお気軽にお問い合わせください!
