こんな方におすすめ
- Shopifyのコレクションを階層化したい
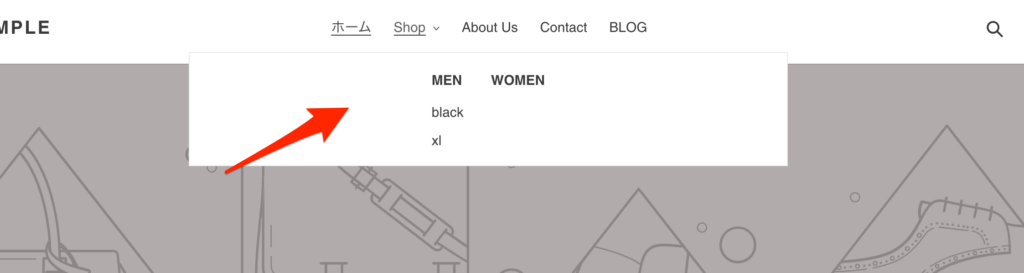
今回はサイトでよく見かける、このようなメニューの階層を作る方法をご紹介します。 
ポイント
「やり方がよくわからない」という方はお問い合わせください!
無料でビデオ通話(zoom使用)をしながら解説いたします!
コレクションを階層構造にする方法
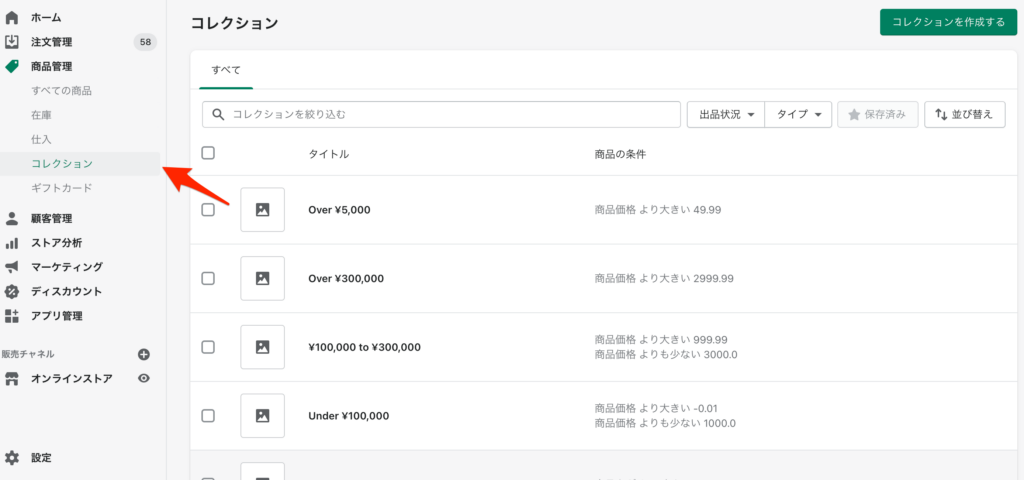
今回はコレクションを複数使うので、コレクションが複数作成されているのを確認します。 
コレクションが作成されていない方は、こちらの記事で作成方法を解説しているのでご覧ください。
-

-
コレクションを作成しよう
コレクションの作成方法 コレクションとは、商品を分類したものです。分類方法は値段、タイプ、タグ、販売元、名前などたくさんあり、自分の好きなように分類することができます。 まず、管理画面の商品管理の中の ...
続きを見る
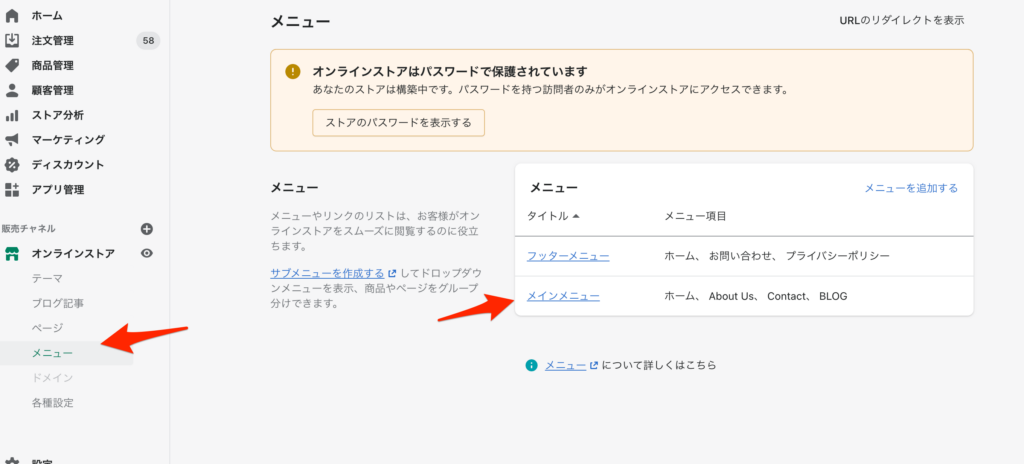
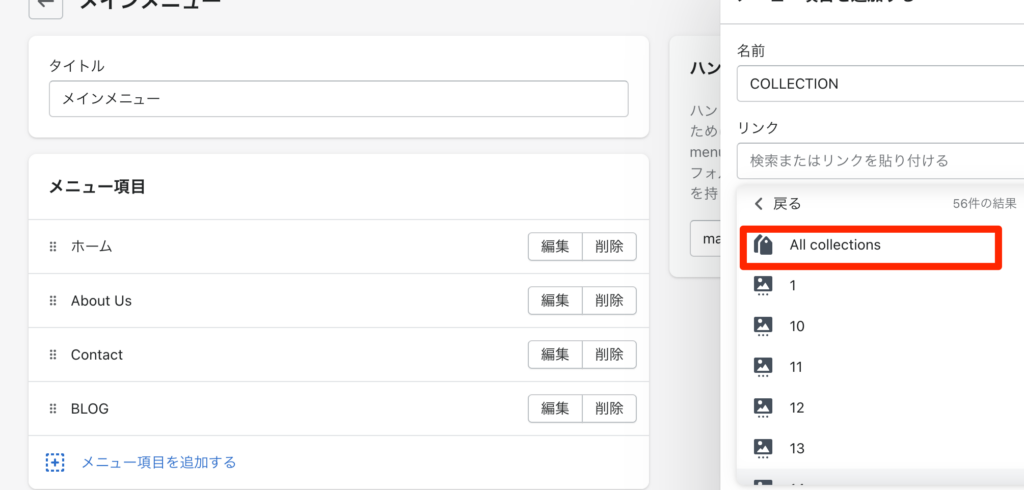
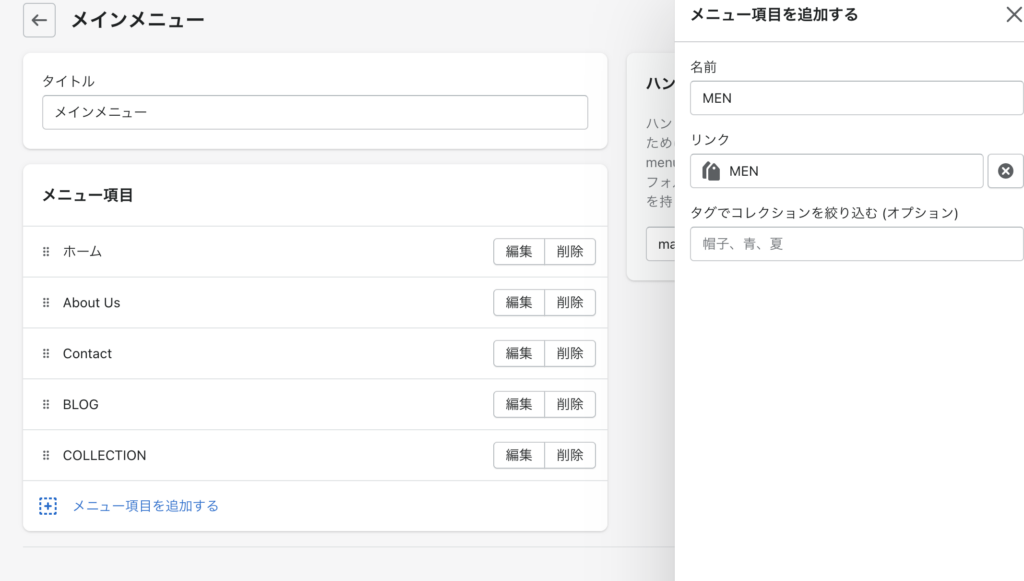
続いて、オンラインストア▶︎メニューと進み、メインメニューをクリックします。  メニュー項目を追加するをクリックすると、右からメニューが出てくるので、名前を入力後、Collectionsを選択してください。 コレクションのトップのものとなるので、All collectionsを選択します。
メニュー項目を追加するをクリックすると、右からメニューが出てくるので、名前を入力後、Collectionsを選択してください。 コレクションのトップのものとなるので、All collectionsを選択します。  同様に、別のコレクションを作成します。
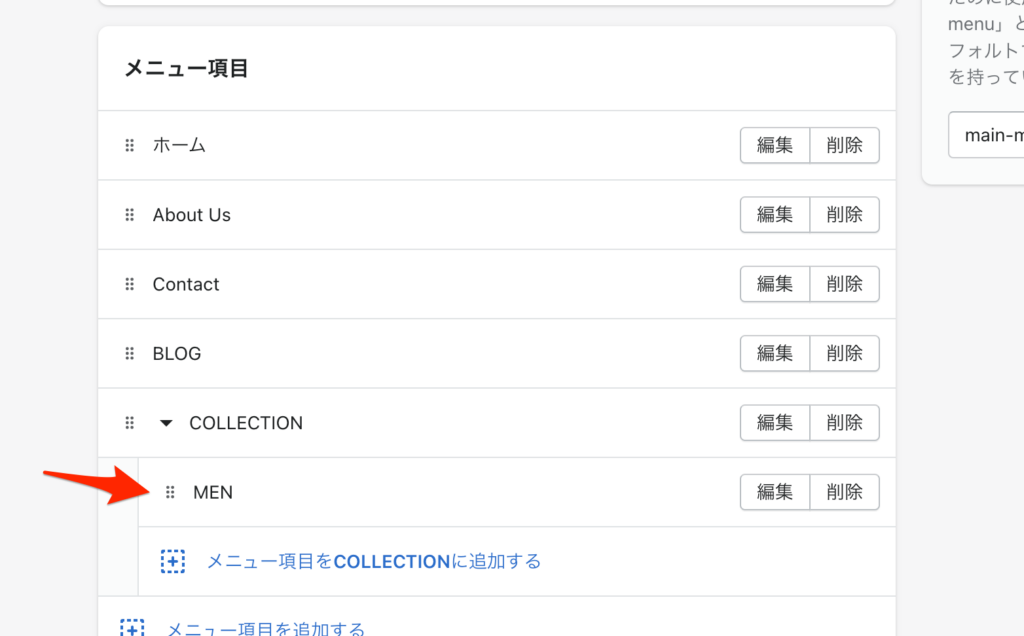
同様に、別のコレクションを作成します。  それでは階層化していきます。 階層の下になるもの(今回はMEN)のこちらのボタンをクリックした状態で、階層の上になるもの(今回はCOLLECTION)の下に持ってくると、このように階層化されます。
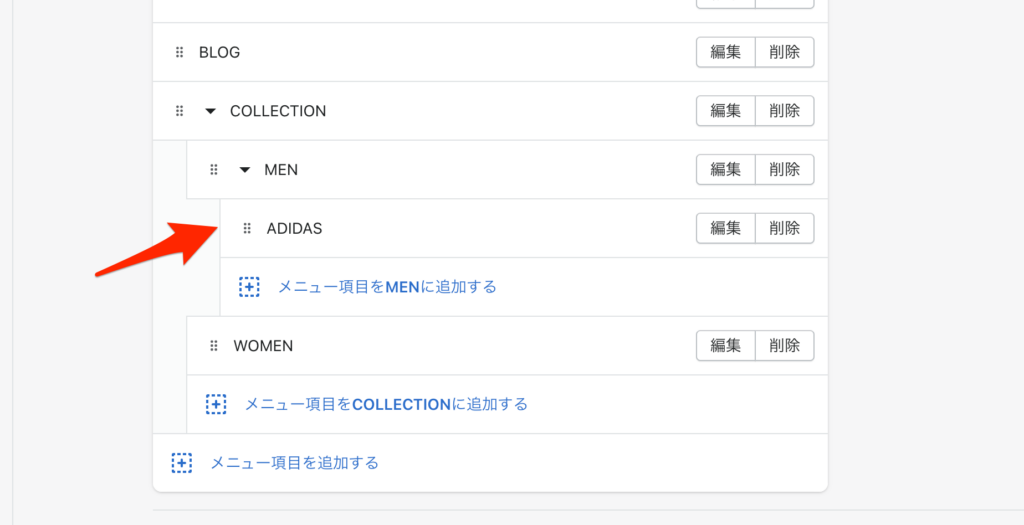
それでは階層化していきます。 階層の下になるもの(今回はMEN)のこちらのボタンをクリックした状態で、階層の上になるもの(今回はCOLLECTION)の下に持ってくると、このように階層化されます。  同様の方法でさらに階層化ができます。
同様の方法でさらに階層化ができます。  階層は三段まで可能です。 設定が完了したら、忘れずに保存をしてください。 実際に画面を見てみると、このように表示されました。
階層は三段まで可能です。 設定が完了したら、忘れずに保存をしてください。 実際に画面を見てみると、このように表示されました。 
まとめ&サービス
以上でShopifyのコレクションに階層構造を導入する方法の解説を終了します。
今回の記事に関して、質問やご意見ございましたら下記問い合わせフォームよりご連絡ください。
ポイント
「やり方がよくわからない」という方はお問い合わせください!
無料でビデオ通話(zoom使用)をしながら解説いたします!
また、AGATA CODEではShopifyの修正を引き受けます。 Shopifyのアプリやテーマのカスタマイズ、商品画像の作成など、Shopifyのあらゆる修正を引き受けています。 お見積もりは無料ですのでお気軽にお問い合わせください!
