こんな方におすすめ
- Shopifyアプリ「Form Builder」(powerful contact form builder)の使い方を知りたい方
- Shopifyでお問い合わせフォームを安く作成したい方
- お問い合わせにおいて自動返信メールの機能が欲しい方
ポイント
自分でカスタマイズをするのが不安、という方はお気軽にご連絡ください!
5000円で代わりに設定いたします!

いえ、名前が変わって、今は「Form Builder」となりました。
Form Builder

「Form Builder - Contact Form」はお問い合わせフォームが簡単に作成できるアプリです
料金
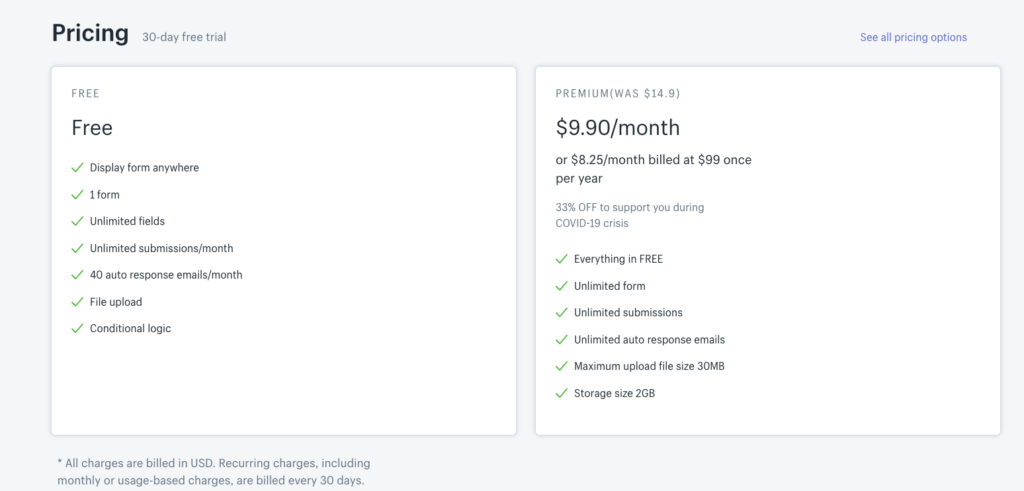
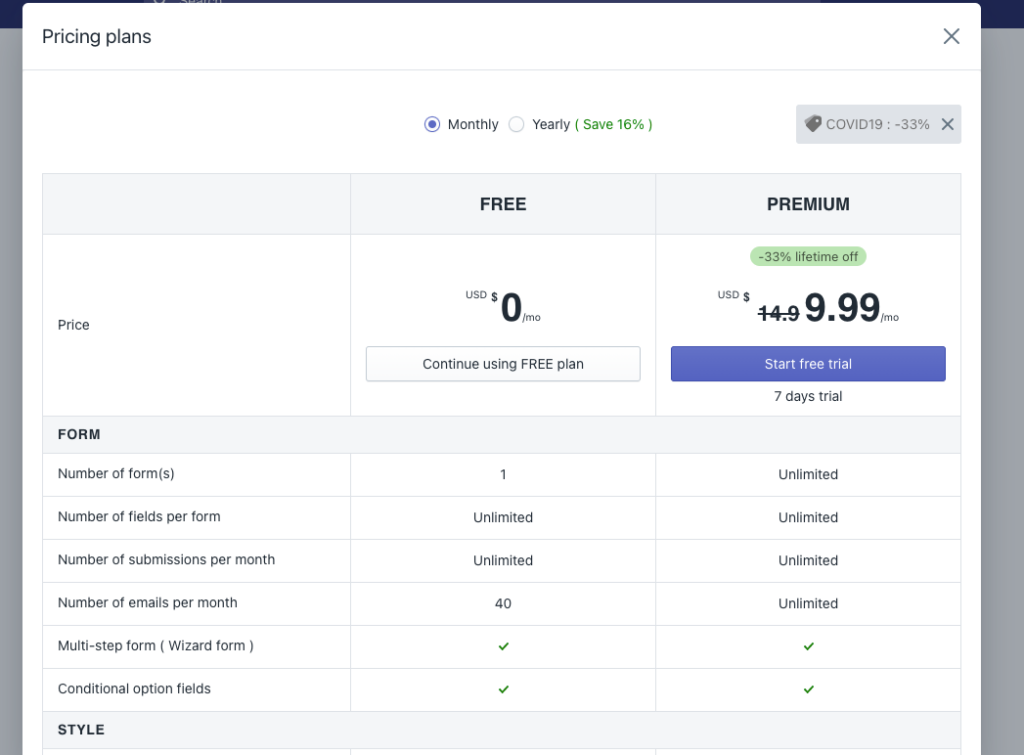
料金は次の通りです。

現在、コロナの影響で、5ドルほど安くなっております。
通常は14.9ドルかかるので注意してください。
有料にすると容量が増えたりするだけですが、機能自体はそこまで変わらないのでまずは無料で試してみることをお勧めします!
機能
機能は上の料金表の通りです。
無料
- お問い合わせフォームの作成
- 1つのフォームを作成
- 無制限のフィールド(お名前やメールアドレスを入力するものです)
- 月に40件までの自動返信メール
- ファイルのアップロード(2MB)
- 条件付きのフィールド
- データのエクスポート
- マルチステップフォーム
- 条件付きロジックの適用(ユーザーによってフォームの表示などを切り替えられる)
- フォームの複製
- CSSなどによるカスタマイズ
- URLによるフォームの貼り付け
- サポート
有料(月額$9.9)
- 無料プランの機能
- 自動返信、フォームの作成数が無制限
- ファイルのアップロード(30MB)
- コピーライトの除去
- ストレージが2GBまで

そうですね、お問い合わせ数によってプランを変更していくのが良いと思います。
また、これらの機能のほかに
- Shopify customer account
- Mailchimp
- Klaviyo
- Zapier
との連携が可能です。
これらのアプリを利用している方はぜひ連携してみてください。
入力可能なフィールド
入力可能なフィールドは次のものになります。
- テキスト
- メール
- 名前
- テキストエリア
- URL
- 電話番号
- 数字
- パスワード
- 日付
- ファイル
- チェックボックス
- ラジオボタン
- ドロップダウンメニュー
- 国の選択
- 評価の星
- グループ化
使い方
アプリのインストール
まずはアプリのインストールをします
下記記事にアプリのインストール方法をまとめてあるので参考にしてみてください。
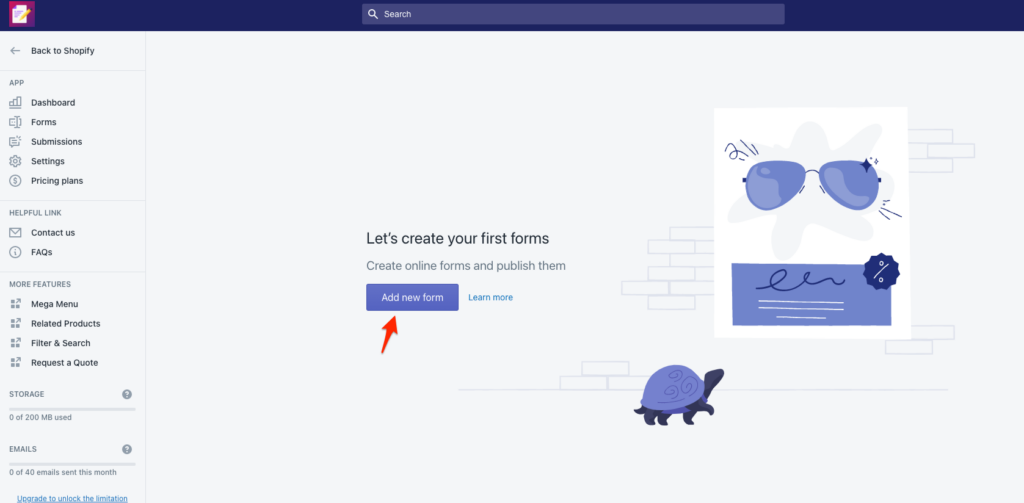
アプリをインストールするとこのような画面に移動します。

今回は無料プランを選択します。
続いて、「Add new form」をクリックしてください。

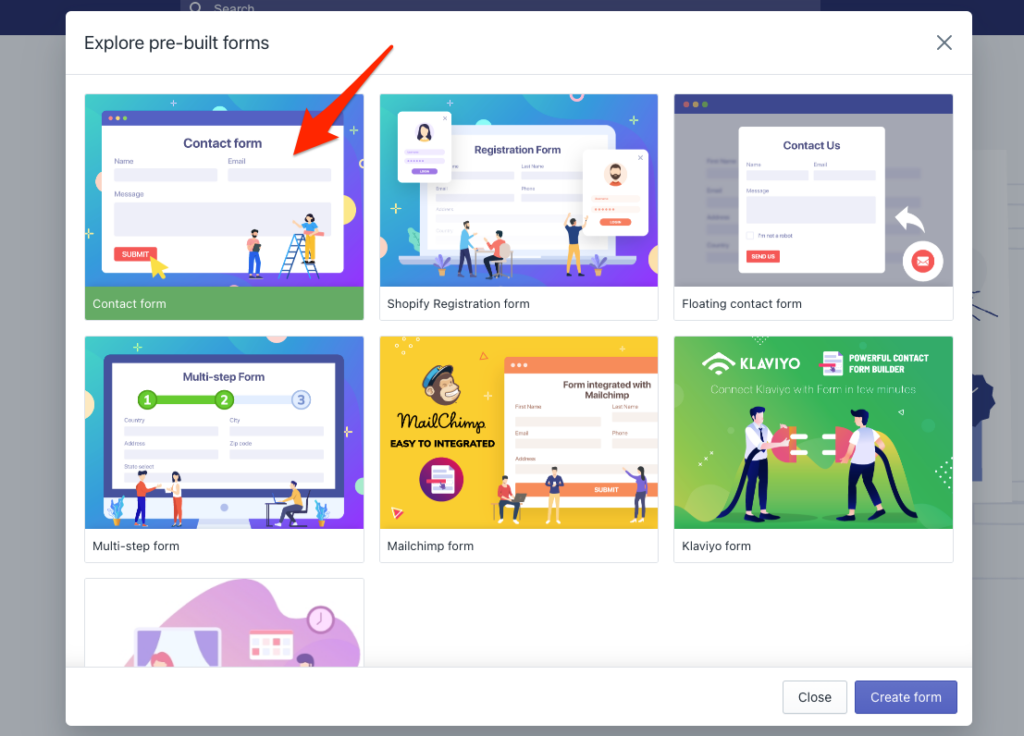
いくつかのフォームが選択できるようですが、今回は通常のContact Formを使用します。

フォームの作成
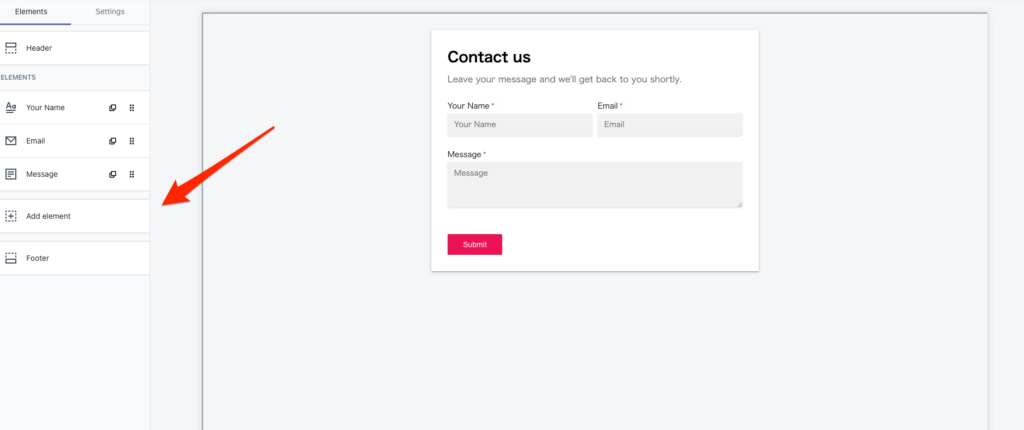
フォームを選択するとこのような画面に移動します。
Add elementでどんな機能が付けられるかみてみましょう。

追加できる機能は
- テキスト、メール、電話番号、テキストエリアなどの基本的な入力エリア
- チェックボックスやラジオボタンなどの選択式の項目
- 国の選択ボックス
- タイトル、文章
- 評価の星
- グループ化、区切りの線
など、複数の要素を加えることができます。
今回は、電話番号とお問い合わせ内容のドロップダウンを作成してみます。
まずは電話番号(Phone) を選択してください。
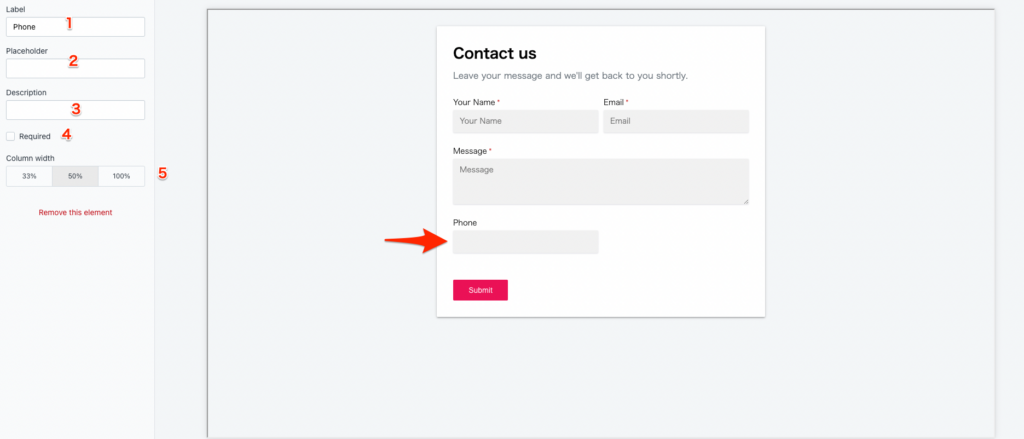
すると下記のように入力窓が追加されました。

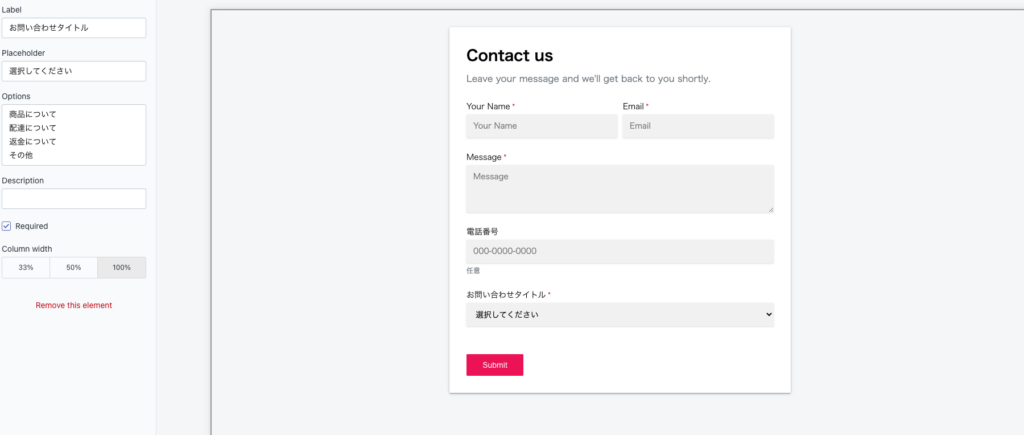
設定方法を解説します。
上記画像の部分は
- ラベル(現在Phoneと書いてある場所)
- プレイスホルダー
- 詳細
- 必須項目か
- 入力窓の長さ
となっております。
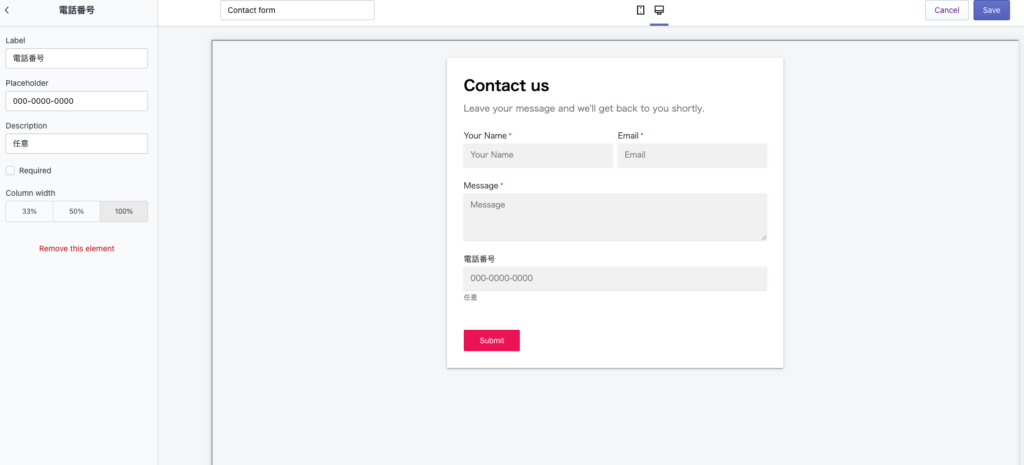
今回は次のように設定しました。

続いてドロップダウンを作成します。
Add new elementから「Dropdown」を選択してください。
ほとんど電話番号の時と設定の仕方は変わりません。
今回は次のように設定しました。

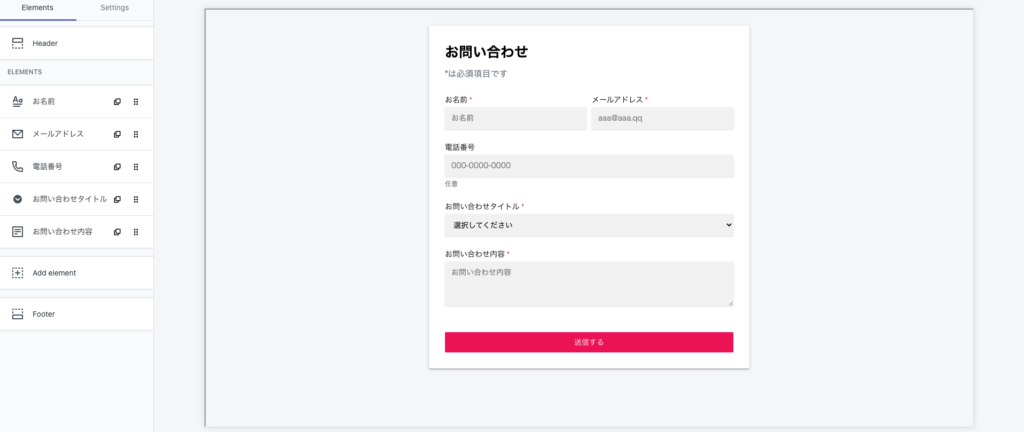
その他の要素も、同様に日本語に編集します。
また、HeaderとFooterでは文言を変えることができます。
最終的には次のようになりました。

保存をして次に進みます。
デザインの変更
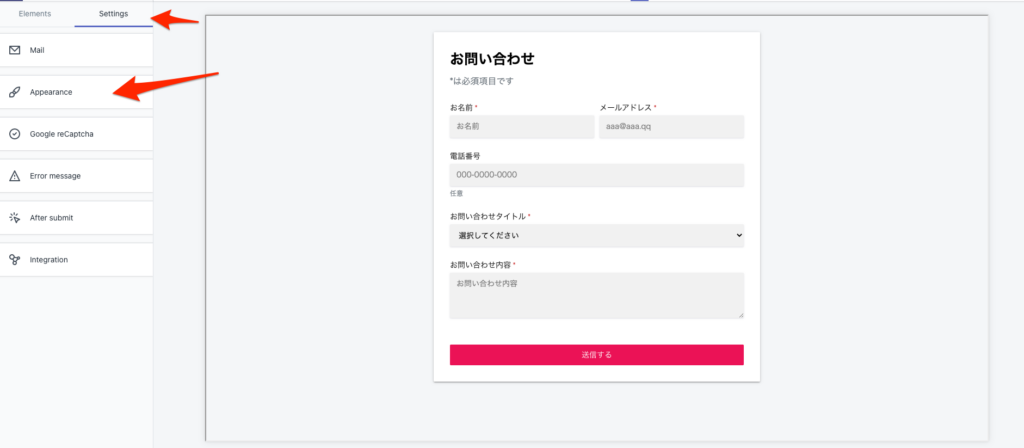
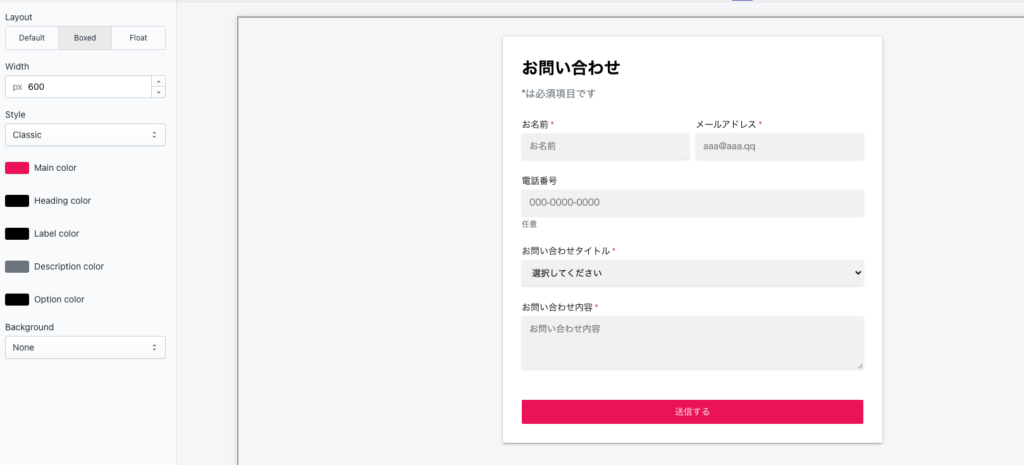
続いてデザインの変更です。
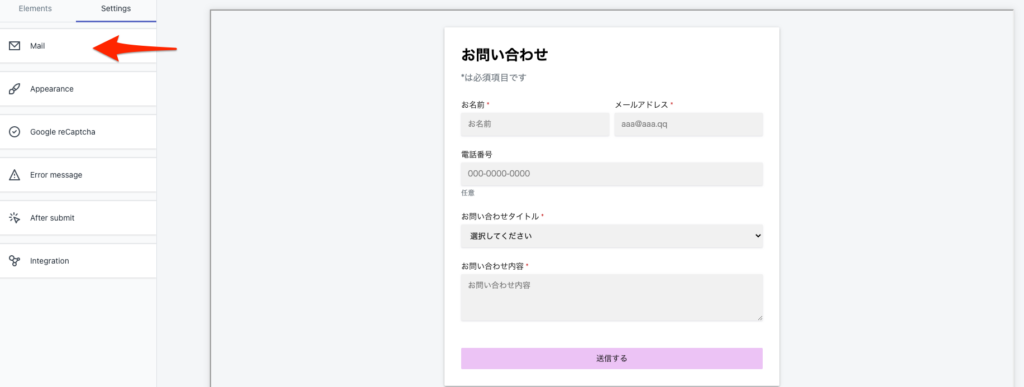
Settings▶︎Appearanceと進んでください。

こちらでは色やスタイル、背景を簡単にカスタマイズできます。
ストアのデザインに合わせて作成してみてください。

自動返信メールの作成
続いて自動返信メールの作成です。
Mail▶︎Auto Responderと進んでください

現在、英語になっているので次のように日本語に書き換えます

エラーメッセージの修正
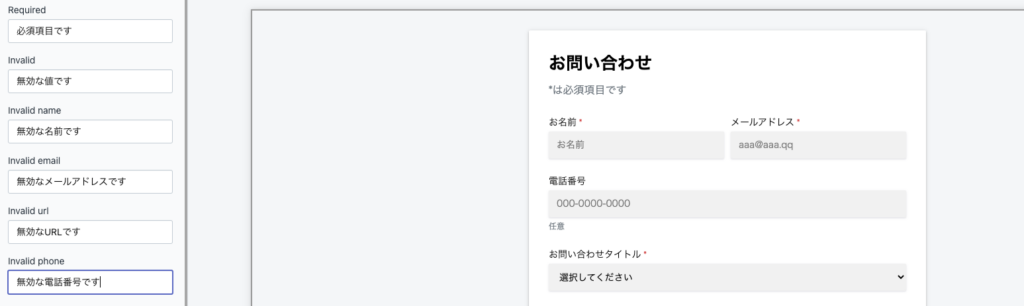
Error Messageをクリックしてください
こちらでは必須項目なのに入力がなかった場合や、メールアドレスの形式が違った場合などに出すエラーの文言を変更できます。
現在英語なので、日本語に書き換えるとよいでしょう。

サンクスメッセージの作成
続いて、送信した際に、画面に表示されるサンクスメッセージを修正していきます。
After submitを選択してください。
こちらも日本語に書き換えておくと良いでしょう。
ストアに表示
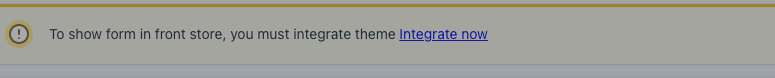
保存をするとこのようなメッセージが出てきます。
まず、テーマにインストールする必要があるため、「Integrate now」をクリックしてテーマにインストールをしてください。


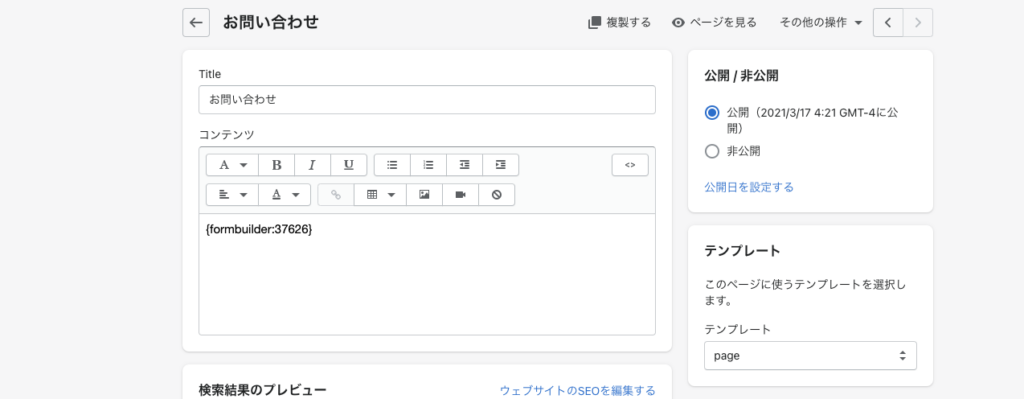
続いて、このように設定をすると(上の画像の番号を使用)表示させることができます。

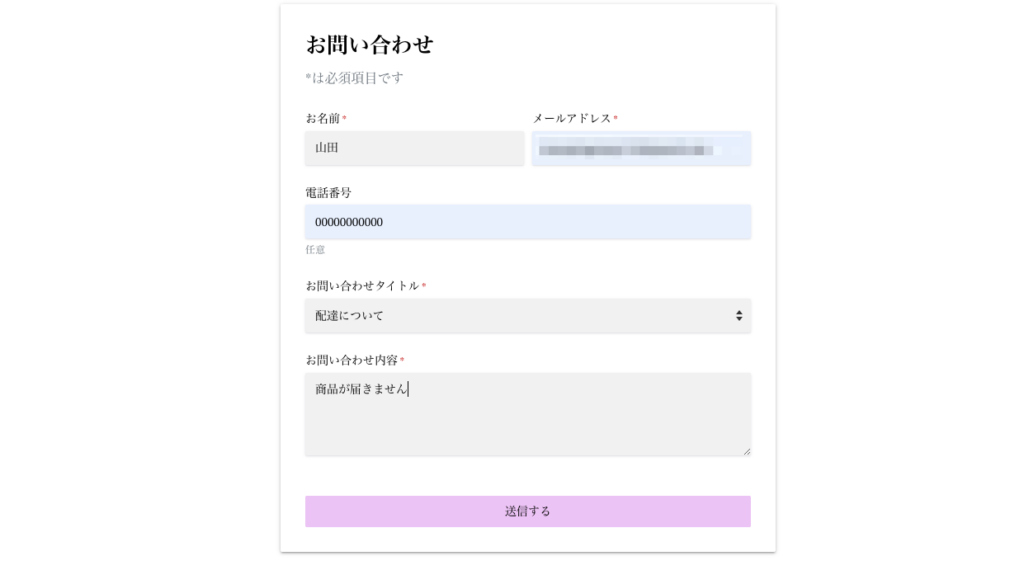
これを送信してみます。

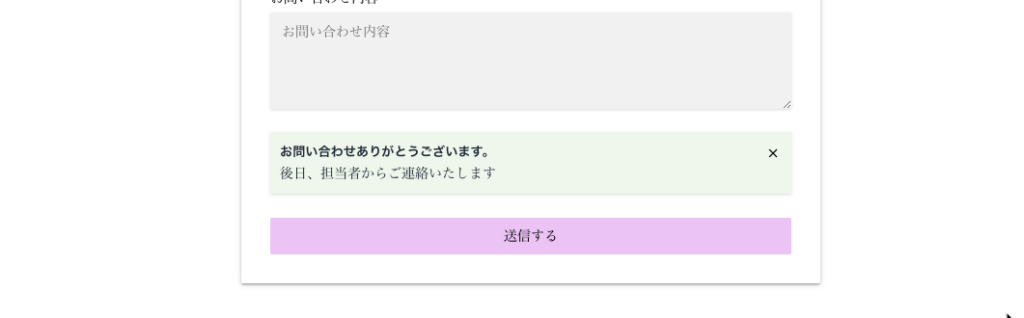
上手くメッセージも表示されました。

お問い合わせの確認
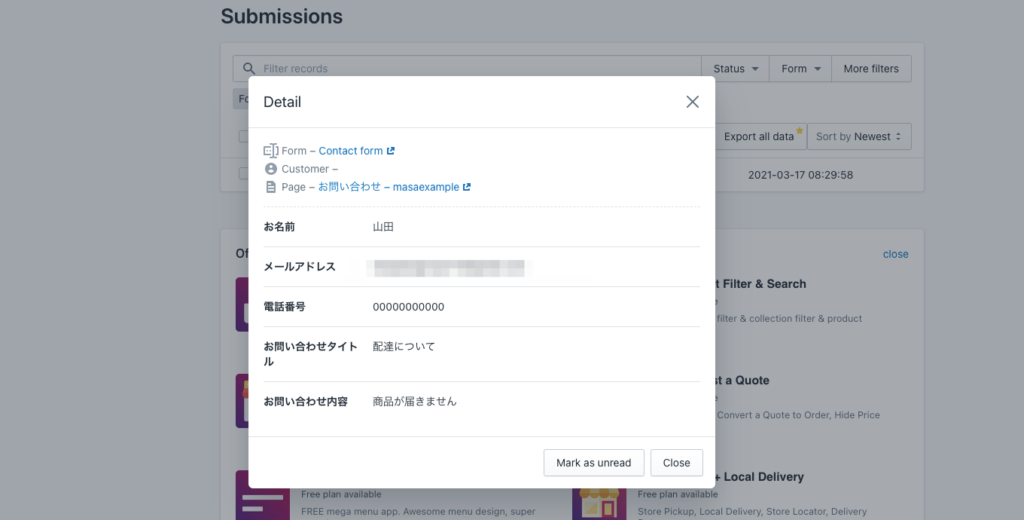
先程送信したメールを確認してみましょう。
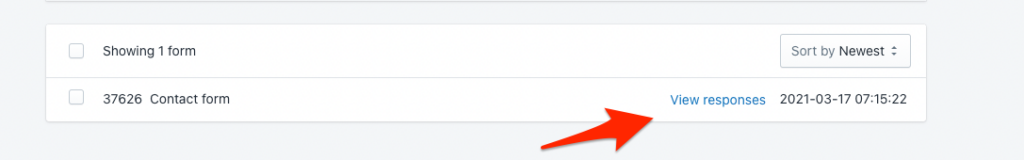
こちらのView responsesをクリックしてください

確認ができました

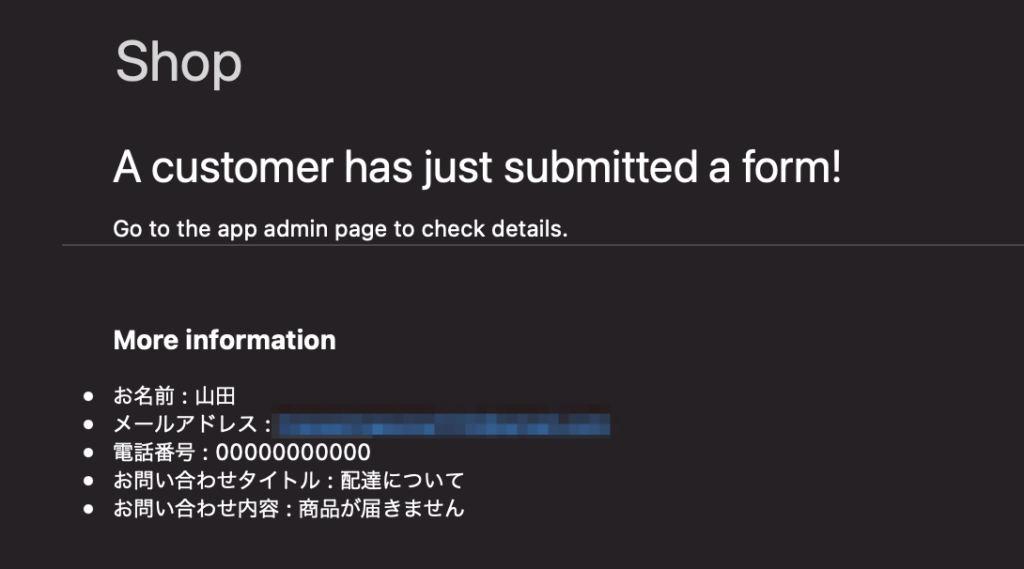
ストア運営者のところにも届きました(Mail▶︎Adminでテキスト変更可)

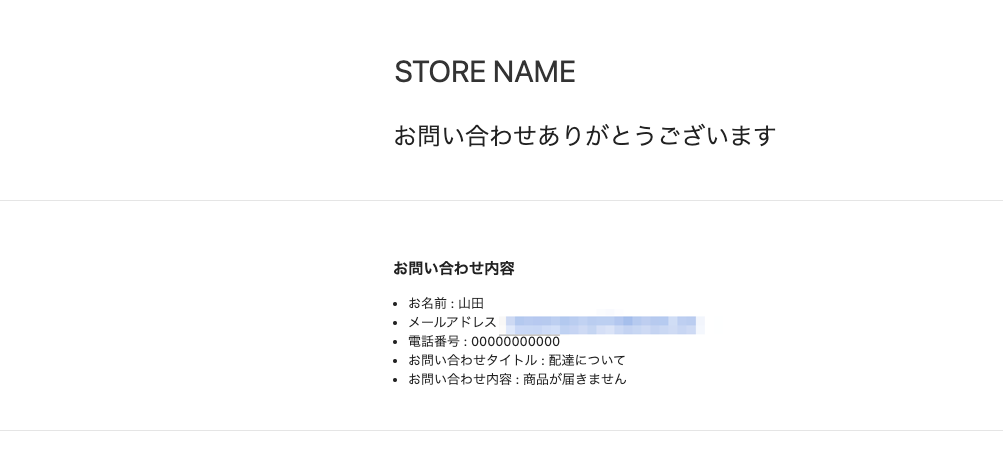
自動返信も来ました

まとめ
以上でForm Builderの解説を終了します。
今回の記事に関して、質問やご意見ございましたら下記問い合わせフォームよりご連絡ください。
また、AGATA CODEではShopifyの修正を引き受けます。
Shopifyのアプリやテーマのカスタマイズ、商品画像の作成など、Shopifyのあらゆる修正を引き受けています。

はい!今回のアプリを代わりに設定することも可能です!
ポイント
自分でカスタマイズをするのが不安、という方はお気軽にご連絡ください!
5000円で、運用できる状態まで設定いたします!
気になる方はこちらへ!

