こんな方におすすめ
- Shopifyでオリジナルテーマを作成したい
- Shopifyのテーマををローカル環境で開発したい
このシリーズでは、Shopifyのオリジナルテーマを全15回で作成できるようにノウハウを提供しています。
Shopifyテーマをローカル環境で開発
まずはShopifyテーマをローカル環境で開発できるよう、セットしていきましょう。
ステップ0:Shopifyパートナーの登録
Shopifyパートナーに登録していない人はこちらから登録をお願いします
Shopifyパートナーとは無料でShopifyのテーマ開発、アプリ開発などを行えるものとなっています。
ステップ1:Shopifyストアの構築
Shopifyパートナーにログインできたら、「ストア管理」→「ストアを追加する」を選択します。

その後、ストアタイプで「開発ストア」を選択し、ストア名、URL、パスワード、目的、住所など、選択欄を満たします。

完了したら「保存」をクリックしてください。
ストアが作成されます。
ステップ2:APIキーの発効
アプリ(テーマ)を開発する上で開発をしても良い、という権限を取得する必要があります。
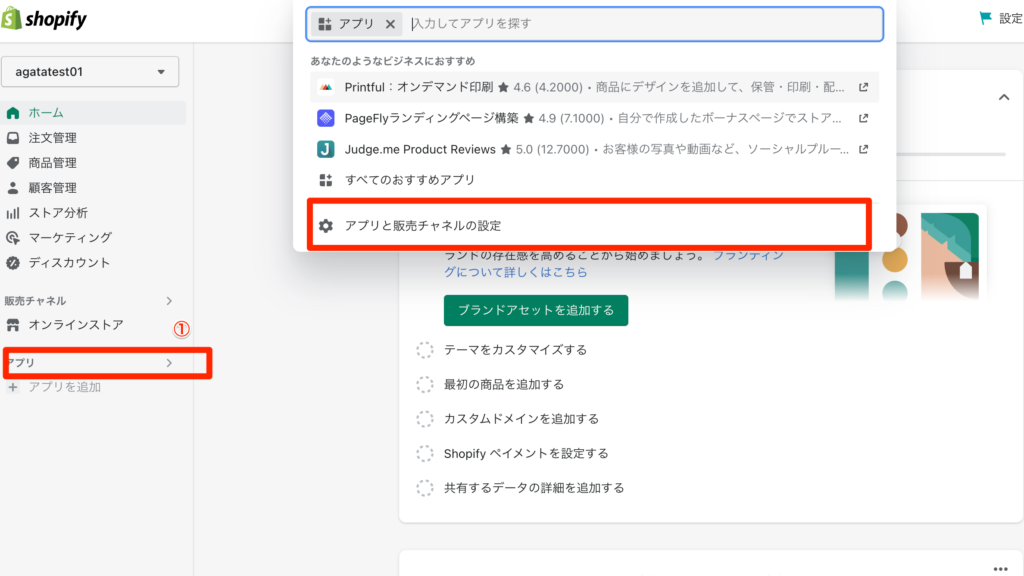
「アプリ」→「アプリと販売チャネルの設定」をクリックします。

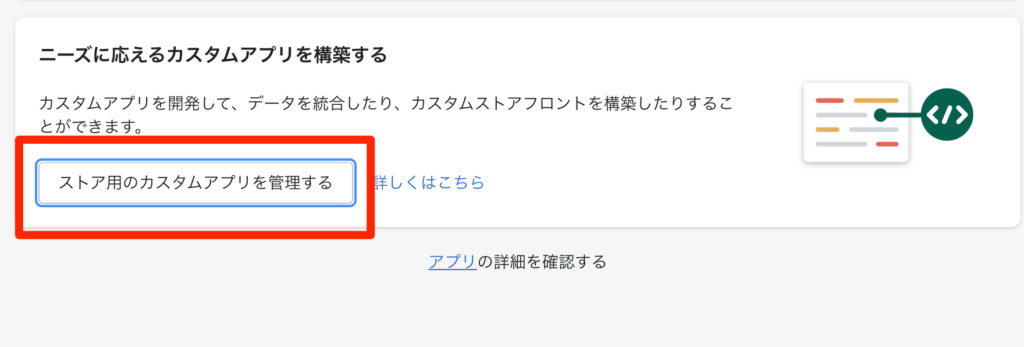
「ストア用のカスタムアプリを管理する」をクリックします。

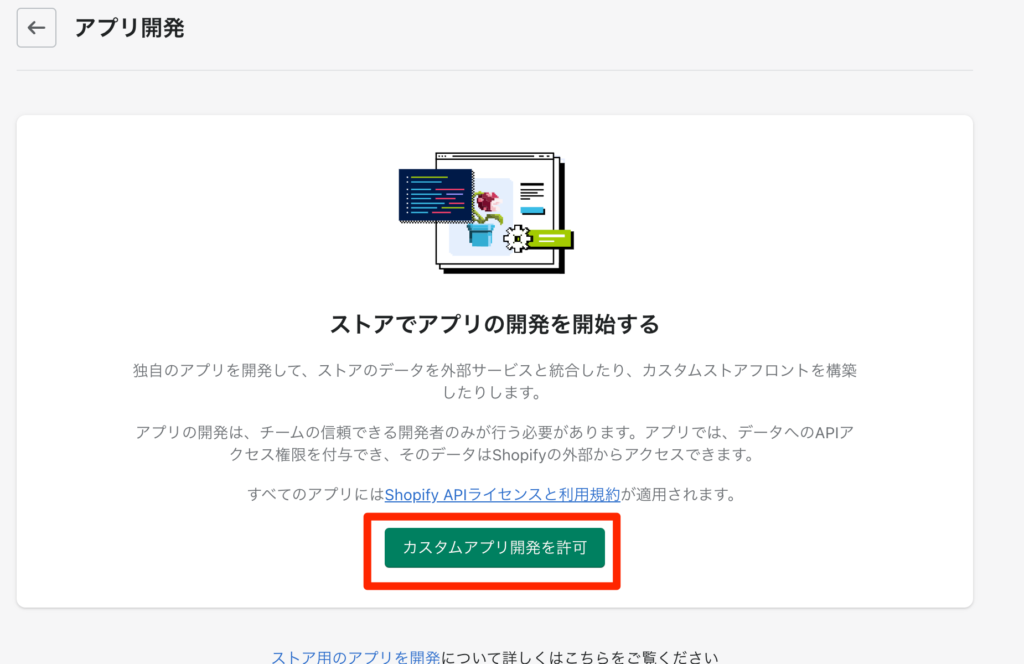
「カスタムアプリ開発を許可」をクリックします。

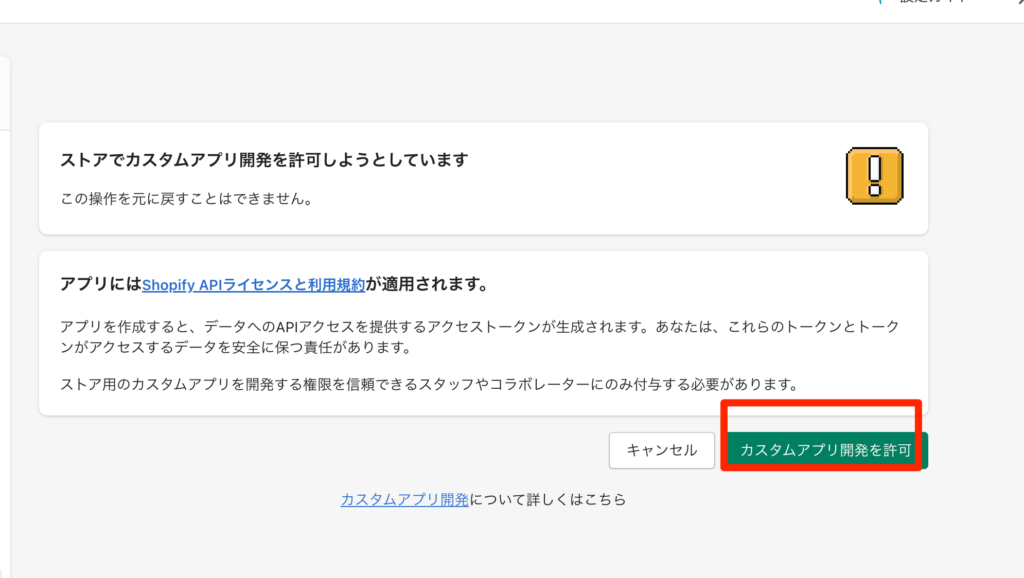
次の画面でも「カスタムアプリ開発を許可」をクリック

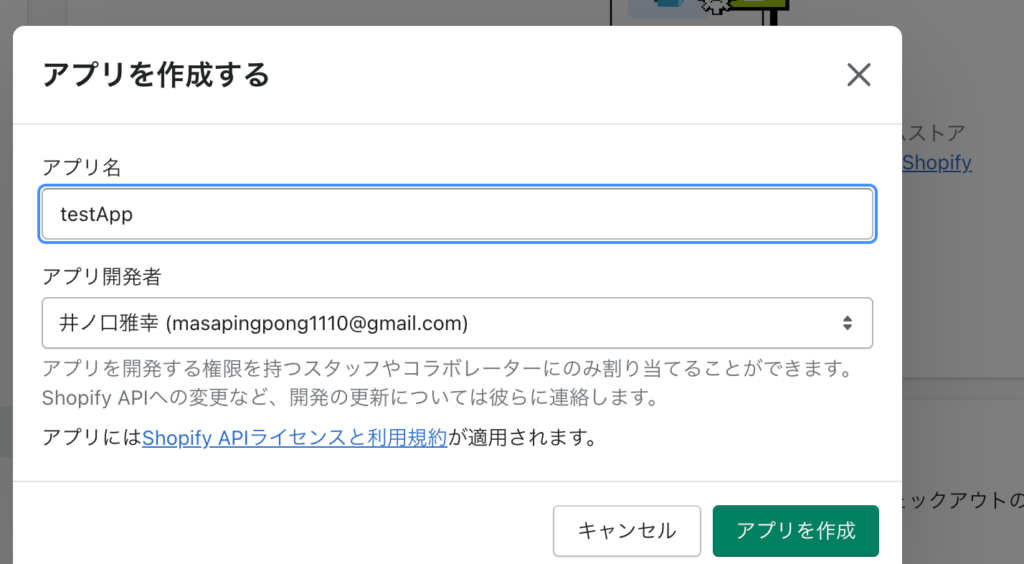
お好きなアプリ名を入力してください。

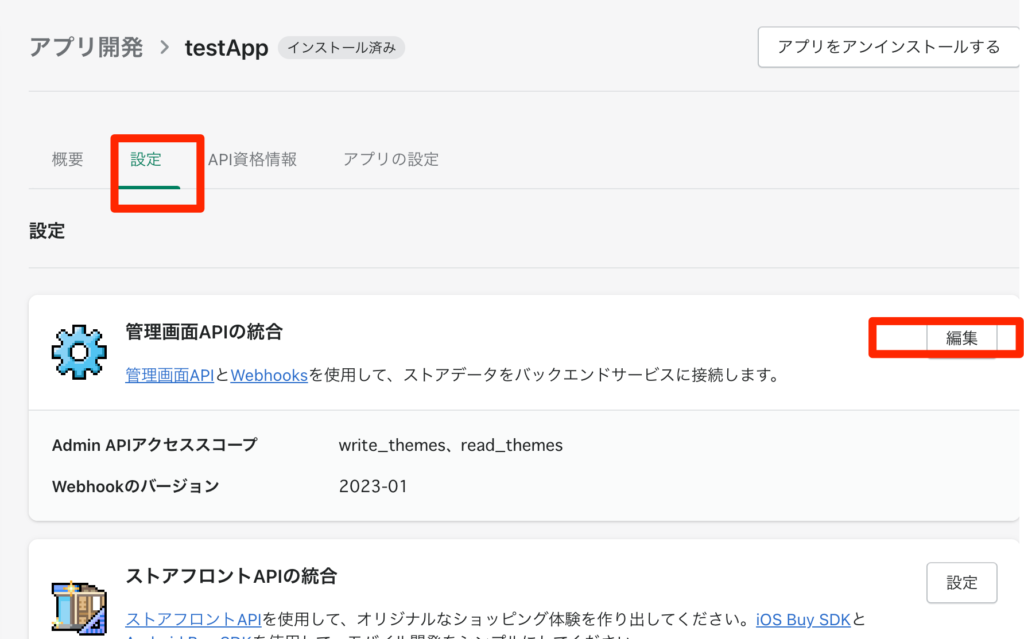
アプリ作成後、「設定」の「編集」をタップします。

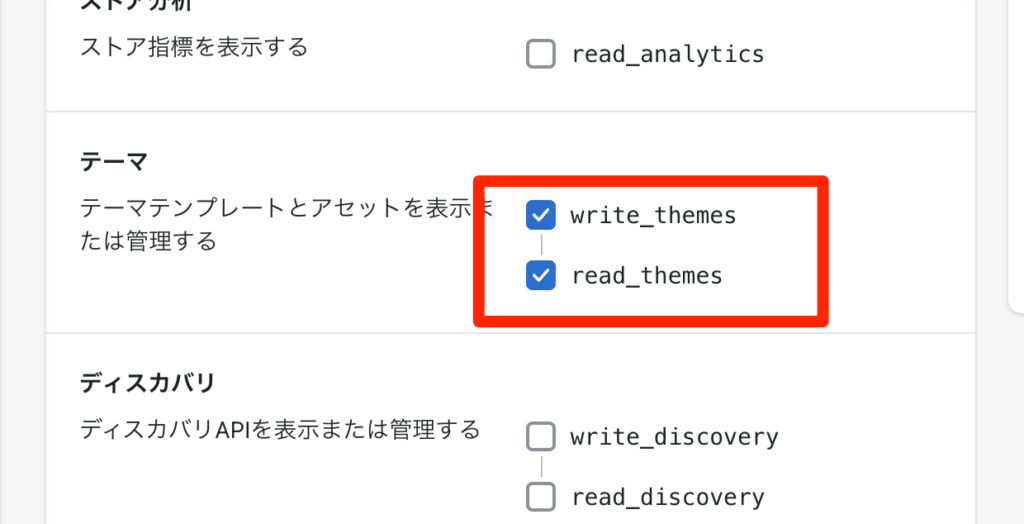
「テーマ」の2つの項目にチェックを入れ保存します。

完了したら保存をしてください。
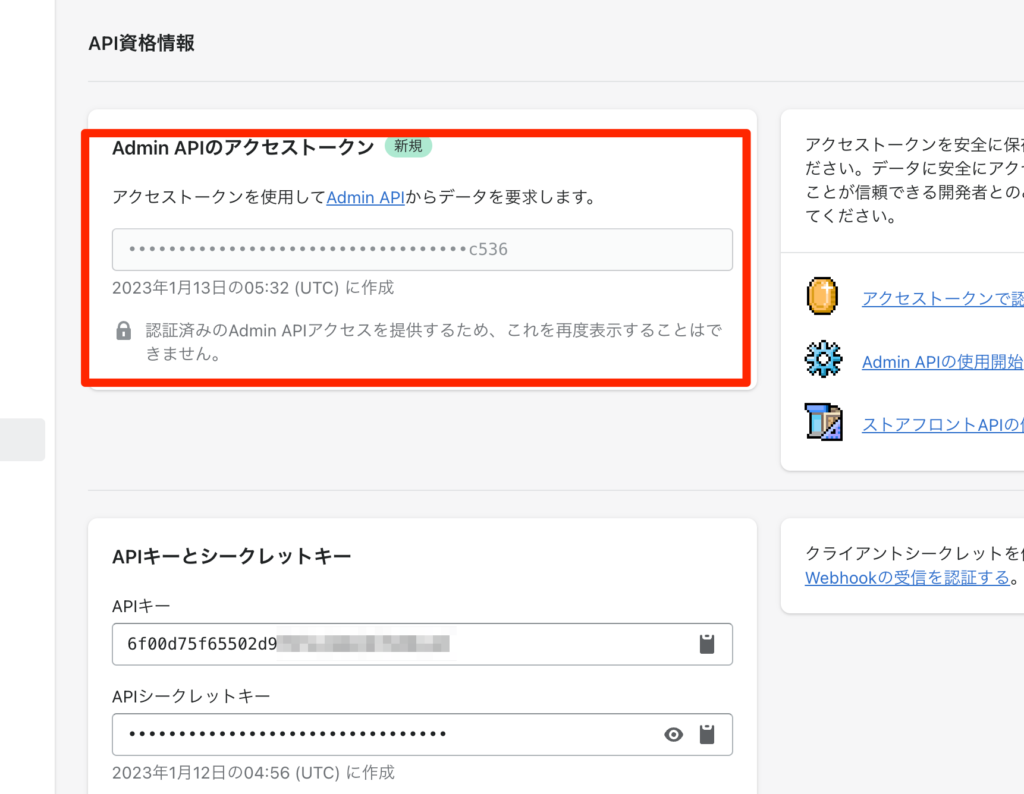
続いて「API資格情報」にて「アプリを作成する」という緑の大きなボタンをおすと次のような「Admin APIのアクセストークン」がでてきますので、中のコードをコピーしてどこかにメモしておきます。

ステップ3:スターターテーマのインストール
Shopifyはデフォルトでスターターテーマを公開して、インストール可能な状態にしてくれています。
スターターテーマとは、必要なファイルがそろっているため、漏れがなく開発を行うことが出来ます。
(スケルトンテーマとも呼ばれたりしています)
インストール方法はShopify公式ドキュメントに書いてあります。
Macの方は
brew tap shopify/shopify
brew install themekitWindowsの方は
choco install themekitでtheme kit というものをインストールしてください。
その後、バージョン確認でインストールされているか確認してください。
theme versionそれでは、新しいテーマをインストールします
インストールするディレクトリに移動したら下記コマンドを実行してください
(私の場合:Desktop\shopify-training←新規作成)
theme new --password=[your-password] --store=[your-store.myshopify.com] --name=[theme name]- [your-password] : 先ほどのパスワード(Admin APIのところのもの)
- [your-store.myshopify.com] : your-storeの部分に自分のショップの名前を入力(urlを見ると分かります)
- [theme name] : テーマの名前を自由に決めます
※なお、[]の部分は必要ありません
インストールできたら「オンラインストア」→「テーマ」で自分の作成したテーマができているのが確認できると思います。

「アクション」→「公開する」で公開しましょう。

ステップ4:コードの変更をリアルタイムで反映させる
theme watchとコマンドを打ち込むことでリアルタイムでの変更が可能になります。
ファイル・フォルダの役割を確認
assets
config
layout
locales
templates
config.yml
ディレクトリ構造はこのようになっていると思います。
簡単に説明をしていきます。
assets
assetsはお馴染み、cssファイルやjsファイルを入れるフォルダとなっています。
今回はassetsの中の「application.scss」にcssのコードを入れて編集していきます。
config
configフォルダには二つのファイルがあります
- settings_data.json : カスタマイズしたデータを保存しておく場所になります。
- settings_schema.json : 全体的なスキーマを設定する場所になります。(スキーマを編集することでカスタマイズが可能になります)
layout
layoutフォルダには「theme.liquid」ファイルがあります。
これはテーマの基準となるファイルで、<head>や<meta>などを設定します。header,footer,bodyにあたるものもここで読み込みます。
locales
言語の設定などを行うフォルダになります。(今回は使用しません)
templates
ページのテンプレートを入れるフォルダになります。
基本的にはデフォルトのファイルだけで大丈夫ですが、今回はこれに「about」「お問い合わせ」にあたるページを追加します。
config.yml
パスワードやAPIなどが記載されています
フォルダを追加
Shopifyのテーマ作成では、デフォルトのこれらのフォルダに加えて「sections」「snippets」フォルダを追加します
sections
sectionsフォルダはheaderやfooterといった様々なページで使われる部分を作成したファイルを入れます。
また、sections内のファイルではスキーマを設定できます。
snippets
snippetsはsectionsよりもさらに細かい部分を登録します。(パンくずリストなど)
まとめ
テーマのインストールはできましたか?
それぞれのフォルダは使っていく内になんとなく使用方法が分かってくると思うので、今は完璧に理解していなくても大丈夫です!
それでは、次回からコードを触っていきましょう!
ページ一覧
全体像の確認
https://agata-code.com/programming/original-no1/
開発環境のセット
https://agata-code.com/programming/original-no2/
ヘッダーの作成
https://agata-code.com/programming/original-no3/
フッターの作成
https://agata-code.com/programming/original-no4/
トップページの作成
https://agata-code.com/programming/original-no5/
Aboutページの作成
https://agata-code.com/programming/original-no6/
お問い合わせフォームの作成
https://agata-code.com/programming/original-no7/
コレクションページの作成
https://agata-code.com/programming/original-no8/
個別商品ページの作成
https://agata-code.com/programming/original-no9/
カートページの作成
https://agata-code.com/programming/original-no10/
ブログの作成
https://agata-code.com/programming/original-no11/
ログイン機能の実施

