こんな方におすすめ
- ShopifyとGoogleアナリティクスを連携したい方
- Shopifyでサイト分析をしたい方
ネットショップを運用する上で、分析は欠かせません。 どのような顧客がどのような商品を買うのか、どのページでサイトを離れていってしまうのか、どのようにサイトを訪れてくれたのか、これらを知ることができれば、より良いサイトへ改善することが可能です。 今回はそんなサイト分析に欠かせない、Googleアナリティクスの連携方法、使用方法を解説します!
ポイント
AGATA CODEでは次のサービスを設けております。
- ShopifyとGoogleアナリティクスを連携(3000円)
- 毎月のストア分析と売り上げ向上のアドバイス(月額10,000円)
自分で設定したり、分析するのは大変...という方はご連絡ください。
お見積もりは無料です!
なぜGoogleアナリティクスを使うのか
Googleアナリティクスとは
GoogleアナリティクスとはGoogleが提供しているアクセスの解析ツールです。
Googleアナリティクス には次のような特徴があります。
- 無料で利用できる
- どのような経由でサイトを訪れたのかがわかる
- 訪問者の年齢や性別がわかる
- 各ページの閲覧時間や離脱率(サイトを離れていってしまった割合)がわかる
- 長期間の分析が可能
- 情報の絞り込みが容易なため、自分に必要な情報を的確に集められる
GoogleアナリティクスとShopifyのストア分析の違い
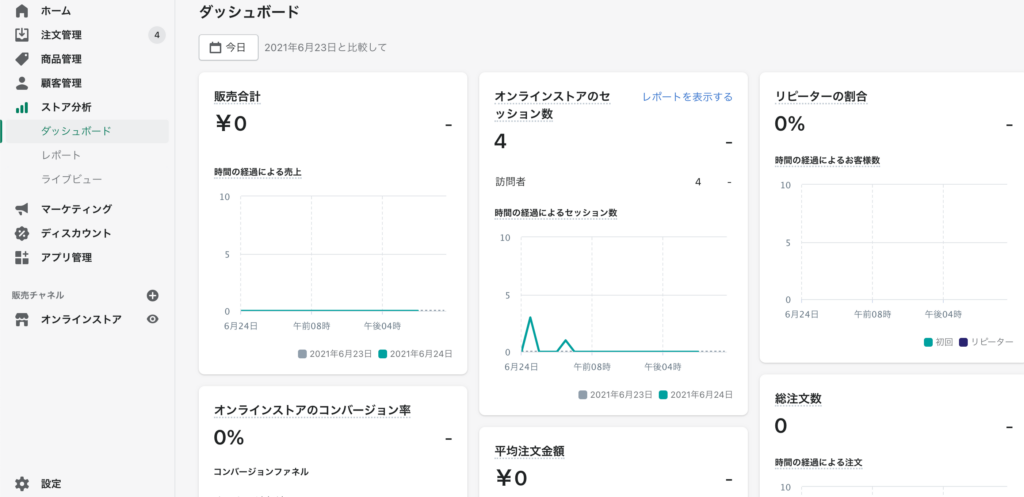
Shopifyにも。ストア分析という機能があります。
こちらでは売り上げなどを見ることができます。
これだけ見るとこのように思う方もいるでしょう。

分析という観点からすれば同じような感じがありますが、それぞれ次のような特徴があります。
- Googleアナリティクス・・・サイトの訪問者やページの閲覧数など、「誰が、どのようにサイトを見ているか」を分析できる
- Shopifyストア分析・・・売り上げや在庫数、決済方法など、決済まわりについて分析が可能
このように役割が違うため、両方をうまく利用することで、多くの情報を集めることができます。
Googleアナリティクスの具体的な活用方法
では、Googleアナリティクスを導入した後、取得したデータをどのように活用していけば良いのでしょうか。
3つほど例を挙げてみます。
- 年齢層や性別を見て、どのような方が来るのか分析
→20代の女性が多ければ、値段を下げたり可愛いサイトデザインに変えたりすることで、販売数を増やすことができる - ページの滞在時間、離脱率を分析
→トップページでの離脱率が多ければトップページが魅力的でないことがわかる。バナーを設置したり魅力的な画像に変えることで、より長い時間見てもらえるようになる。 - ネットショップを訪れた経路を分析
→SNSでの流入が多ければ、SNSのフォロワーさらに増やせばサイトの閲覧数が増えるのが期待される。
このように、より良いサイトに修正していくことが可能になります。
GoogleアナリティクスとShopifyの連携方法
Googleアカウントの作成
Googleアカウントをお持ちでない方は、Googleアカウントの作成から始めましょう。
こちらのサイトがわかりやすかったので、参考にして見てください。
連携方法
まずはこちらのページに移動してください。
既にGoogleアナリティクスにログインしたことがある方は「アナリティクスにログイン」、
初めての方は「無料で利用する」→「測定を開始する」をクリックしてください。
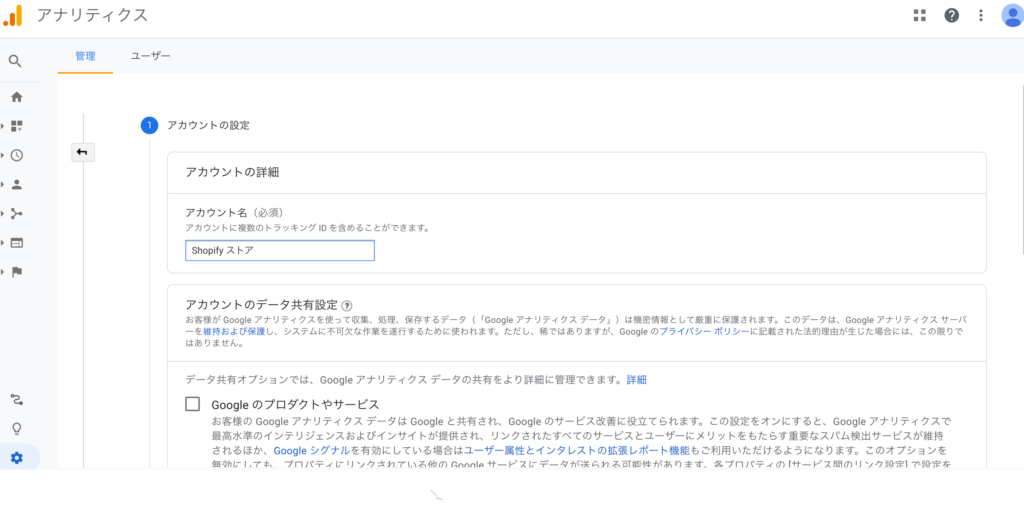
次のようにアカウントの作成画面が出てきますので、アカウント名を入力して、次へ進んでください。
注意ポイント
Googleのサービスはデザインが変わりやすいため、設定する際はデザインが多少変わっている可能性もあります。
不安な方は、最新のGoogleアナリティクスの情報を取得するのをオススメします。

続いてプロパティの設定です。
こちらでは次の項目を設定します。
- サイト名
- タイムゾーン(日本)
- 通貨(日本円)

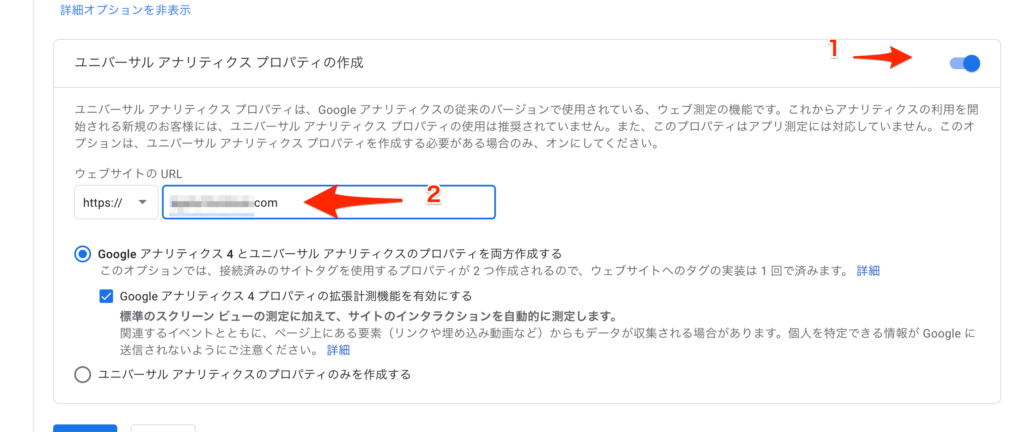
その後、詳細オプションを表示をクリックします。
右のところをONにして、サイトURLを入力します

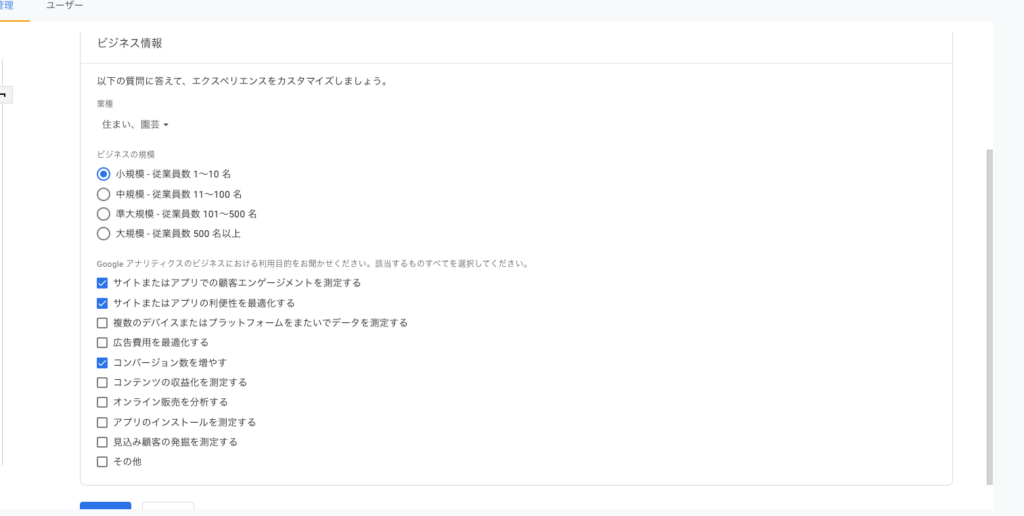
続いてビジネス情報を入力します。

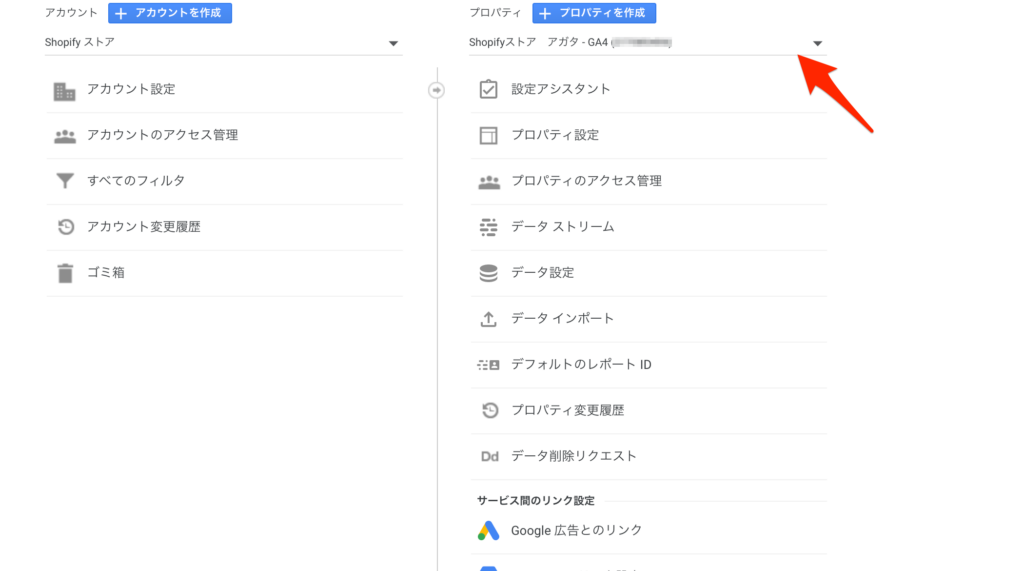
作成を押すと、このような画面が出てきます。

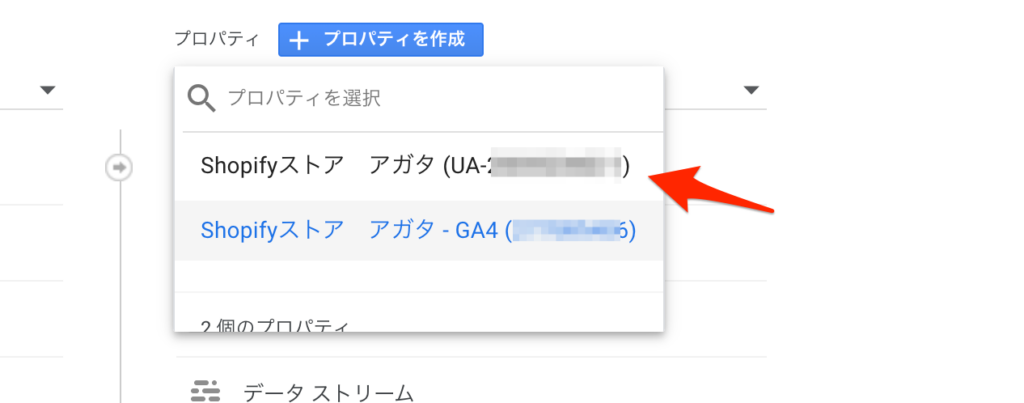
この枠の外側、または設定画面に行くとこのような画面が出てきます。
矢印の部分を押すとこのように出てくるので「UA-xxxx」を選択しましょう。

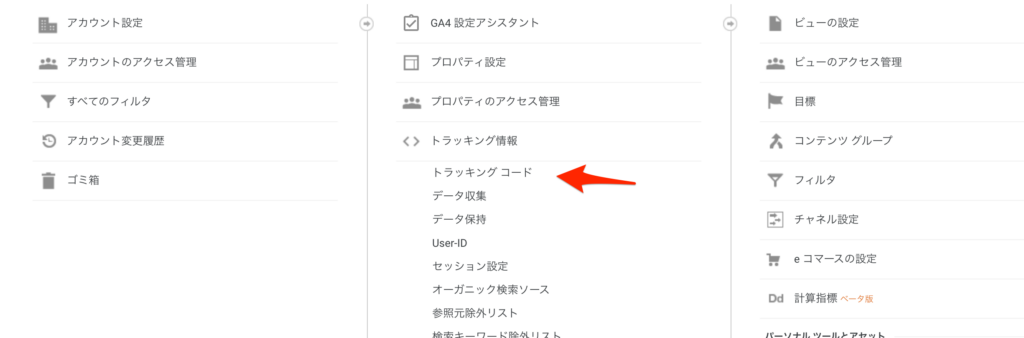
トラッキングコードをクリックしてください。

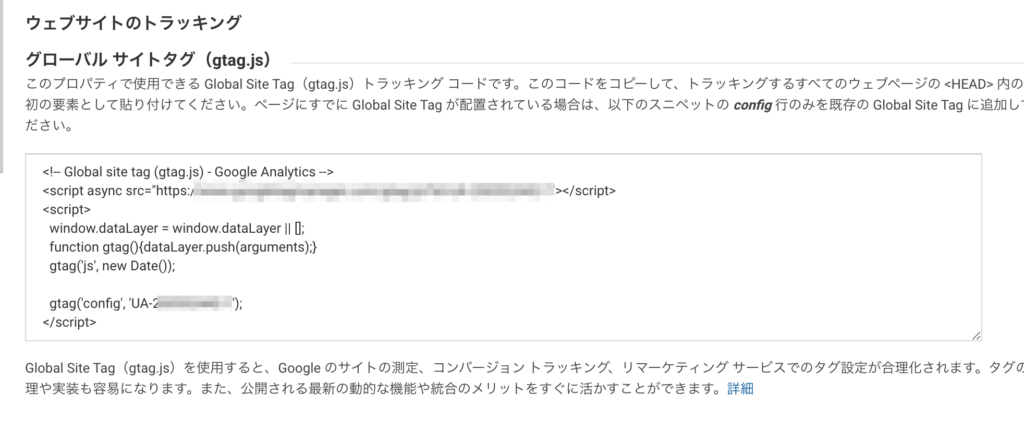
このような画面が出てくるので、枠の中をコピーします。

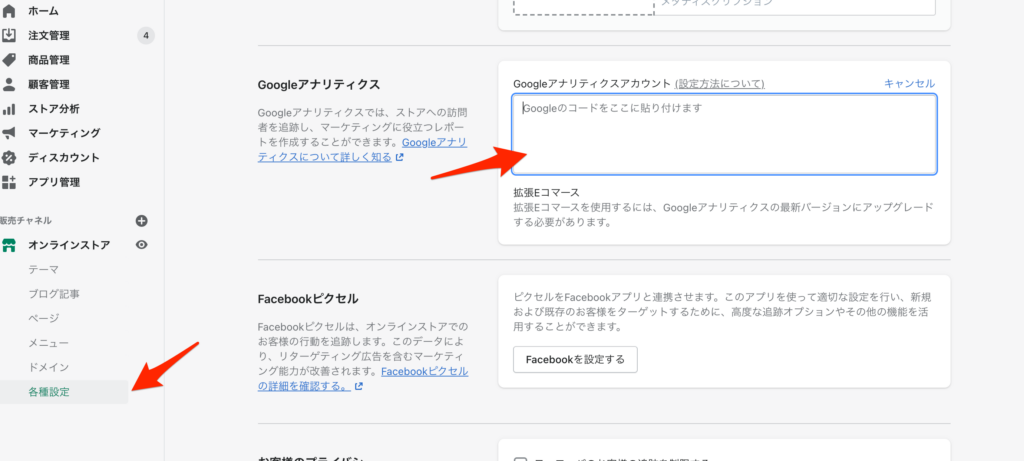
それをShopify管理画面の「各種設定」の中にあるこちらの部分に貼り付けてください。

拡張eコマースの設定
ここまでで連携は完了しましたが、拡張eコマースを設定することでより詳細なデータや売り上げアップにつながるデータを取得することができます。
拡張eコマースを設定すると、サイトを訪れてから購入完了までの過程が数値とグラフで可視化されるようになります。
どのように購入に至ったのかを見ることができるので、どんな商品が効果的だったか、バナーの配置は良かったのか、などを確認できます。
設定方法
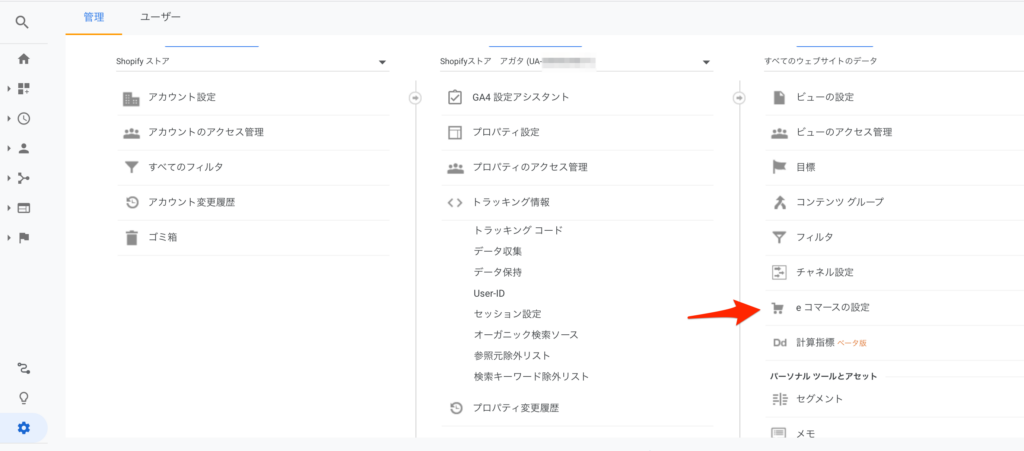
先程のこちらの画面でeコマースの設定をクリックしてください。
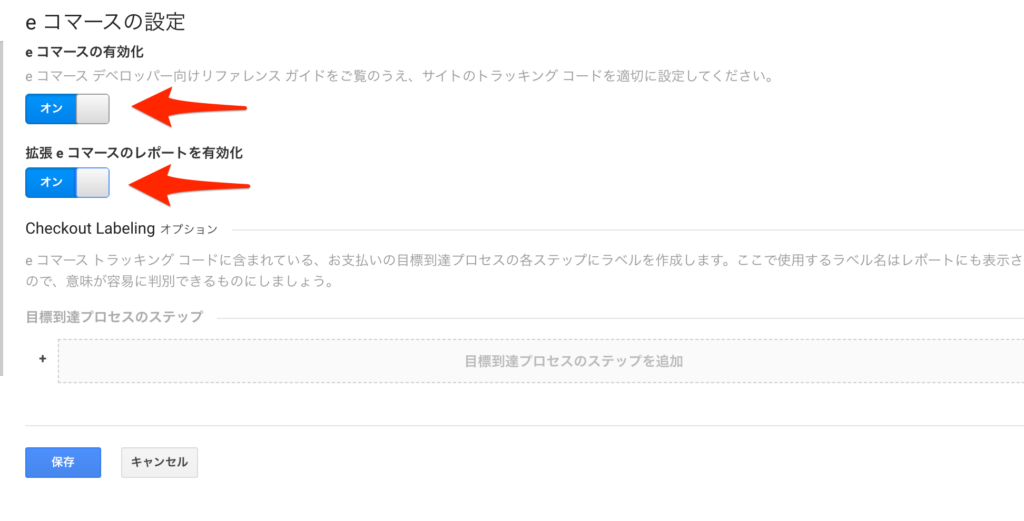
その後、こちらの2つをオンにします。
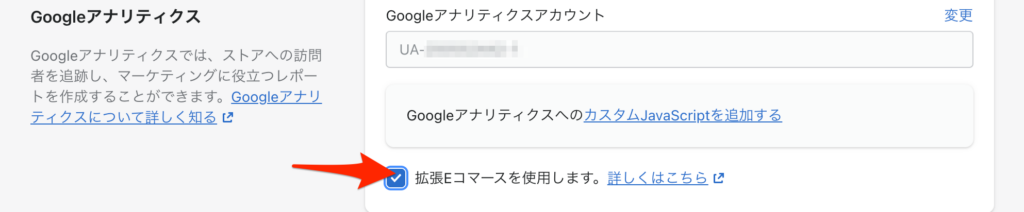
続いて、Shopify管理画面の、先程コードを貼り付けた部分に「拡張Eコマースを使用します。」というチェックボックスがあるので、チェックを入れます
これで設定は完了です。
まとめ&サービス
以上でgoogleアナリティクスとShopifyの連携方法の解説を終了します。
今回の記事に関して、質問やご意見ございましたら下記問い合わせフォームよりご連絡ください。
また、AGATA CODEではShopifyの修正を引き受けます。 Shopifyのアプリやテーマのカスタマイズ、商品画像の作成など、Shopifyのあらゆる修正を引き受けています。
今回の設定に関しても以下の料金で承っております。
- ShopifyとGoogleアナリティクスを連携(3000円)
- 毎月のストア分析と売り上げ向上のアドバイス(月額10,000円)
お見積もりは無料ですのでお気軽にお問い合わせください!