こんな方におすすめ
- Shopifyのオリジナルテーマでフッターメニューを作りたい
- 動的にカスタマイズできる機能が欲しい
はじめに
Shopifyオリジナルテーマを作成しよう、の第四回は
フッターを作成していきます。
今回学習するのは以下の3つです。
- プライバシーポリシーの作成方法
- フッターメニューの作成
- 動的にカスタマイズする方法(schema)
今回のコードは下記リンクにまとめてあるので参考にしてみてください。(branch:no4)
https://github.com/masa-ino/shopify-training/tree/no4
フッターを作成しよう
プライバシーポリシーの作成
まずはプライバシーポリシーのページを作成していきます。
Shopifyにはデフォルトで文章などが用意されているため今回はそれを使用します。
(いずれ日本語のデフォルト文章が出てきそうな気もしますが...)
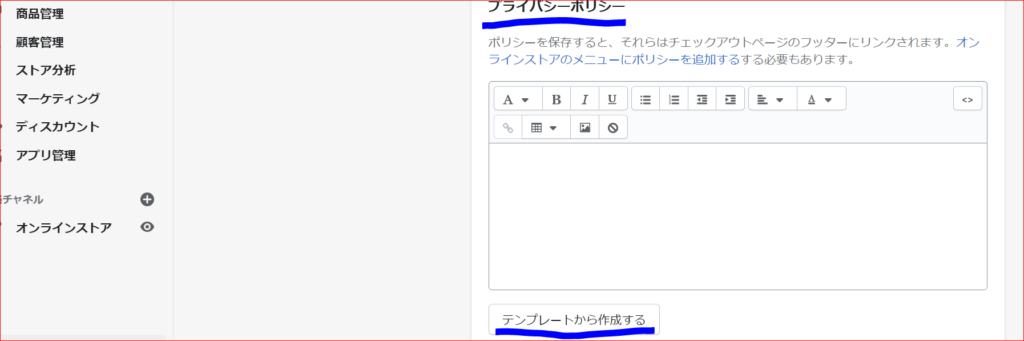
まずは、「設定」→「法務関連」をクリックします。

たくさんのポリシーの入力欄が出てきます。
今回はプライバシーポリシーのテンプレートを使用していきます。
プライバシーポリシーの「テンプレートから作成する」をクリックしてください。

テンプレートが作成されました。
保存をしてください。
フッターメニューを作成しよう
続いてフッターメニューを作成します。
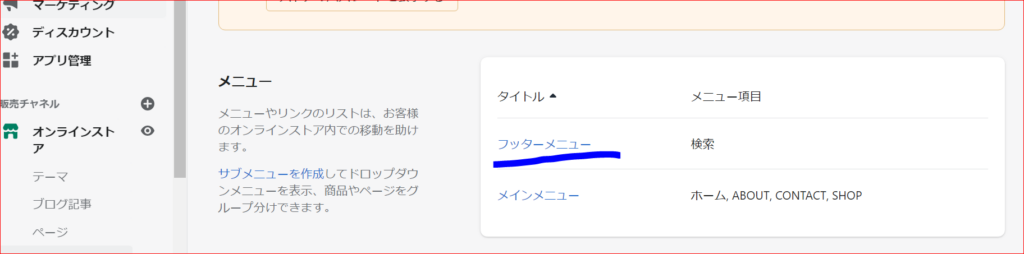
「オンラインストア」→「メニュー」→「フッターメニュー」をクリックします。

メニューを以下のように編集してください。

ホームは「Home Page」から、
お問い合わせは「ページ」→「Contact」から、
プライバシーポリシーは「ポリシー」→「Privacy Policy」から作成できます。
編集できたら保存をしてください。
なお、上の画像にあるように、このメニューは「footer」という名前で呼び出すことが出来ます。
コードを作成しよう
それではコードを作成していきます。
前回作成したsections\footer.liquid に以下のコードを貼り付けてください。
<footer class="mt-5 py-2 bg-secondary text-white">
<div class="container">
<div class="footer_menu d-flex align-items-center justify-content-between">
<ul class="footer_menu_left no_margin_buttom">
<li><a href="index.html" class="text-white">ホーム</a></li>
<li><a href="contact.html" class="text-white">お問い合わせ</a></li>
<li><a href="policy.html" class="text-white">プライバシーポリシー</a></li>
</ul>
<ul class="footer_menu_rigth no_margin_buttom">
<li><a href="#" class="text-white"><i class="fab fa-instagram"></i></a></li>
<li><a href="#" class="text-white"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#" class="text-white"><i class="fab fa-twitter"></i></a></li>
</ul>
</div>
</div>
</footer>フッターが表示されました。

コードを編集していきます。
コードの以下の部分を
<ul class="footer_menu_left no_margin_buttom">
<li><a href="index.html" class="text-white">ホーム</a></li>
<li><a href="contact.html" class="text-white">お問い合わせ</a></li>
<li><a href="policy.html" class="text-white">プライバシーポリシー</a></li>
</ul>下記コードに変更してください。
<ul class="footer_menu_left no_margin_buttom">
<!-- footer.linksでフッターメニューに指定したメニューを呼び出す -->
{% for link in linklists.footer.links %}
<li><a href="{{ link.url }}" class="text-white">{{ link.title }}</a></li>
{% endfor %}
</ul>基本的には前回ヘッダーのメニューを作成したときと変わりません。
今回はドロップダウンメニューがないため、短く済みました。
続いて、SNSのアイコンを動的に変更できるようにします。
動的に変更するとは、Shopifyのテーマのカスタマイズの画面でリンクやテキストを編集できる状態にすることを指します。

footer.liquidの下記コードを
<ul class="footer_menu_rigth no_margin_buttom">
<li><a href="#" class="text-white"><i class="fab fa-instagram"></i></a></li>
<li><a href="#" class="text-white"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#" class="text-white"><i class="fab fa-twitter"></i></a></li>
</ul>下記コードに変更してください。
<ul class="footer_menu_rigth no_margin_buttom">
{% if section.settings.instagram != blank %}
<li>
<a href="{{section.settings.instagram}}" class="text-white">
<i class="fab fa-instagram"></i>
</a>
</li>
{% endif %}
{% if section.settings.facebook != blank %}
<li>
<a href="{{section.settings.facebook}}" class="text-white">
<i class="fab fa-facebook-f"></i>
</a>
</li>
{% endif %}
{% if section.settings.twitter != blank %}
<li>
<a href="{{section.settings.twitter}}" class="text-white">
<i class="fab fa-twitter"></i>
</a>
</li>
{% endif %}
</ul>また、footer.liquidの一番下に下記コードを貼り付けてください。
{% schema %}
{
"name": "Footer",
"settings":[
{
"type": "text",
"id": "instagram",
"label": "Instagram Link"
},
{
"type": "text",
"id": "facebook",
"label": "Facebook Link"
},
{
"type": "text",
"id": "twitter",
"label": "Twitter Link"
}
]
}
{% endschema %}まず、schemaから解説していきます
schemaの解説
schemaは、
sectionsのファイルにJSON形式で入力することで管理画面での動的なカスタマイズを可能にします。
あくまでsectionファイルにしか適応しないことに注意してください
(templateやsnippetsには効きません。)
書き方は、
{% schema %}
{
"name": "Text Box",
"settings": [
{
"id": "text-box",
"type": "text",
"label": "Heading",
"default": "Title"
},
{
"id": "text",
"type": "richtext",
"label": "Add custom text below",
"default": "<p>Add your text here</p>"
}
]
}
{% endschema %}のように書きます。
「name」は以下の部分に当たります

「settings」の中身に詳細を書き込みます。
「id」・・・指定した文字はコードの中で呼び出すときに使われます
「type」・・・そのタイプを指定します。テキストや画像、ラジオボタンなど、複数の選択肢から選ぶことが出来ます。下記リンクを参考にしてみてください。
「label」・・・以下の部分に当たります

「default」・・・何も入力されなかったときのデフォルトのテキストなどを設定できます。
その他にもいろんな機能がありますが、今回はここまでにします。
では、先ほどコードに書いたものを見てみましょう。
{% schema %}
{
"name": "Footer",
"settings":[
{
"type": "text",
"id": "instagram",
"label": "Instagram Link"
},
{
"type": "text",
"id": "facebook",
"label": "Facebook Link"
},
{
"type": "text",
"id": "twitter",
"label": "Twitter Link"
}
]
}
{% endschema %}nameがFooterで、中にInstagramとTwitterとFacebookのURL(テキスト)が指定されています。
URLなのでtypeはURLが入れられるものを指定しても良いのですが、わかりやすくするため、今回はtextを指定しています。
コードの説明
それでは、上schemaで指定したものがどのようにコードで使われているか見てみましょう。
基本的にはこの部分です。
{% if section.settings.instagram != blank %}
<li>
<a href="{{section.settings.instagram}}" class="text-white">
<i class="fab fa-instagram"></i>
</a>
</li>
{% endif %}{{ section.settings.ID名 }}
で呼び出すことが出来ます。
{% if section.settings.instagram != blank %}よって、上のコードでは
ID=instagram があったら中のものを表示するようにしています。
つまり、管理画面で「instagram」の欄にテキストがあったらアイコンを表示するようになっています。
テキストの表示方法も
{{section.settings.instagram}}で表示できます。
今回はテキストの中にURLを直接入れる形になるので href="" の中にそれを呼び出します。
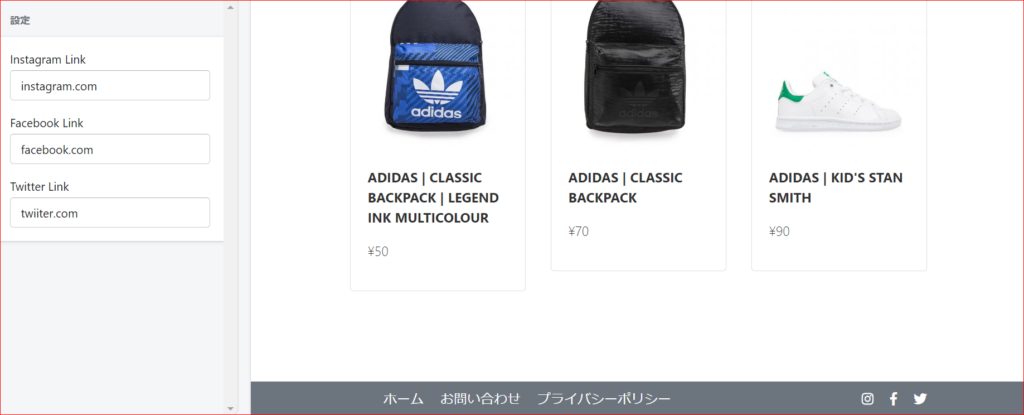
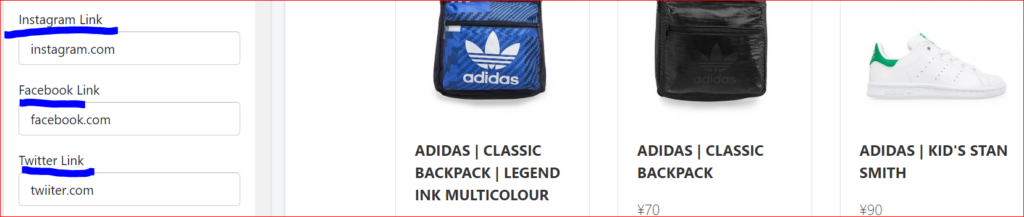
それでは管理画面でURLを入れてみましょう。

表示させることが出来ました!
まとめ
今回のコードは下記リンクにまとめてあるので参考にしてみてください。(branch:no4)
なお、質問や要望がありましたら、お問い合わせフォームまたはコメント欄によろしくお願いします。
次回はホーム画面(index.liquid)を作成していきます。
ページ一覧
全体像の確認
https://agata-code.com/programming/original-no1/
開発環境のセット
https://agata-code.com/programming/original-no2/
ヘッダーの作成
https://agata-code.com/programming/original-no3/
フッターの作成
https://agata-code.com/programming/original-no4/
トップページの作成
https://agata-code.com/programming/original-no5/
Aboutページの作成
https://agata-code.com/programming/original-no6/
お問い合わせフォームの作成
https://agata-code.com/programming/original-no7/
コレクションページの作成
https://agata-code.com/programming/original-no8/
個別商品ページの作成
https://agata-code.com/programming/original-no9/
カートページの作成
https://agata-code.com/programming/original-no10/
ブログの作成
https://agata-code.com/programming/original-no11/
ログイン機能の実施

